NextGEN Gallery im Test

Das NextGEN WordPress Plugin eignet sich sehr gut zur Darstellung von Galerien
Um möglichst viele Bilder in einem Artikel unterzubringen, sind Galerien die beste Lösung. Bei Produktübersichten, Reiseberichten oder Städte-Check-Seiten müsste der User sonst ewig scrollen und kann sich mittels Galerie direkt und bequem durchklicken. Doch viele WP-Nutzer sind mit der hauseigenen WP-Lösung nicht sehr glücklich – Millionen von Nutzern haben sich deshalb bereits für das Plugin NextGEN Gallery entschieden. Wir haben es unter die Lupe genommen.
Bildergalerie: Was muss sie können?
Bevor wir uns ans lustige Testen verschiedener Einstellungen der NextGEN Gallery machen, sollte natürlich geklärt werden, für was wir die Galerie eigentlich brauchen. Denn je nach Blog gibt es da unterschiedliche Anforderungen.
- Thumbnail vs. Slideshow: Zunächst einmal spielt die Anordnung der Bilder eine wesentliche Rolle: Wahlweise werden sie nacheinander gezeigt oder parallel in Kacheln angeordnet. Letzteres ist bei schönen Landschaftsaufnahmen oder Urlaubsbildern weniger sinnvoll, da zu klein. Für eine Produktübersicht – etwa unterschiedliche Handys oder Kosmetikprodukte – sind solche Kachelansichten aber sehr nützlich.
- Bildunterschriften: Das ist so ein Thema für sich. Denn aus SEO-Sicht sind Bildunterschriften sicherlich nützlich, doch aus redaktioneller Sicht führt das oft zu inhaltslosen Tautologien. Da steht dann gerne mal etwas unter dem Bild, was jeder auf dem Bild sehen kann. Trotzdem: Produkt-Galerien oder auch Urlaubsbilder schreien nach Bildunterschriften und nicht jede Galerie bietet da eine schöne Lösung. Manchmal wird dann das halbe Bild damit verdeckt.
NextGEN: Was kann die beliebte Galerie wirklich?

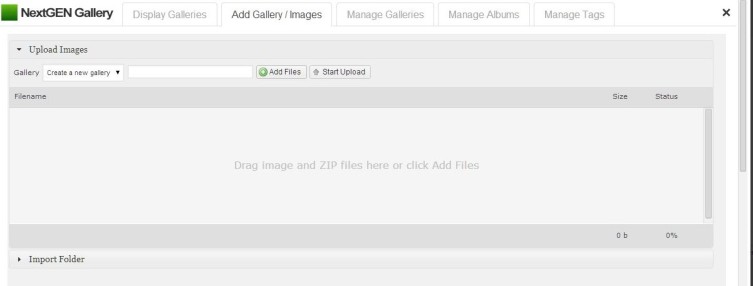
Hier ladet ihr die Bilder direkt im Beitrag hoch.

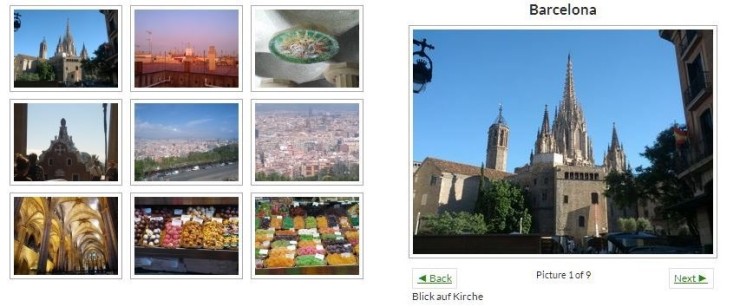
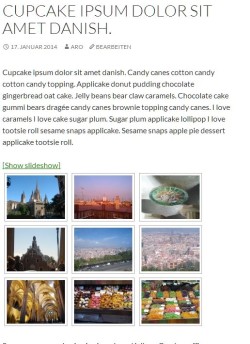
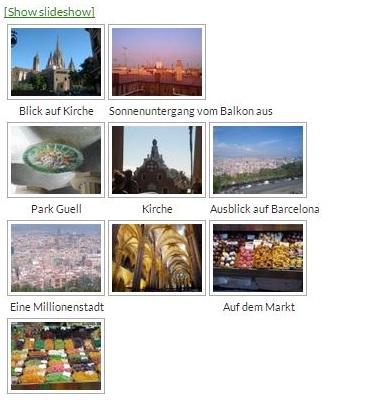
Beispiel einer erstellten Galleie mit NextGEN
Über neun Millionen Downloads sollten ja eigentlich für sich sprechen: NextGEN ist unweigerlicher sicherlich eines der beliebtesten Plugins bei WordPress. Damit lassen sich sowohl Thumbnail-Galerien als auch Slideshows in eure Posts integrieren.
Nachdem ihr die Galerie über die Plugin-Suche installiert habt, könnt ihr direkt in einem neuen Posting loslegen, indem ihr auf das Icon von NextGEN klickt und dann im Reiter „Add Gallery / Images“ Fotos hochladet. In unserem Fall haben wir eine Bildergalerie für Barcelona angelegt, die in einen fiktiven Ipsum-Text zu Textzwecken eingefügt wurde – übrigens wurde der Text mit diesem Cupcake-Texter kreiert. Ihr könntet aber auch zunächst links in der Sidebar auf Gallery klicken und hier verschiedene Galerien anlegen.
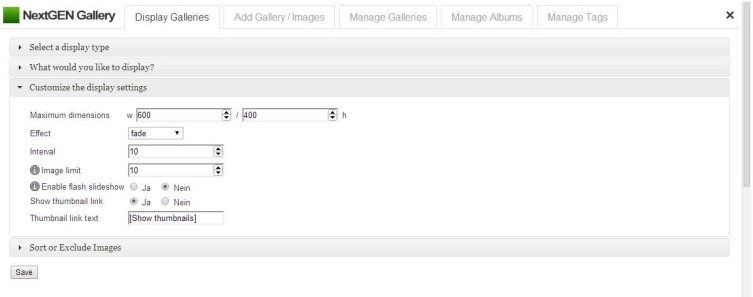
Vorteil des Plugins ist, dass ihr die Settings direkt beim Einfügen in den Text manuell bearbeiten könnt. Ihr entscheidet über:
- Auswahl aus sechs unterschiedlichen Anordnungsformen (Thumbnails, Slideshows, Tagcloud, unterschiedliche Beschriftungsformen)
- Bei Slideshows die Größe: Ihr legt die Pixel-Größe selber fest
- Bei Thumbnails Anzahl der Bilder und Spalten
- Acht unterschiedliche Effekte
- Interval für die Slideshow
- Flash Slideshow
- Verlinkung des Thumbnails und ein Linktext dazu – das ist vor allem bei Affiliate-Bildern super!
- Sortierung der Bilder – Bilder können auch ausgeschlossen werden
- Wasserzeichen einfügen: Das ist nützlich, wenn ihr eure eigenen Bilder verwendet und sie schützen wollt.

Einstellungsmöglichkeiten im NextGEN Plugin
Das einfügen dieser verschiedenen Galerien funktioniert auch einwandfrei – allerdings müsst ihr drauf achten, das Häkchen bei „Show Thumbnail link“ auf Nein zu setzen – sonst kann euer Leser zwischen verschiedenen Ansichten switchen. Außer ihr wollt das – ich fand das etwas seltsam und sinnbefreit.
Bring mir die Bildunterschrift!
Ein wenig umständlich ist das Integrieren von Bildunterschriften. Zum einen müsst ihr die noch direkt bei den Bildern in der Galerie eingeben und zum anderen werden sie nicht direkt angezeigt. Bei den Thumbnails erscheinen sie zunächst sogar nur dann, wenn man die Bilder anklickt und vergrößert. Bei der normalen Slideshow sind auch keine Bildunterschriften vorgesehen, lediglich bei „Image Browser“ erscheinen sie – allerdings erscheint hier auch der Bildname als Überschrift. Als guter Blogger ist der Dateiname natürlich, freilich, selbstverständlich leserlich und gut, aber manchmal ist man dann ja doch faul…. Ich finde das unschön und unpraktisch – wieso ist da nicht die Bildunterschrift zu sehen anstatt dem Dateinamen?
Anyway
Für uns wesentlich ist eine Bildunterschrift vor allem bei den Thumbnails, da wir bei Produktübersichten gerne dazuschreiben würden, um was es sich dabei handelt. Eigentlich ist das nicht vorgesehen, aber mit einem kleinen Befehl in der HTML-Textversion super schnell gelöst. Und zwar fügt ihr dort einfach folgendes ein:
![]()

Zerschossene Thumbnails innerhalb von NextGEN
Der Code ist mir natürlich nicht auf magische Weise eingefallen, sondern wird von NextGEN selber verraten – ebenso noch eine Option, um die Slideshow aufzuhübschen. Die ID eurer Galerie findet ihr super schnell innerhalb des Plugins raus und in aller Regel ist das einfach eine chronologische Nummerierung eurer Galerien. Wie ihr aber auf meinem Beispielbild seht, zerschießen euch allzu lange Bildunterschriften dann die Anordnung der Thumbnails. Einzige Lösungen ist es im Stylesheet auf dem Server die Schriftgröße zu verkleinern.
Dazu muss man sich leider auf seinem Server tief in die Plugin Ordner einwühlen: /wp-content/plugins/nextgen-gallery/products/photocrati_nextgen/modules/nextgen_basic_gallery/static/thumbnails/nextgen_basic_thumbnails.css
Dort sucht ihr nach:
.ngg-gallery-thumbnail span {
display: block;
font-size: 90%;
padding-left: 5px;
}
Und ändert nun die Font-Size – zum Beispiel in 70 %. Allzu klein solltet ihr natürlich nicht werden, denn sonst wird es für den Leser unangenehm.
Fazit: Starkes Plugin mit leichter Schieflage in Sachen Bildunterschrift
Keine Frage, so viele User können nicht irren und NextGEN gibt euch ein starkes Plugin in die Hand, mit dem ihr sehr schnell viele Bilder in Form einer Galerie in euren Post integrieren könnt. Gut ist, dass das alles innerhalb des neuen Beitrags möglich ist. Großes Manko ist sicherlich der Arbeitsaufwand, um Bildunterschriften zu integrieren. Da wäre es schöner, wenn das ähnlich einfach wäre, wie bei der Standard-Bilderintegration: direkt beim Upload eingetippt und automatisch im Post.

Thanks for the write up on NextGEN Gallery. I thought i’d chime in because it looks like the thumbnail gallery did not have the columns set. Typically when the amount of columns is set the captions align perfectly. If that’s not the case then there is a conflict going on and I would highly recommend submitting a bug for the support team to look into for you. You can do that at http://www.nextgen-gallery.com/report-bug.
Scott
[…] professioneller und trotzdem kostenlos zeigt sich das Obscura Theme. Es unterstützt das beliebte NextGEN Gallery Plugin, mit dem ihr einfach und schnell eure Foto-Galerien managen und anzeigen lassen […]
Es geht auch ohne Plugin, mit der WP-internen Bildergalerie in Kombination mit einer Lightbox und sieht nicht schlecht aus, siehe z.B.:
http://www.lukas-gawenda.de/bildergalerie/
In der Standartversion von WP kann ich den Bildern Seo-Suchbegriffe zuordnen. Wie verhält es sich bei Nextgen? Dort kann ich Stichworte eingeben, aber werden diese auch von den Suchmaschinen erkannt?
Der Befehl nggallery id=10 template=caption macht bei mir Rahmen und keine Bildunterschriften