Den WordPress-Blog auf einen anderen Server migrieren
Wenn ihr neue WordPress-Seiten auf eurem lokalen Rechner entwickelt und nach Fertigstellung auf den Webserver verschieben möchtet, dann könnt ihr das in vielen Schritten manuell durchführen oder euch von einem Plugin unterstützen lassen und die Arbeit in 5 Minuten erledigen.

Mit dem kostenfreien WordPress-Plugin Duplicator erstellt ihr ein Abbild eurer WordPress-Seite samt Datenbank, das ihr bequem auf einem anderen Server einspielen könnt. Dazu führt euch der Wizard im ersten Schritt durch die Erstellung eines Zip-Archivs und einer dazugehörigen installer.php. Beide Dateien legt ihr in den neuen Webspace ab und ruft den Installer auf. In weiteren Schritten führt er euch dann durch die Erstellung der Datenbank. Am Ende müsst ihr nur noch die Permalink-Struktur erneuern und das Zip-Archiv löschen. Einfacher geht’s fast nicht. Hier die Schritte im Detail:
Schritt 1: Installations-Paket erstellen
Bevor ihr auf der Seite des Plugins ein neues Archiv erstellt, sind zwei Sachen zu beachten. Backup-Dateien blähen das Archiv unnötig auf und können auf der neuen Seite ohnehin nicht ohne weiteres eingespielt werden. Diese solltet ihr daher vorher an einem anderen Ort speichern und vom Server löschen. Die zweite Einschränkung betrifft den Cache, wenn ihr ein Caching-Plugin wie W3 Total Cache nutzt. Je nach Cache-Plugin können die Dateinamen der Daten im Cache Zeichen enthalten, die nicht im Zip-Archiv gespeichert werden können.
Daher:
- Backup-Dateien vom WordPress-Verzeichnis löschen (vorher lokal speichern!)
- Cache-Plugins deaktivieren und Cache leeren/löschen
- Archiv mit Duplicator erstellen

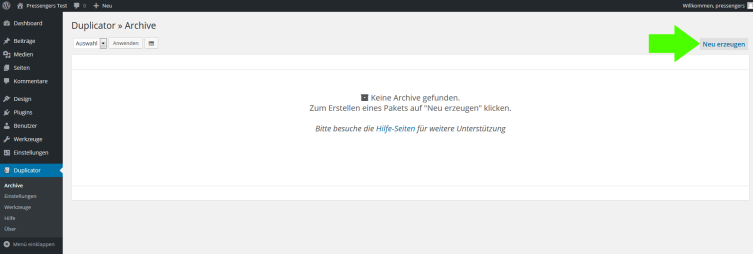
Leicht zu übersehen: Der wichtige Button zum Erstellen des Archivs befindet sich in der oberen rechten Ecke.

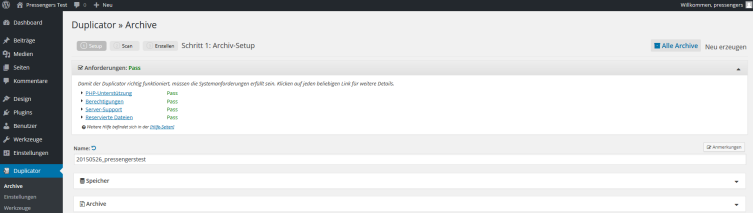
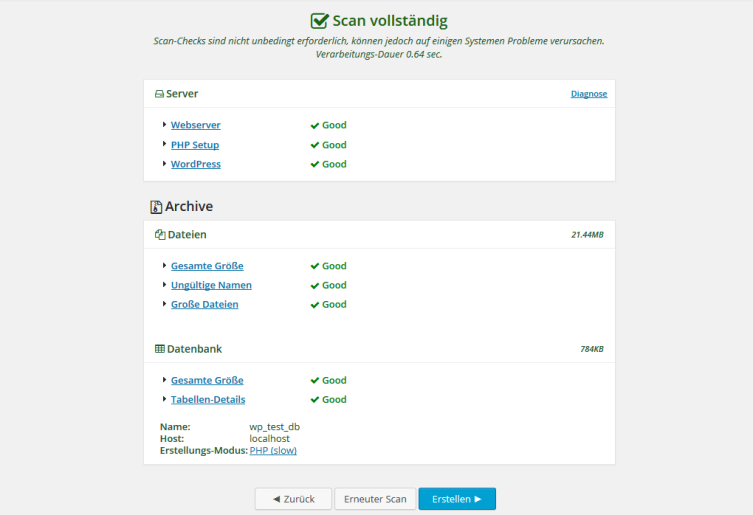
Soweit alles gut, die ersten Tests verliefen erfolgreich.

Praktisch: Den Pfad und die Datenbank-Zugangsdaten könnt ihr schon vorab festlegen. Andernfalls werdet ihr erst bei der Installation danach gefragt.

Alle Tests erfolgreich, die Archiv-Erstellung kann beginnen. Falls ihr größere Bilddateien in eurem Uploads-Ordner habt, wird das Plugin hier meckern – die Archiverstellung klappt in den meisten Fällen trotzdem.

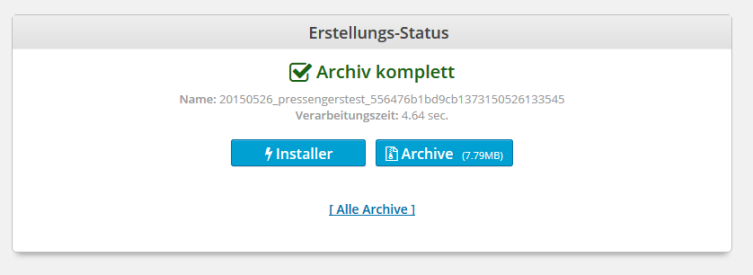
Schritt 1 abgeschlossen. Über die beiden Buttons ladet ihr die installer.php und die Archiv-Datei herunter.
Schritt 2: Installationsdateien auf dem neuen Webspace ablegen und die Seite installieren
Mit ein Vorteil des Plugins ist das Zip-Archiv, durch das ihr, inklusive der installer.php, nur zwei Dateien per FTP auf den neuen Webspace schieben müsst. Die Dateiübertragung ist dadurch viel schneller, als wenn ihr alle WordPress-Dateien einzeln hochladet.
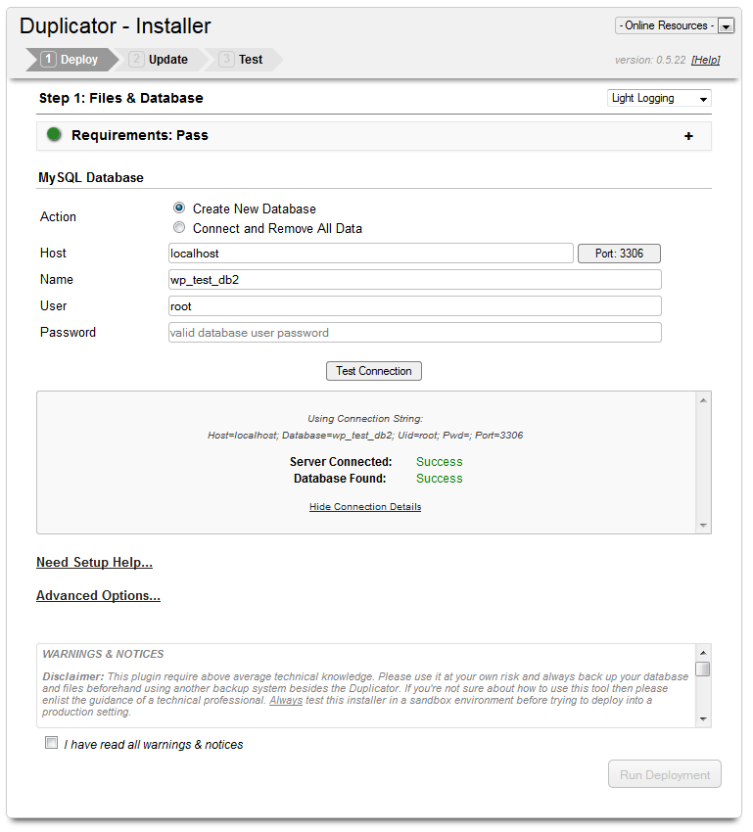
Nachdem der Upload abgeschlossen ist, ruft ihr die installer.php über die neue Adresse auf, zum Beispiel https://pressengers.de/installer.php.

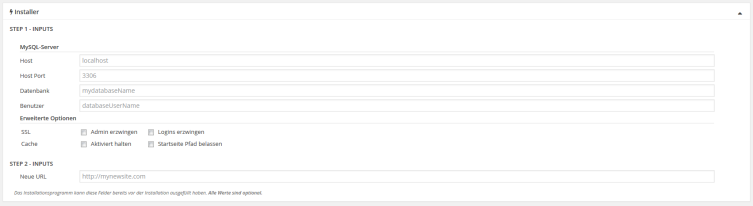
Wenn ihr die Datenbank-Zugangsdaten im ersten Schritt nicht festgelegt habt, tragt ihr hier die entsprechenden Daten ein. Haken setzen, Button klicken und die obligatorische Nachfrage bestätigen, dann werden Eure Daten in die Datenbank geschrieben.

Wichtige Anpassungen, wenn sich durch den Umzug die Domain ändert: Hier gebt ihr die neuen Pfade ein, die die bisherigen Werte in der Datenbank überschreiben.

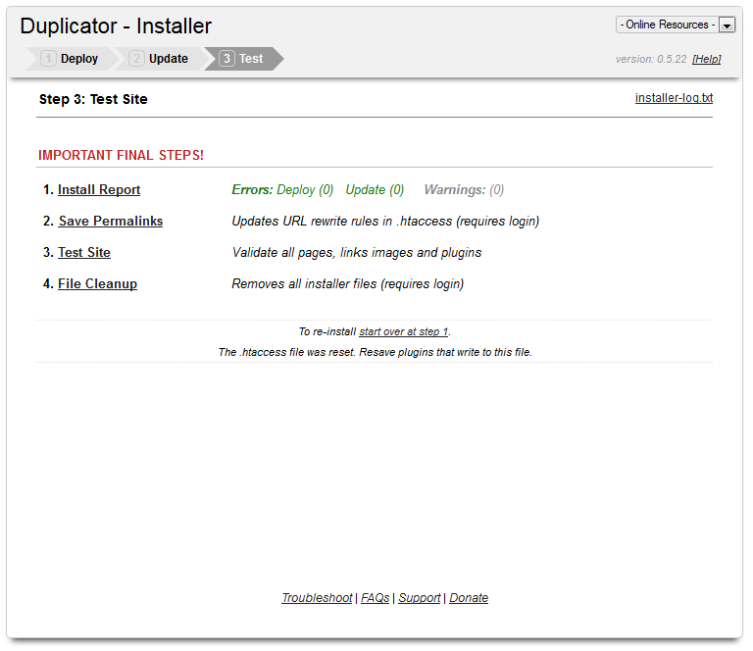
So sollte es aussehen: Keine Fehler und ab sofort ist eure Seite unter der neuen Domain abrufbar.
Schritt 3: Kleine Anpassungen und Bereinigung
Grundsätzlich läuft eure Seite jetzt, aber es gibt noch etwas zu tun:
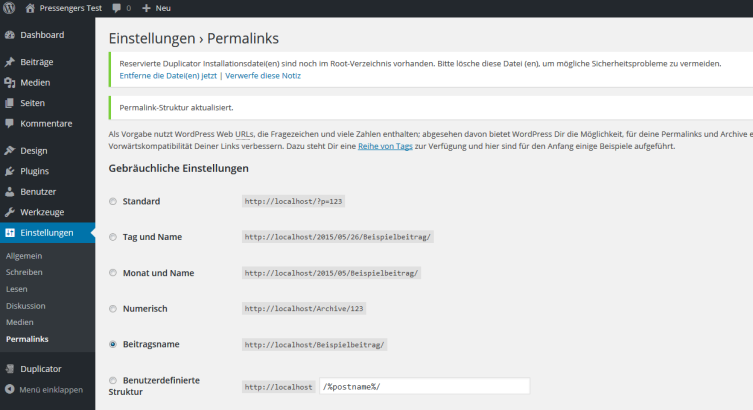
- Die Permalink-Struktur erneut speichern (im WP-Backend unter Einstellungen > Permalinks)
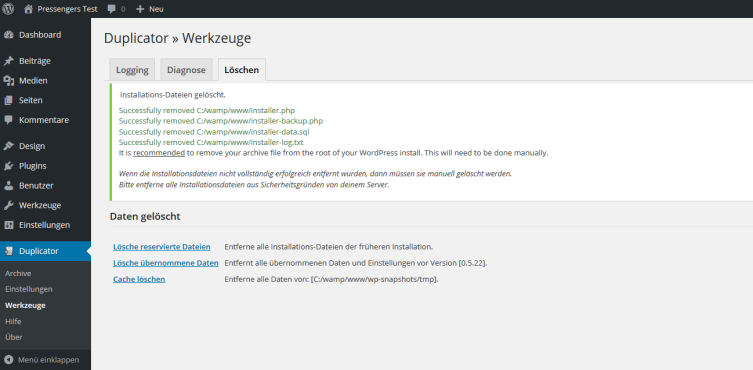
- Die Duplicator-Dateien löschen (über das Plugin)
- Die Archiv-Datei löschen (per FTP)
- Einstellungen anderer Plugins, die in die .htaccess schreiben, erneut speichern.

Unter Einstellungen > Permalinks speichert ihr jetzt die Einstellungen.

In den Werkzeugen des Duplicator-Plugins könnt ihr die jetzt nicht mehr benötigten Daten löschen.
Fazit: Duplicator ist ein sehr praktisches Plugin, um ganze WordPress-Seiten in wenigen Minuten von einem (Test-) Server auf einen anderen zu übertragen.
Welche Plugins setzt ihr für den Umzug von Seiten ein? Schreibt eure Favoriten in die Kommentare.

Hallo, danke für den interessanten Artikel, als Webdesigner kann man das schon mal brauchen. Ich wollte jetzt den umgekehrten Weg gehen, eine Webseite aus dem Internet, lokal auf meinem PC (iMac) unter der Server Simulation MAMP installieren. Bis Schritt 1 funktioniert alles Prima. Schritt 2 Problem: die installer.php läßt sich nicht im Browser aufrufen. Der Pfad wird ja von MAMP vorgegeben, also z.B. localhost/testwebseite/installer.php kannst du mir da weiterhelfen? Mache ich was flasch? Muss ich im Browser einen anderen Pfad angeben wie z.B. C/Programme/MAMP/htdocs/testseite/installer.php?
Bei mir hat MAMP die Standardadresse:
http://localhost:8080/
In dem Fall müsstest Du diese Adresse nehmen:
http://localhost:8080/testseite/installer.php
Der Mac hat übrigens keine Festplatte, die C heisst, das gibt´s nur bei Windows, es sei denn, Du hast sie entsprechend umbenannt.
Gruß
Wolfgang
Hallo Wolfgang,
du hast recht mit deinem Tipp, ich habe das Problem auch selbst lösen können, bei mir war die Adresse localhost:8888/ das war die Standardeinstellung von MAMP. Ich habe immer eine falsche Seite bekommen, weil ich nur localhost im Browser eingegeben habe. Man findet die richtige Einstellung in dem MAMP Einstellungen.
Wollte eigentlich noch anmerken, dass ich so eine Anleitung schon vergeblich gesucht habe. Vielen Dank!
Schau dir auch mal BackupBuddy von iThemes an. Ich hatte mir auch DuplicatorPro geholt, fand das Tool aber ein bisschen umständlich. Backupbuddy fand ich Perfekt, denn man kann auch Backups der Seiten machen und planen. Die Backups können dann auch auf Dropbox oder eine 1GB Cloud geladen werden. Das Umziehen damit ist ein Klacks. Ich bin mit 6 Domains umgezogen und das Tool hat sich bewärt.
Hallo zusammen,
Wir können das Tool Updraft Plus empfehlen. Dieses setzen wir standardmäßig für unsere Umzüge bei RAIDBOXES ein. Oder ihr lasst uns das ganze kostenlos erledigen 😉
Beste Grüße
Johannes
Kann man mit der (kostenlosen) Version von UpdraftPlus auch eine vorhandene Website auf einer Testdomain zu Schulungszwecken „spiegeln“ oder geht das nur über die Klonen-Funktion der Premiumversion bzw. hat jemand ne Idee, wie man das kurz und schmerzlos bewerkstelligen kann?
Wenn ich die Updraft-Plus-Datensicherung (inkl. DB) auf meiner Testdomain einspiele, ändern sich alle Pfade in der Datenbank auf die Pfade der Originalwebsite und ins Backend komm ich auch nicht mehr! 🙁