Meta Slider – Das ultimative WordPress Plugin
Mit Hilfe eines Sliders könnt ihr eure Website nicht nur optisch aufwerten und verschönern, sondern auch bestimmte Inhalte gezielt in Szene setzen und die Aufmerksamkeit eurer Leser auf einen bestimmten Bereich innerhalb der Seite lenken. WordPress bietet für diesen Zweck mittlerweile eine unüberschaubare Auswahl an Plugins, sodass die Entscheidung gar nicht so einfach ist. Der Meta Slider kombiniert vier verschiedene Arten von Slidern und ermöglicht euch eine individuelle Anpassung der Darstellung.

Die ultimative Slider-Lösung für eure Website – Bildquelle
Ein Slider für WordPress
An der Notwendigkeit eines Sliders scheiden sich nach wie vor die Geister. Ich denke, es kommt immer auf den Zweck an. Für die Unternehmensseite eines Fotografen oder Künstlers ist eine auffällige Slideshow sicher sehr praktisch und zieht eine erhöhte Aufmerksamkeit auf sich. Für andere Branchen ist dies eventuell nicht unbedingt nötig oder empfehlenswert, und kann im schlimmsten Fall sogar vom eigentlichen Inhalt ablenken. Je nach Bedeutung und Ziele der Website, sollte hier die Entscheidung getroffen werden.
Das Plugin-Archiv von WordPress bietet in jedem Fall eine Menge verschiedener Plugins an, die das Einbinden und Konfigurieren eines Sliders ermöglichen. In einem früheren Beitrag haben wir euch bereits den Easy Parallax Slider vorgestellt, der ein leicht verständliches und doch sehr umfangreiches Konfigurationsmenü bietet.
Der Meta Slider – Das All-in-One Paket?
Heute stellen wir euch dazu den Meta Slider vor, der es euch ermöglicht, an jeder beliebigen Position auf der Seite eine Slideshow einzufügen. Mehr als 700.000 Downloads und eine durchschnittliche Bewertung von 4.8/5 Sternen sollten für sich sprechen und daher schauen wir uns das Plugin einmal näher an.
Konfiguration und Einrichtung
Nach der Installation von Meta Slider erscheint ein gleichnamiges Menu im Reiter eures Admin-Bereiches. Anders als bei anderen Plugins findet ihr hier aber auf Anhieb keine klassischen Einstellungsmöglichkeiten, sondern eine Step-by-Step Einführung.

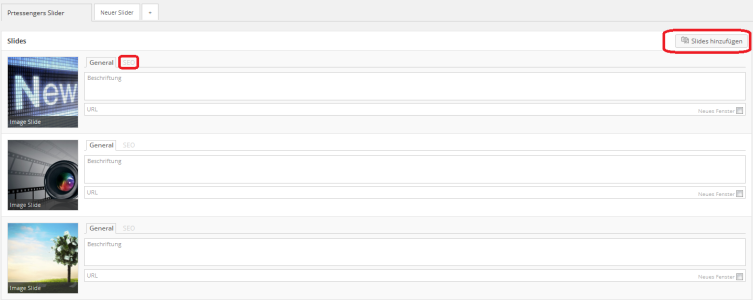
Nachdem ihr euren Slider erstellt und ein paar Bilder hinzugefügt habt, könnt ihr für jedes Slide eine Beschriftung sowie eine URL hinzufügen, mit der das Bild verknüpft wird. Diese könnt ihr bei Bedarf auch in einem neuen Fenster öffnen lassen. Außerdem bietet euch das Plugin die Möglichkeit individuelle Title- und Alt-Tags zu vergeben, sodass eure Bilder auch von den Suchmaschinen besser erfasst werden können.

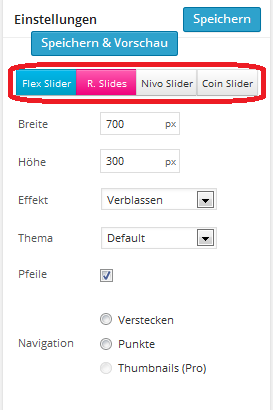
Auf der rechten Seite wählt ihr anschließend das Format für euren Slider aus. Hier habt ihr die Auswahl aus vier verschiedenen Modellen, die wir euch im Anschluss noch genauer vorstellen werden. Außerdem könnt ihr die genaue Pixelanzahl für Höhe und Breite festlegen sowie einen Effekt und ein Thema auswählen, die jedoch beide vom Slider-Typ abhängig sind. Der Nivo-Slider bietet dabei eindeutig die meisten Konfigurationsmöglichkeiten. Zu guter Letzt aktiviert ihr optional die Anzeige von Pfeilen, mit denen zwischen den einzelnen Slides geswitched werden kann und könnt euch bei Bedarf eine Navigation in Form von kleinen Punkten anzeigen lassen. Die Verwendung von Thumbnails ist leider nur in der Premium-Version möglich.

Im Anschluss an dieses Einstellungsmenü folgt ein weiteres Fenster mit erweiterten Optionen, in denen ihr zusätzliche Konfigurationen bezüglich der Darstellung und Animation eures Sliders vornehmen könnt, darunter Animationsgeschwindigkeit, Ausrichtung sowie abhängig vom Slider-Typ zusätzliche Funktionen. Anschließend könnt ihr eure Konfiguration abspeichern sowie gleichzeitig eine Vorschau aufrufen, die euch den fertigen Slider direkt im Backend einblendet.
Vier verschiedene Slider-Varianten
Flex Slider
Der Flex Slider ist responsive und bietet zwei verschiedene Übergangseffekte zwischen den Slides (Verblassen und Gleiten). Eine Besonderheit ist außerdem der Karussel-Modus, der euch mehre Bilder nebeneinander darstellen lässt.

Responsive Slides
Diese Slider-Art ist ebenfalls responsive und bietet für den Übergang den Effekt „Verblassen“ an. Die optionale Darstellung der Navigation erfolgt anstatt mit Punkten durch einzelne Ziffern
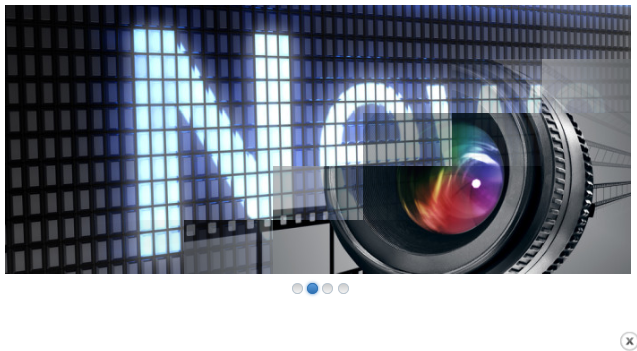
Coin Slider
Der Coin Slider ist als einzige der vier Varianten nicht responsive, bietet dafür aber die Auswahl aus vier Effekten für den Übergang zwischen den einzelnen Bildern. Die folgende Abbildung zeigt den Effekt „Regen“.

Nivo Slider
Dieser Slider ist die umfangreichste Variante und lässt euch aus 13 verschiedenen Effekten wählen. Er ist natürlich auch voll responsive und bietet zusätzlich zum Standard-Theme, das alle Slider enthalten, drei weitere Templates, aus denen ihr wählen könnt.

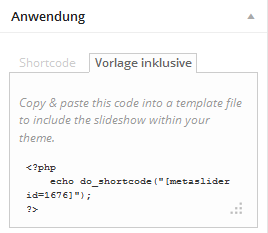
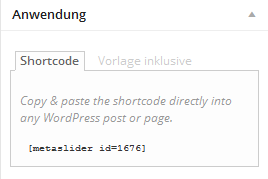
Einbindung per Shortcode
Mit einem praktischen Shortcode könnt ihr euren Slider entweder direkt in euer Template kopieren, um ihn z.B. über der Navigation einzublenden oder in einen beliebigen Post/in eine beliebige Seite einfügen. Im TinyMCE-Editor bietet ein entsprechender Button ebenfalls diese Möglichkeit.


Meta Slider Pro
Wenn euch die Funktionen der kostenlosen Version des Plugins noch nicht ausreichen, könnt ihr eine von drei verschiedenen Premium Lizenzen erwerben. Matcha Labs, das Unternehmen hinter dem Plugin, räumt euch eine 30-Tage Geld-zurück-Garantie ein, mit der ihr das Upgrade bequem testen könnt.
Die Premium Version ergänzt das Plugin um folgende Funktionen:
- Youtube und Vimeo Unterstützung
- Individuelle Templates
- HTML Slides
- CSS3-animierte Slides
- Dynamische Content-Slider
- Thumbnail Navigation
Fazit
Auf mich macht das Plugin einen wirklich positiven und gut durchdachten Eindruck. Bedienung und Einstellung sind sehr gut umgesetzt und auch für Anfänger leicht verständlich. Der Umfang der kostenlosen Variante ist auch mehr als ausreichend und bietet einige Variationsmöglichkeiten in der Darstellung. Die Einbindung per Shortcode gefällt mir ebenfalls sehr gut und erlaubt eine wirklich individuelle Einsatzmöglichkeit des Plugins. Das ist natürlich nur meine persönliche Meinung. Am besten schaut ihr euch das Plugin selbst einmal an und testet die einzelnen Sachen.
Kennt ihr Meta Slider schon? Oder welches Plugin verwendet ihr?

Hallo,
toller Beitrag, danke.
Ich habe allerdings eine Frage: Ich habe den Slider im Content per Shortcode eingebunden. Soweit funktioniert alles. Aber wenn ich dann auf einer Unterseite bin, startet der Slider immer wieder von Beginn. Kann man irgendwie einstellen das der Slider mit „Slide 3“ startet? Ich habe keine automatische Animation an.
Dankeschön