Mit @font-face neue Schriftarten in WordPress einbinden
Mithilfe der @font-face – Regel könnt ihr seit CSS3 Schriftarten auf eurer Seite anzeigen, die der Nutzer nicht lokal installiert hat. Wir zeigen euch, wie ihr eigene Schriftarten in euer WordPress Theme einbinden und auf eurer Seite verwenden könnt.
Eine der zahlreichen Neuerungen, die CSS3 mit sich bringt, betrifft das Verwenden von eigenen Schriftarten. Ihr habt nämlich die Möglichkeit, Schriftarten auf eurer WordPress-Seite anzuzeigen, die der Seitenbesucher nicht lokal auf seinem Rechner installiert hat! Funktionieren tut das Ganze mithilfe der @font-face – Regel.
Neue Schriftarten finden
Ähnlich wie für Fotos gibt es auch für Schriftarten verschiedenste Datenbanken. Auch hier gilt es darauf zu achten, dass ihr euch eine Schriftart mit passender Lizenz für eure Zwecke aussucht. Kostenlose Schriftarten findet ihr zum Beispiel auf FontSquirrel oder Fontex. Wir haben uns für die Schriftart „Ostrich Sans“ entschieden.

Kostenlose Schriftarten gibt es zum Beispiel auf Fontex.org
Formate und Browser-Kompatibilität
Das Einbinden von Schriftarten könnte so einfach sein, wäre da nicht die große Frage nach der Browser-Kompatibilität. Wer eine Webseite erstellt, legt ja normalerweise Wert darauf, dass diese in den bekannten Webbrowsern auch korrekt und möglichst gleich dargestellt wird. Wenn ihr euch beim Downloaden der gewünschten Schriftart jetzt also fragt: „TTF, OTF, … – welches Format brauche ich denn?“ , ist die Antwort darauf leider: „ALLE!“ Ja, richtig gehört – denn leider unterstützt jeder Browser andere Schriftarten-Formate:
- TrueType Font (TTF) und OpenType Font (OTF): Unterstützt von Internet Explorer ab Version 9.0, Chrome ab Version 4.0, Firefox ab 3.5, Safari ab 3.1 und Opera ab Version 10.0
- Embedded OpenType Font (EOT): Nur Internet Explorer ab Version 6.0
- Web Open Font Format (WOFF): Unterstützt Internet Explorer ab Version 9.0, Chrome ab Version 5.0, Firefox ab 3.6, Safari ab 5.1 und Opera ab Version 11.1
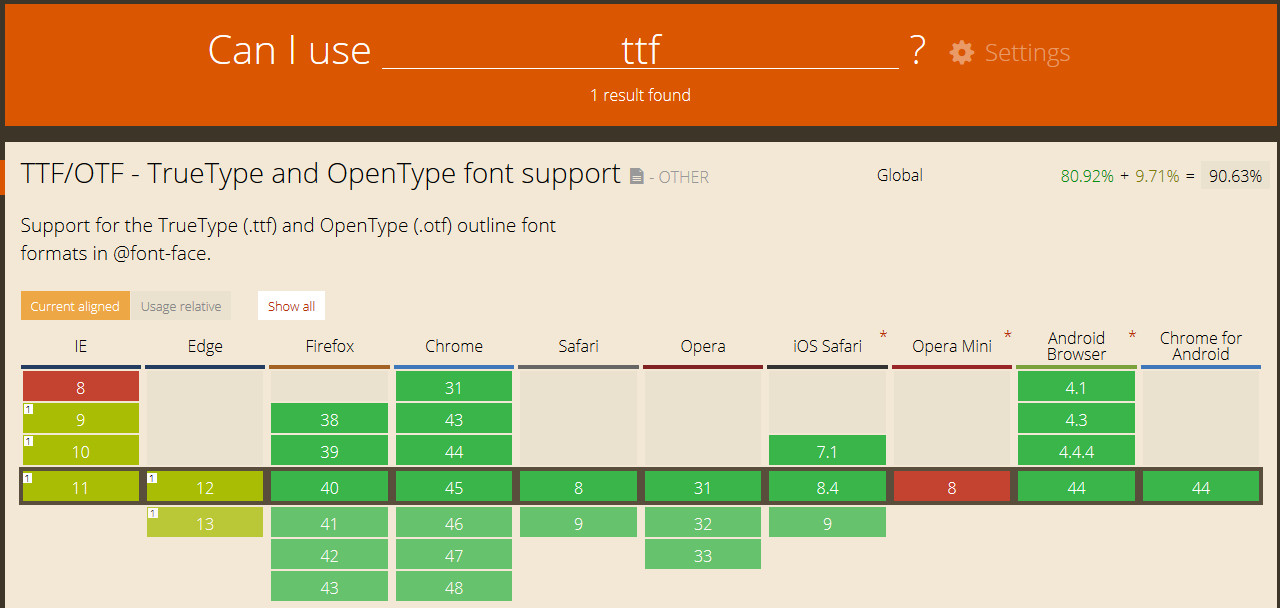
Sinnvoll ist es also, Schriftarten auf jeden Fall als TTF/OTF und EOT einzubinden. Eine aktuelle Übersicht, in welchen Browsern ein bestimmtes Schriftarten-Format unterstützt wird, könnt ihr euch auf caniuse.com anzeigen lassen.

Die Website Can I Use zeigt an, welche Browser das gegebene Format unterstützen
Außerdem bietet FontSquirrel einen Kit-Generator für Webfonts. Habt ihr eure Schriftart also beispielsweise nur als TTF vorliegen, könnt ihr euch dort ein Kit mit passenden Formaten erstellen.
Eigene Schriftarten in WordPress einbinden
So, wir haben uns also eine Schriftart ausgesucht und in den gewünschten Formaten heruntergeladen. Weiter geht’s endlich mit dem eigentlichen Einbinden der Schriftart in euer WordPress-Theme!
Schrift-Dateien hochladen
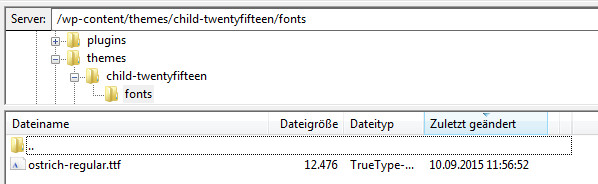
Bevor wir die ausgesuchte Schriftart in WordPress verwenden können, müssen wir erstmal die Dateien hochladen. Dazu navigiert ihr per FTP in den Ordner eures Themes (wp-content/themes/mein-verwendetes-theme) und legt dort am besten einen neuen Ordner für die Schriftarten an. Da packt ihr dann die Dateien mit der heruntergeladenen Schriftart rein.

Am besten lädt man die Schrift-Dateien in einen dafür angelegten Ordner
Schriftart mit @font-face einbinden
Jetzt geht’s ans Eingemachte: die neue Schriftart mit @font-face in euer WordPress Theme einbinden. Dazu öffnet ihr die style.css und fügt dort folgenden Code ein:
@font-face {
font-family: OstrichRegular;
src: url('fonts/ostrich-regular.ttf');
}
Nach font-family könnt ihr einen beliebigen Bezeichner für die hochgeladene Schriftart vergeben, sinnvoll ist natürlich der Name der Schriftart. Mit diesem Bezeichner verwendet ihr dann später die eingebundene Schriftart. Als Quelle (src) gebt ihr den Pfad zu eurer Schriftarten-Datei an.
Moment mal – war da nicht was mit verschiedenen Dateiformaten?!
Wollt ihr jetzt verschiedene Dateiformate verwenden, damit die gewünschte Schriftart in jedem Browser korrekt angezeigt wird, könnt ihr dafür diese Version von Paul Irish verwenden:
@font-face {
font-family: 'OstrichRegular';
src: url('ostrich-regular.eot');
src: local('Ostrich Regular'),
url('ostrich-regular.ttf') format('truetype'),
url('ostrich-regular.woff') format('woff');
}
Wie vorhin deklarieren wir zuerst einen Bezeichner für die neue Schriftart. Dann geben wir den Pfad zur EOT-Datei an. Somit zeigt Internet Explorer die Schrift schonmal richtig an, die anderen Browser ignorieren diese Zeile und gehen weiter, bis sie ein passendes Format gefunden haben.
Die neue Schriftart verwenden
Jetzt könnt ihr die eingebundene Schriftart auf eurer WordPress Seite verwenden! Das funktioniert ganz normal über das font-family Attribut, in unserem Fall also beispielsweise so:
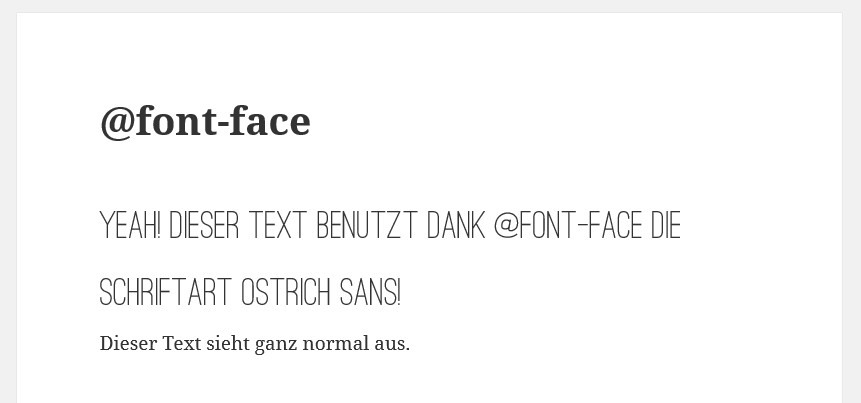
<div style="font-family: OstrichRegular;“> Yeah! Dieser Text benutzt dank @font-face die Schriftart Ostrich Sans!</div>

Die Schriftart Ostrich Sans kann jetzt in Beiträgen benutzt werden
Fazit
Die @font-face – Regel bietet eine einfache Möglichkeit, eigene Schriftarten auf eurer WordPress-Seite anzuzeigen. Egal ob ihr ein komplettes Theme designt oder einfach nur einzelne Beiträge oder Seiten aufpeppen wollt, bietet diese elegante CSS-Lösung tolle Möglichkeiten, eure Seite individuell zu gestalten. Habt ihr euch mal für eine Schriftart und die benötigten Dateiformate entschieden, ist das Einbinden einer neuen Schriftart ein Kinderspiel.
Verwendet ihr eigene Schriftarten auf eurer WordPress-Seite?
Bilder:
1: Screenshot fontex.org
2: Screenshot caniuse.com

Diese Anleitung hat ja im Grunde nichts mit WordPress direkt zu tun, sondern kann so auch in einer reinen HTML-Website angewendet werden.
Was ich mir hier für WordPress gewünscht hätte, wäre der Hinweis, solche Änderungen in einem Childtheme (oder auch custom CSS Plug-In) vorzunehmen, um sie vor Überschreiben durch Updates des (Haupt-)Themes zu schützen. Vor allem auch, weil hier auf ein Core-Theme referenziert wird, das regelmäßig Updates erhält.
„Wollt ihr jetzt verschiedene Dateiformate verwenden, damit die gewünschte Schriftart in jedem Browser korrekt angezeigt wird, “
Eigentlich keine Frage des freien Willens, sondern eine Notwendigkeit, verschiedene Schriftenformate einzubinden 🙂
Hallo Angelika,
na klar, die @font-face-Regel ist nicht WordPress-spezifisch. In welchen Ordner und welche Datei was reingehört aber schon 😉 Außerdem wird hier sogar ein Childtheme verwendet 🙂
[…] speziell auf den Gebrauch für Webseiten abgestimmt. Individuelle Fonts lassen sich mittlerweile durch die @font-face-Deklaration in ein Webdokument einbinden. Problematisch sind hierbei aber vor allem die lizenzrechtlichen […]
Die Fonts werden ja händisch eingefügt. Sehr spannender Artikel:
A) wie kann ich die Formatierung via Editor einfügen?
B) wie kann ich H1 als andere/eigene Schriftart formatieren?
Danke
Hallo Urs,
das Aussehen einer H1-Überschrift kannst du per CSS beeinflussen, indem du entsprechende Angaben in der style.css oder direkt im H1-Tag machst. Allgemeine Infos über das Anpassen von Schriften per CSS findest du hier: http://www.w3schools.com/css/css_font.asp
Viele Grüße,
Katharina
[…] Mit @font-face neue Schriftarten in WordPress einbinden […]
Ich habe gerade Folgendes in den FAQs gelesen:
„Are there any restrictions to the CSS?
Any CSS that poses a security risk is stripped. This includes @import of outside files and @font-face to include font files.“
Bedeutet es, dass @font-face nicht mehr möglich ist oder kann man da anders herangehen?
Super, hat funktioniert. Danke für den Beitrag.