Icon Fonts für WordPress: So bindet ihr Font Awesome ein
Die ideale Lösung, um Symbole auf einer Webseite anzuzeigen: Icons Fonts! Endlos skalierbar, beliebig anpassbar, flexibel. Besonders beliebt ist die Icon-Schriftart Font Awesome. Wir erklären euch, was es mit Icon Fonts auf sich hat und zeigen euch, wie ihr Font Awesome mit oder ohne Plugin in eure WordPress Seite integriert.
Mit der Icon-Schriftart Font Awesome peppt ihr das Layout eurer WordPress Seite ordentlich auf
Wer auf seiner WordPress Seite Symbole verwendet, kommt um Icon Fonts eigentlich nicht mehr herum. Längst ist es überholt, jedes Icon als eigenes Bild einzubinden. Stattdessen sind Icon Fonts eine gute Lösung: ihr integriert eine ganze Reihe an flexibel anpassbaren Symbolen in eure WordPress Seite, die auf jedem Endgerät super aussehen. Besser geht’s nicht!
Im Bereich Webdesign hat sich eine Icon-Schriftart besonders etabliert: Font Awesome. Wir zeigen euch, wie ihr die schicken Symbole mit oder ohne Plugin in WordPress einbindet und erklären euch, warum ihr das überhaupt tun solltet.
Was sind Icon Fonts überhaupt?
Mit Icon Fonts sind Schriftarten gemeint, die aus Symbolen bestehen. Anstelle der Zeichen unseres Alphabets enthalten sie also Icons. Was für Symbole das sind und wie sie aussehen, hängt von der jeweiligen Schriftart ab.
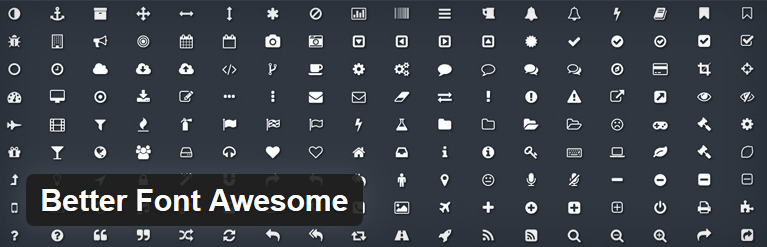
Aus diesen und vielen weiteren Symbolen besteht die Schriftart Font Awesome
Sehr beliebt im Web ist die Icon-Schriftart Font Awesome. Sie enthält über 600 Symbole.
Warum Icon Fonts statt Bildern?
Icon Fonts haben gegenüber einzelnen Bildern mehrere Vorteile. Anstatt zahlreiche, einzelne Bilder vom Server zu laden und entsprechend für jede Grafik eine Anfrage zu senden, wird nur eine einzige Datei geladen: die Schriftart.
Außerdem sind die Icons im Gegensatz zu Bildern ohne Qualitätsverluste beliebig skalierbar und somit responsive. Damit sind sie ideal für die Anzeige auf allen Endgeräten (auch Retina-Displays!) geeignet. Egal wie groß der Bildschirm ist, das Icon wird in top Qualität angezeigt.
Neben der größentechnischen Anpassbarkeit könnt ihr natürlich per CSS eure Icons auch anders einfärben oder sonst beliebig stylen.
Die beliebte Schriftart Font Awesome manuell in WordPress integrieren
Die wohl bekannteste Icon-Schriftart ist Font Awesome. Bereits mehr als 600 Icons bekommt ihr, wenn ihr sie in eure WordPress Seite einbindet.
Die Vektor-Icons können mithilfe von CSS nach allen Regeln der Kunst angepasst werden und fügen sich so perfekt in euer Design ein. Außerdem werden zahlreiche CSS-Klassen mitgeliefert, mit denen ihr die Icons zum Beispiel skalieren, animieren oder übereinander legen könnt.
Mithilfe der vorhandenen CSS-Klassen könnt ihr die Icons ganz einfach skalieren
Font Awesome ohne Plugin in WordPress einbinden: so geht’s
Möchtet ihr Font Awesome in WordPress verwenden, integriert ihr die Schriftart am besten über den Drittanbieter BootstrapCDN. Das ist am einfachsten und ihr braucht keine zusätzlichen Daten auf eurem Server zu speichern.
Dafür fügt ihr einfach diesen Codeschnipsel in die functions.php eures Themes ein:
function stylesheet_von_fontawesome_einbinden() {
wp_enqueue_style ('font-awesome', '//maxcdn.bootstrapcdn.com/font-awesome/4.6.3/css/font-awesome.min.css');
}
add_action('wp_enqueue_scripts', 'stylesheet_von_fontawesome_einbinden');Natürlich könnt ihr die Schriftart auch downloaden, per FTP auf euren Server hochladen und obigen Schnipsel an euer Verzeichnis anpassen. Der Weg über BootstrapCDN ist aber deutlich unkomplizierter, und bei einem Update braucht ihr bloß die Versionsnummer innerhalb der Funktion anzupassen, um die aktuellsten Icons einzubinden.
Die Icons von Font Awesome in WordPress verwenden
Möchtet ihr eines der Icons benutzen, könnt ihr das über den <i>-Tag machen:
<i class="fa fa-wordpress" aria-hidden="true"></i>Das ist zum Beispiel das WordPress Logo als Icon 🙂
Welche Icons es gibt und wie deren Klassen heißen, könnt ihr im Font Awesome Cheatsheet nachschauen. Anhand dieser Klassen könnt ihr die Icons dann auch in eurem CSS-Stylesheet anpassen.
Für die Verwendung von Font Awesome und den dazugehören Klassen gibt es hier einige sehr anschauliche Beispiele.
3 Plugins, um Icons von Font Awesome in WordPress zu verwenden
Möchtet ihr lieber ein Plugin benutzen, statt im Code eurer WordPress Seite herumzubasteln, solltet ihr euch diese drei Plugins anschauen. Alle drei integrieren die Icon-Schriftart Font Awesome in WordPress.
1. Better Font Awesome

Das WordPress Plugin „Better Font Awesome“
Das Plugin Better Font Awesome integriert die beliebte Schriftart in eure WordPress Seite. Es verwendet stets die aktuelle Version von Font Awesome und passt auch bereits benutzte Shortcodes so an, dass sie weiterhin funktionieren.
Verwenden könnt ihr die Icons über Shortcodes oder einen Icon-Picker im visuellen Editor. Auch per HTML können die Icons eingebunden werden.
2. Font Awesome 4 Menus

Das WordPress Plugin „Font Awesome 4 Menus“
Mit dem WordPress Plugin Font Awesome 4 Menus könnt ihr Icons der Schriftart Font Awesome in Menüs oder auch generell auf eurer Seite benutzen.
Einbinden könnt ihr die Icons entweder mithilfe von Shortcodes oder über ihre Klassen.
3. AGP Font Awesome Collection

Das WordPress Plugin „AGP Font Awesome Collection“
Auch AGP Font Awesome Collection integriert die Icon-Schriftart Font Awesome in eure WordPress Seite.
Verwenden und anpassen könnt ihr die Icons über Shortcodes oder den Icon-Konstruktor im visuellen Editor.
Außerdem könnt ihr mit dem Plugin Slider erstellen, die ein Icon und zugehörige Infos enthalten. Die könnt ihr dann flexibel per Shortcode oder über ein Widget in eure WordPress Seite integrieren.
Fazit
Die momentan umfangreichste und beste Icon Schriftart? Ganz klar Font Awesome! Sie in WordPress zu integrieren ist denkbar einfach: entweder bindet ihr das Stylesheet über die functions.php eures Themes ein, oder ihr installiert euch ein passendes Plugin.
Nutzt ihr Icon Fonts bzw. Font Awesome im Speziellen auf eurer WordPress Seite?

Wieso wurde nicht ein mal auf die WP eigenen Dashicons hingewiesen? https://developer.wordpress.org/resource/dashicons/
Auch hier reicht eine einfache Funktion:
function load_dashicons_front_end() {
wp_enqueue_style( ‚dashicons‘ );
}
add_action( ‚wp_enqueue_scripts‘, ‚load_dashicons_front_end‘ );
Hallo Maxe,
weil sich dieser Beitrag um Font Awesome dreht. Danke trotzdem für deine Ergänzung.
Viele Grüße,
Katharina
Man lernt immer wieder etwas neues kennen. Die Dashicons kannte ich auch noch nicht.
Danke für den Hinweis!
– Pascal
Hallo zusammen!
Vielleicht weiß hier jemand Rat.
Ich habe mal wieder alles aktualisiert.
Wordpress: 5.0.1
font awesome: Version 4.0.0-rc6 | Von Font Awesome
nutze das Anivia Theme
seitdem werden die icons nur noch als Kreuze oder Quadrat angezeigt (je nach Browser).
Hier eine Beispielsweise: https://promigefluester.de/beitragsarchiv/
Woran kann es liegen?
Gruß, Frank