Inhaltsverzeichnis mit Sprungmarken in WordPress
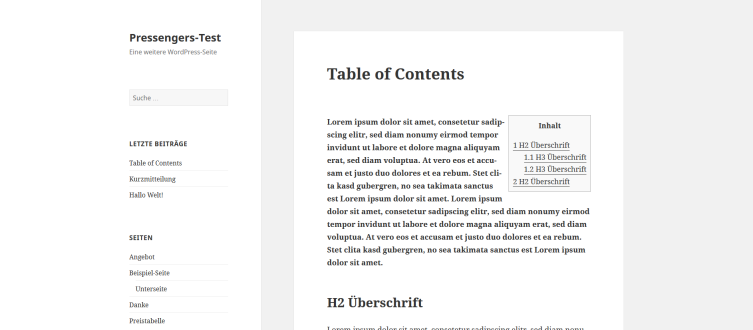
In umfangreichen Artikeln haben sich Inhaltsverzeichnisse mit Sprungmarken bewährt, damit eure Leser schnell an die für sie relevanten Inhalte springen können – ähnlich wie es bei Wikipedia der Fall ist. Wie ihr solche Sprungmarken auf eurer WordPress-Seite verwendet, lest ihr hier.

Um das Inhaltsverzeichnis in der Sidebar zu positionieren, wird auch ein Widget mitgeliefert.
Sprungmarken und Anker manuell erstellen
Um Sprungmarken manuell zu erstellen, müsst ihr die Stellen, an die gesprungen werden soll, mit einer id benennen. Dazu ergänzt ihr zum Beispiel eine normale H2-Überschrift im Code:
<h2 id="Ankername">Überschrift</h2>
Den Ankernamen könnt ihr frei wählen, achtet aber darauf, den Namen pro Seite nur einmal zu verwenden. Um an den Anker zu springen, reicht ein normaler Link in leicht abgeänderter Form:
<a href="#Ankername">Link</a>
Statt einer URL mit http:// ist das Linkziel der von euch vergebene Ankertext, dem ihr eine # voranstellt. Insgesamt also kein Hexenwerk, aber zeitaufwendig, vor allem wenn ihr bestehende Beiträge und Seiten um die Funktion erweitern möchtet. Dafür eignet sich das Plugin Table of Contents Plus.
Sprungmarken und Anker mit einem Plugin erstellen
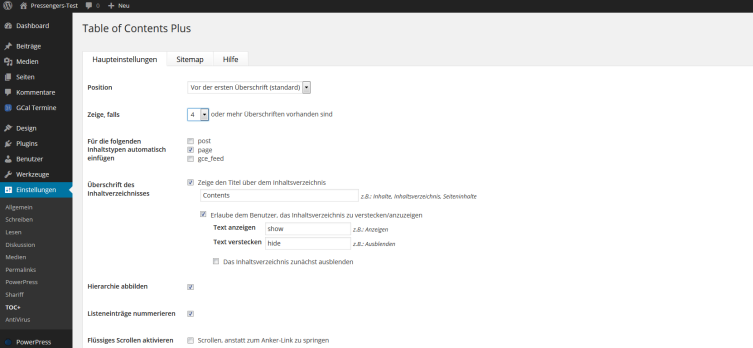
Für die automatische Erstellung von Inhaltsverzeichnissen innerhalb von Beiträgen oder Seiten hat sich das WordPress-Plugin Table of Contents Plus bewährt und ist bereits auf über 30.000 Seiten im Einsatz. Über die Plugin-Einstellungen legt ihr fest, nach welchen Kriterien die Inhaltsverzeichnisse automatisch erstellt werden. Voreingestellt sind Seiten mit vier oder mehr Überschriften, die Werte passt ihr nach Belieben an und könnt die Funktion auch nur auf einzelne Beiträge beschränken. Praktisch: In den erweiterten Einstellungen legt ihr fest, welche Überschriften-Hierarchien von H1 bis H6 als Sprungmarken angelegt werden.
Wenn ihr nur in einzelnen Beiträgen auf das Inhaltsverzeichnis zurückgreifen möchtet, deaktiviert ihr die automatische Funktion. Mit dem Shortcode [toc] positioniert ihr das Inhaltsverzeichnis dann an beliebiger Stelle.

Auf Wunsch wird zum Ankerpunkt gescrollt statt gesprungen.

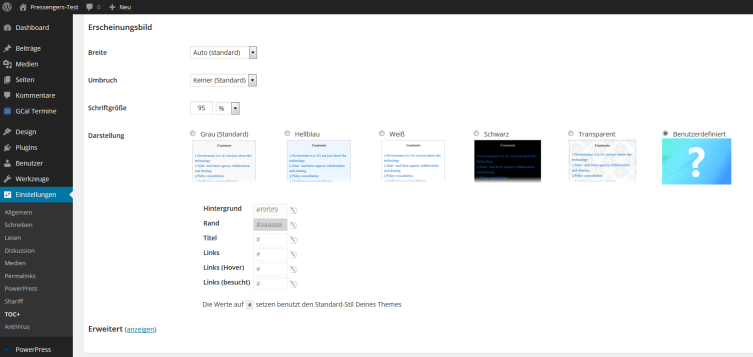
Das Plugin liefert fünf Designs für die Darstellung. Zusätzlich könnt ihr auf die Formatierung eures Themes zurückgreifen oder eigene Formatierungen festlegen.

Mit dem Plugin könnt ihr auch Listen eurer Seiten und Kategorien erstellen.
Fazit: Auf eurer WordPress-Seite ergänzt ihr Beiträge und Seiten ganz einfach um Inhaltsverzeichnisse mit Sprungmarken. Das Plugin Table of Contents Plus erledigt für euch die Arbeit.

Hi,
ich habe das Problem, dass das More-Tag bei mir in Seiten nicht funktioniert.
Was ist zu tun?
Hi,
Sprungmarken können „sehr einfach“ mit dem Editor TinyMCE Advanced umgesetzt werden, der zudem den „grusigen“ WP-Editor um viele Funktionen erweitert.
Coole Idee. Danke. Ich war gerade auf der Suche nach einem Inhaltsverzeichnis Plugin
[…] Die Internetseite Pressengers.de hat dieses vor kurzem vorgestellt und einen ausführlichen Bericht darüber geschrieben. So einfach könnt Ihr Inhaltsverzeichnisse mit Sprungmarken und WordPress aufbauen: https://pressengers.de/plugins/inhaltsverzeichnis-mit-sprungmarken-in-wordpress/ […]
Hallo Hans,
danke für Deine Infos.
Ich teste gerade das Plugin auf http://www.stylebiz.de/hemden/
Kann man eingentlich auf mehrere Unter-Inhaltsverzeichnisse auf eine Seite integrieren?
Danke
Silvia
[…] Einen Tipp, wie man das in WordPress mit Sprungmarken arbeiten kann wird auf dem Blog pressengers erklärt […]
TOC ist der groesste Mist der mir je auf eine Seite kam. Nach der Moeglichkeit automatische Funktion suche ich bis heute. Finger weg.