Plugins für Inhaltsverzeichnisse im Gutenberg Editor
Sie erleichtern deinen Lesern die Navigation und geben einen Überblick über deine Blogbeiträge: Inhaltsverzeichnisse. Nicht nur aus Benutzersicht eine sehr gute Idee, auch für dein Suchmaschinen-Ranking können sie sich als hilfreich erweisen. Hier erfährst du, wie du im Gutenberg-Editor ohne Konfigurationsaufwand ein automatisch erstelltes Inhaltsverzeichniss in deine Artikel einfügen kannst.
Ein Inhaltsverzeichnis ist in Fachbüchern Standard. Warum also im Web darauf verzichten? Erst in den letzten Jahren ist diese althergebrachte Indexierungsmethode wirklich zu einer Art Trend geworden. Heute gehört es zum guten Ton, aufwändig recherchierte, seitenlange Blogbeiträge mit einem Inhaltsverzeichnis zu versehen.
Zu mühsam für dich? Diese Ausrede zählt nicht, denn in WordPress musst du dir fast keine Arbeit machen und hast in wenigen Minuten deine bestehenden Beiträge mit einem Table of Contents versehen. Hierfür gibt es unzählige Plugins, die dir die Arbeit abnehmen und die vorhandenen Überschriften in deinen Artikeln einlesen und (halb-)automatisch zu einem übersichtlichen Inhaltsverzeichnis verarbeiten.
Inhaltsverzeichnis
So fügst du Inhaltsverzeichnisse in deine Beiträge ein
Wir konzentrieren uns in diesem Artikel auf fertige Gutenberg-Blöcke, die wir einfach an der gewünschten Stelle unseres Textes einfügen können. Wer weiterhin auf den neuen Standard-Editor für WordPress Beiträge verzichten möchte, findet zum Beispiel mit dem Plugin Easy Table of Contents eine gute und kostenlose Alternative.
Gutenberg-Blöcke zur einfachen Platzierung des ToC
Ich machen es an dieser Stelle relativ kurz und schmerzlos, für meinen Geschmack gibt es genau zwei gute Inhaltsverzeichnis-Plugins für WordPress, die für mich in Frage kommen.
Yoast SEO Premium – Table of Contents
Yoast SEO Premium Nutzer können sich beruhigt zurücklehnen. Sie haben das nötige Werkzeug bereits in ihrem Plugin-Repertoire. Die Premiumversion des weit verbreiteten SEO-Plugins Yoast SEO enthält bereits einen einsatzfertigen Gutenberg-Block, der ausgezeichnete Arbeit leistet.
Hast du Yoast SEO Premium in deinem WordPress Blog aktiviert, musst du nur einen neuen Block erstellen und in der Suchleiste nach yoast forschen.

Wähle hier „Yoast Table of Contents“ um das Inhaltsverzeichnis an der gewählten Position deines Beitrags einzufügen. Tipp: Drücke Enter um einen neuen Block zu erstellen, tippe nun /toc um schneller an den gewünschten Block zu kommen.
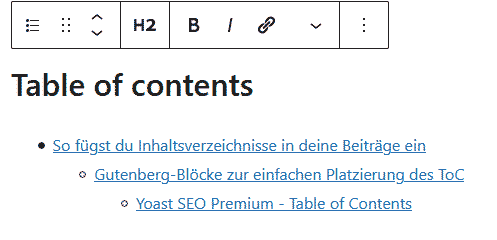
Damit ist die Arbeit für dich schon erledigt. Yoast SEO scannt deinen Content nach H-Überschriften und erstellt daraus eine hierarchische Auflistung samt Sprungmarken-Verlinkung zu den Headlines. Die Unterpunkte werden je nach Überschriften Ebene von h2 an eingerückt, so ist eine h3 beispielsweise ein Unterpunkt der davorliegenden h2, und so weiter.
Und so sieht das Ergebnis aus:

SimpleTOC Plugin für Gutenberg
Du nutzt kein Yoast SEO Premium aber möchtest auf diesen nützlichen Gutenberg-Block nicht verzichten? Ich habe eine tolle, kostenlose Alternative für dich: SimpleTOC ist ein frei verfügbares Plugin im WordPress Repository das einem deutschen Entwickler als Hobbyprojekt sehr erfolgreich vorangetrieben wird. Es glänzt durch seine Einfachheit, auch hier musst du nichts weiter tun als den Block im Gutenbergmodus einzufügen und dein Inhaltsverzeichnis wird automatisch an der jeweiligen Stelle eingefügt.

Besonders angenehm an diesem Plugin ist die Einfachheit. Der Entwickler legt großen Wert auf eine schlanke Codebasis und verzichtet bewusst auf effektvolles Scrolling mit JavaScript und andere unnötige aber performancefressende Addons. Das Plugin verlangsamt also in keinster Weise deine WordPress Installation.
Im WordPress Editor verhält sich das Plugin identisch zur Yoast-Variante. /toc bringt den Block über den Schnelleinstieg hervor. Weitere Konfiguration nicht nötig. Eine absolute Empfehlung für Gutenberg-User.
Manuelle Inhaltsverzeichnisse einfügen
Natürlich brauchst du kein Plugin. Wenn du nur selten umfangreiche Artikel online stellst oder lediglich eine Hand voll bestehende Beiträge um ein simples Inhaltsverzeichnis erweitern möchtest, kannst du dieses auch mit ein paar Zeilen HTML selbst anlegen. Zu beachten ist dabei aber, dass du selbst für die Funktionstüchtigkeit deiner Sprungmarken verantwortlich bist.
- Erstelle zunächst eine Liste all deiner Überschriften, auf die du im Inhaltsverzeichnis verlinken möchtest.
- Füge diesen Überschriften eindeutige IDs hinzu, welche später für die Verlinkung deiner Sprungmarken dienen.
- Nun schreibst du die ordered- bzw. unordered list (ol oder ul) in HTML aus, samt <a href=““> Tags mit den IDs deiner Überschriften, welchen du eine Raute # voranstellst.
- Füge den Code im HTML-Modus in deinen Beitrag ein, an der Stelle an der dein Inhaltsverzeichnis auftauchen soll.
Ganz schön mühsam würde ich sagen. Früher hätte ich das genau so gemacht, heute bin ich froh um den immer besser werdenden Gutenberg-Editor.
Inhaltsverzeichnisse mit CSS umgestalten
Beide vorgestellten Plugins weisen ihren Inhaltsverzeichnis-Blöcken eindeutige CSS-Klassen zu, die du in deinem eigenen Stylesheet beliebig anpassen kannst. Yoast bietet dabei einen kleinen Vorteil, denn das Inhaltsverzeichnis kommt mit einem umliegenden Div-Container, der dir die Gestaltung erleichtert.
SimpleTOC hingegen besteht „nur“ aus einer Überschrift und einer unordered list <ul>, die beide über eine eigene Klasse verfügen.
.yoast-table-of-contents, .toc {
display: inline-block;
padding: 10px 15px 5px;
margin-bottom: 15px;
border: 1px solid #ccc;
background-color: #f0f0f0;
letter-spacing: normal;
}
.yoast-table-of-contents h2, .toc h2 {
padding-bottom: 3px;
border-bottom: 3px solid #009fd4;
}Wir haben unsere Inhaltsverzeichnisse optisch an unsere Farben angepasst, das Ergebnis siehst du am Anfang dieses Artikels.
Wie sind deine Erfahrungen?
Verwendest du Inhaltsverzeichnisse auf deinen Webseiten, und wie gehst du vor?
Schreib uns einen Kommentar!
