Kleine WordPress Kniffe für Zwischendrin
In der functions.php-Datei eurer WordPress-Installation werden die Funktionen eures Themes angezeigt und diese können bei Bedarf individuell erweitert und angepasst werden. Heute zeigen wir euch ein paar einfache Code-Snippets, mit denen ihr kleine und nützliche Hooks ganz einfach umsetzen könnt.
WordPress Hooks
Ein sogenannter „Hook“ (auf Deutsch „Haken“) ermöglicht euch ein Einklinken in den WordPress Code und das dortige Definieren und Ausführen von eigenem Programmcode. Dabei wird der bestehende WordPress Code nicht verändert und übersteht problemlos auch nachfolgende Updates des WordPress-Cores. Unterteilt wird in zwei Arten von Hooks, den Actions und den Filtern. Im Prinzip haben sie eine sehr ähnliche Bedeutung, unterscheiden sich aber dennoch etwas voneinander.
Actions
Actions dienen zur Ausführung einer Aktivität und werden mittels do_action () oder auch do_actions_ref_array () eingeleitet. Sie ergänzen euren WordPress-Core um neue Funktionalitäten oder ermöglichen euch verschiedene Anpassungen. Actions legen fest, an welcher Stelle zu welchem Zeitpunkt etwas ausgeführt werden soll.
Filter
Filter werden mit apply_filters () oder apply_filters_ref_array () aufgerufen und greifen auf etwas zu, das schon besteht und nicht erst noch erzeugt werden muss. Er nimmt quasi Daten auf, verändert sie gegebenenfalls und leitet sie an eine andere Schnittstelle weiter.
Weitere Infos über WordPress Hooks findet in diesem ausführlichen englischsprachigen Guide auf Smashing Magazine. Eine Übersicht über verfügbare Hooks für WordPress findet ihr im offiziellen Codex auf WordPress.org oder auf der Website von Adam R Brown. Unterteilt sind diese in Filter Hooks und Action Hooks sowie nicht mehr aktuelle Hooks.
Functions.php
Die functions.php-Datei ist sozusagen der Kern eures Themes und ermöglicht euch verschiedene Veränderungen am WordPress-Core. Sie funktioniert ähnlich wie ein Plugin und lässt euch verschiedene Funktionen, Klassen, Actions und Filter in euer Theme sowie eure gesamte WordPress Installation integrieren. Der Zugriff kann direkt im Backend vorgenommen werden, unter Design -> Editor. Für umfangreichere Änderungen an der Datei, empfiehlt sich allerdings ein Zugriff über euren FTP-Server, da jeder kleinste Fehler, den ihr LIVE im Backend begeht, im schlimmsten Fall eure gesamte WordPress Seite lahm legen kann. Ihr findet die Datei im Ordner eures installierten Themes. Nachfolgend zeigen wir euch eine Auswahl an Code-Schnipseln, mit denen ihr eure functions.php um verschiedene Hooks erweitern könnt.
WordPress Login-Menü
Mit dieser Funktion könnt ihr euer WordPress Login-Menü um einen zusätzlichen Text ergänzen, der über dem Eingabefeld eingeblendet wird. So könnt ihr zum Beispiel eine nette Begrüßung oder wichtige Meldung für eure Redakteure formulieren.
function wps_login_message( $message ) {
if ( empty($message) ){
return "<p class='message'>Deine Nachricht</p>";
} else {
return $message;
}
}
add_filter( 'login_message', 'wps_login_message' );

Zähler für Datei-Anhänge
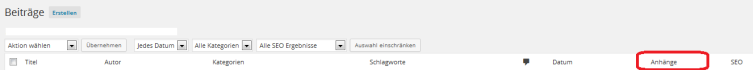
Die Anzahl der Anhänge für eure einzelnen Beiträge variiert oftmals ziemlich stark. Mit folgender Funktion könnt ihr eine zusätzliche Zeile in die Übersicht eurer Beiträge hinzufügen, die für jeden Eintrag die Anzahl der Anhänge ausgibt.
add_filter('manage_posts_columns', 'posts_columns_attachment_count', 5);
add_action('manage_posts_custom_column', 'posts_custom_columns_attachment_count', 5, 2);
function posts_columns_attachment_count($defaults){
$defaults['wps_post_attachments'] = __('Anhänge');
return $defaults;
}
function posts_custom_columns_attachment_count($column_name, $id){
if($column_name === 'wps_post_attachments'){
$attachments = get_children(array('post_parent'=>$id));
$count = count($attachments);
if($count !=0){echo $count;}
}
}

Beitragsbild ist Pflicht
Die folgende Funktion kann euch helfen, wenn eure Autoren und Redakteure bei der Veröffentlichung eines neuen Beitrags gerne das zugehörige Bild vergessen. Sie verhindert bei fehlendem Beitragsbild ein Veröffentlichen des fertigen Posts und speichert diesen automatisch als Entwurf. Der bearbeitende Benutzer bekommt eine Fehlermeldung mit individuellem Text angezeigt.
add_action('save_post','wpds_check_thumbnail');
add_action('admin_notices','wpds_thumbnail_error');
function wpds_check_thumbnail($post_id){
// Alternativ könnt ihr hier jeden beliebigen anderen Post Type verwenden (page)
if(get_post_type($post_id)!='post')
return;
if(!has_post_thumbnail( $post_id )){
set_transient("has_post_thumbnail","no");
remove_action('save_post','wpds_check_thumbnail');
wp_update_post(array('ID'=> $post_id,'post_status'=>'draft'));
add_action('save_post','wpds_check_thumbnail');
}else{
delete_transient("has_post_thumbnail");
}
}
function wpds_thumbnail_error()
{
// Nun wird überprüft, ob ein Bild gesetzt ist, wenn nicht, folgt die Error-Meldung
if( get_transient("has_post_thumbnail")=="no"){
echo "<div id='message' class='error'><p><strong>Fehler! Bitte füge ein Beitragsbild hinzu, bevor du den Artikel veröffentlichst.</strong></p></div>";
delete_transient("has_post_thumbnail");
}
}

Schutz bei unbefugtem Login-Versuch
Die folgende Funktion betrifft ebenfalls das WordPress Login-Menü und verändert die Nachricht, die bei einer falschen Eingabe der Kombination von Benutzernamen und Passwort eingeblendet wird. Wird ein falsches Passwort zu einem korrekten Benutzernamen eingegeben, wird man von WordPress direkt darauf hingewiesen. Mit folgendem Code könnt ihr dies editieren und bestimmt eine individuelle Fehlermeldung bei jeglicher Eingabe eines falschen Wertes.
function wpfme_login_obscure(){ return '<strong>Ups</strong>: Da ging was schief!';}
add_filter( 'login_errors', 'wpfme_login_obscure' );

Weitere Quellen für Code-Schnipsel:

Habt Ihr Euch mal Eure Print-Darstellung angeschaut?
Eine Schande, die Hälfte der Seite abgeschnitten.
Schaut doch mal Eure Druckdarstellung an und korrigiert da mal was, so wie es ist ist es einfach nur stümperhaft und ärgerlich…
Gruss. Connie
Hallo Connie,
Die Print-Darstellung sieht wirklich noch nicht so gut aus, damit haben wir uns bisher auch noch nicht näher befasst. Wenn dahingehend aber Interesse besteht, werden wir das gerne in die Hand nehmen.
Grüße
Richard
Hi Richard
viele der Möglichkeiten, die du aufgezeigt hast sind themeübergreifend.
daher sind diese tollen Funktionen bei einem Themewechsel weg, wenn sie in der functions.php stehen.
außerdem braucht man nicht alles im Backend-Frontend gleichzeitig.
ich gebe solche Sachen dann lieber in einzelne Module des Plugins „Toolbox“ vom Sergej, weil es dann auch seinen korrekten Platz als Plugin hat und performter und übersichtlicher zu steuern ist.
Hallo,
das sehe ich auch so. Ausgelagerte Speicherung schützt vor „versehentlichem“ Update der Functions.php.
Problem: Diese Toolbox gibt es nicht mehr als Plugin. Ist eine Alternative bekannt?
Versucht habe ich es mit dem Plugin „My Custom Funtions“ – das ließ sich mit einem fatalen Fehler (nicht näher bezeichnet) nicht installieren.
Danke für Tipps
Genial der Artikel. Ich habe zwar bis jetzt alle meine Webseiten selbst erstellt, aber WordPress ist recht neu für mich. So langsam verstehe ich, wie man am sinnvollsten gestalterisch eingreifen kann.
Hallo 🙂
ein guter Artikel, davon könnt ihr gerne noch mal einen zweiten Teil veröffentlichen 😉
Beste Grüße!
Hihi, die Druckvorschau ist immer noch ein wenig schwierig… der Seitenumbruch zerreißt die Grafiken..
aber sieht schon besser aus als vor 7 Jahren..
Gruss Connie
Hallo Connie,
danke für deinen erneuten Hinweis, ich habe mich nun um die Druckausgabe gekümmert und unrelevante Elemente entfernt.
Wir freuen uns über weitere, konstruktive Kommentare und Kritik von dir!