Optimale Bilder für eure WordPress Seite
Ohne Bilder keine Website: das gilt nicht nur für WordPress. Jedoch gibt es beim Einbinden von Bildern in eine WordPress Seite einige Dinge zu beachten. Wir erklären euch, wie ihr die optimale Bildbreite bestimmt, welche Bildgrößen es in WordPress gibt und welche Attribute ihr in der Mediathek angebt. Mit Checkliste für Anpassungen vor und nach dem Upload.
WordPress und Bilder: wer das CMS-System nutzt, und sei es nur als Redakteur, stolpert früher oder später über das Hinzufügen und Einbinden von Bildern. Aber welche Größe ist optimal? Wie sollte die Datei benannt werden? Und welche Attribute können und sollen angegeben werden? In diesem Artikel erklären wir euch, wie ihr optimal mit Bildern in WordPress umgeht.
[su_list icon=“icon: angle-double-right“ icon_color=“#000000″]
- Die optimale Bildgröße in WordPress
- Bildgrößen in WordPress
- Sprechende Dateinamen: Bilder sinnvoll benennen
- WordPress Mediathek: Einstellungen und Angaben für Bilder
- Checkliste: Bilder in WordPress einbinden
[/su_list]
Die optimale Bildgröße in WordPress
Bevor ihr ein Bild in WordPress hochladet, solltet ihr euch die optimale Größe für die Grafik überlegen. Das betrifft einerseits die Breite / Höhe in Pixeln, als auch die Größe der Bilddatei in Kilo- bzw. Megabyte.
Was die Maße eures Bilds angeht, ist hier vor allem die Breite relevant. Auf den meisten Webseiten wird vertikal, also nach unten oder oben, gescrollt. Somit ist die Breite der Inhalte beschränkt, die Höhe bzw. Länge aber theoretisch unendlich. Deshalb solltet ihr euch die optimale Breite für euer Bild heraussuchen und es entsprechend skalieren.
Maximale bzw. optimale Breite ermitteln
Ein Bild in WordPress sollte so breit sein, wie die maximal im Theme verwendete Bildbreite. Braucht ihr die Grafik also innerhalb eines Beitrags, schaut ihr euch an, in welcher Größe Bilder dort dargestellt werden. Das betrifft einerseits den Bereich der WordPress Beitrags an sich, andererseits auch den Header, in welchem vielleicht ein Beitragsbild angezeigt wird.
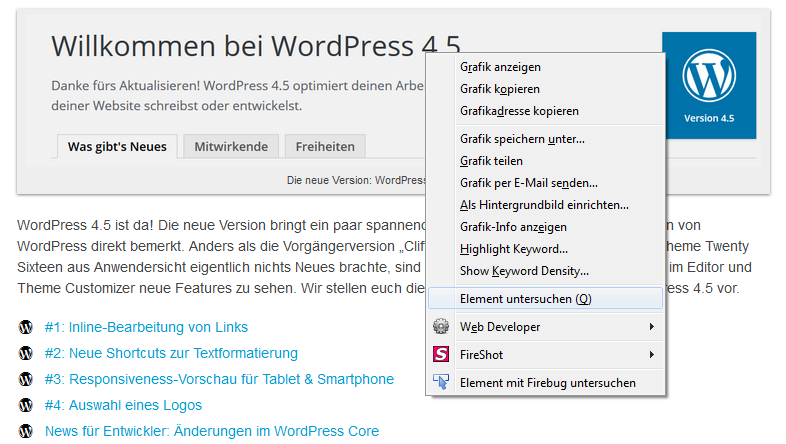
Habt ihr den breitesten Anwendungsfall für euer Bild ausfindig gemacht, könnt ihr ganz einfach über euren Browser herausfinden, wie viele Pixel breit eurer Bild im Optimalfall sein sollte. In Firefox / Chrome erscheint nach einem Rechtsklick auf die Seite ein Kontextmenü, in dem ihr Element untersuchen / Prüfen auswählt.

Um die Breite in Pixeln herauszufinden, untersucht ihr eure WordPress Seite in Firefox oder Chrome
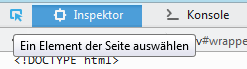
Es öffnet sich ein Dialog, in welchem ihr links oben das Symbol mit dem Mauszeiger auswählt.

Modus zur Auswahl eines Elements ist aktiv
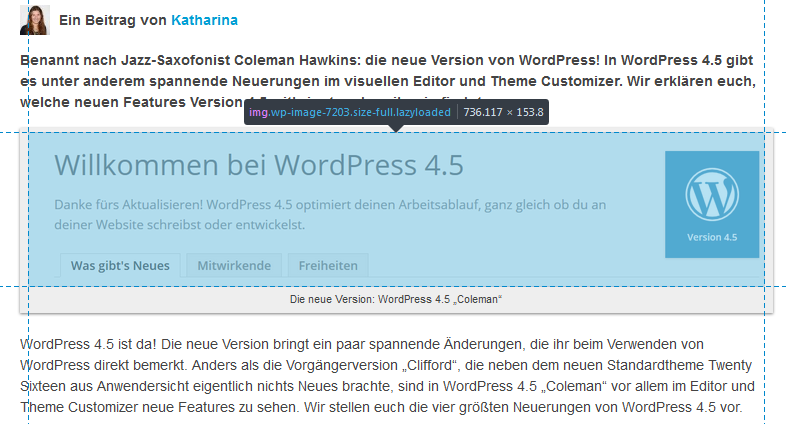
Ist diese Option aktiv, könnt ihr einfach über ein Element auf der Seite hovern und euch so die Größe des Elements in Pixeln anzeigen lassen.

Die Bildmaße der Grafik werden angezeigt
Der linke Pixelwert gibt die Bildbreite an. Diesen Wert schaut ihr euch beim breitesten Bild bzw. der Stelle, an der das Bild angezeigt werden soll, an und habt damit die optimale Bildbreite ermittelt.
Dateigröße: wie viel Speicherplatz darf ein Bild benötigen?
In WordPress ist die Dateigröße von Bildern allein schon durch das Uploadlimit der Mediathek standardmäßig auf 2 Megabyte (MB) beschränkt. Je nach Hoster und verwendeter PHP-Version kann die Obergrenze für den Dateiupload aber auch höher liegen. Praktischerweise wird sie euch angezeigt, wenn ihr in der Mediathek eine Datei hinzufügt.
Generell gilt: je kleiner die Bilddatei, desto schneller lädt die Seite. Eine möglichst kleine Datei ist also wünschenswert, trotzdem soll die Bildqualität natürlich stimmen.
Obwohl WordPress einen Upload von Bildern bis zu 2000KB Dateigröße erlaubt, sollten Grafiken normalerweise nicht größer als 200KB (0,2MB) sein. Größere Bilddateien verlangsamen eure WordPress Seite erheblich.
Außerdem ist wichtig zu wissen, dass WordPress hochgeladene JPEG-Bilder auf 82% komprimiert. So kann die Dateigröße deutlich optimiert werden, was zu schnelleren Ladezeiten führt, ohne deutlich sichtbare Qualitätseinbußen hinnehmen zu müssen.
Bildgrößen in WordPress
Ladet ihr ein Bild auf eure WordPress Seite, so wird nicht nur die ursprüngliche Version davon gespeichert, sondern zusätzlich werden drei vordefinierte Größen erzeugt. Die genauen Seitenverhältnisse dieser Standardgrößen könnt ihr nach Bedarf anpassen, oder diese auch ganz entfernen. Benutzt ihr eine Größenvariante nämlich nicht, müllt ihr beim Hochladen von Bildern euren Server unnötig voll und macht so euer WordPress langsamer.
Vordefinierte Standardgrößen
Insgesamt werden Bilder in vier Standardgrößen gespeichert:
- Vollbild (Full)
Das Bild hat die Breite und Höhe, in der es hochgeladen wurde. - Groß (Large)
Standardmäßig sind maximale Breite und Höhe hier auf 1024 Pixel - Mittel (Medium)
Maximale Breite und Höhe sind hier auf 300 Pixel - Vorschau (Thumbnail)
Beim Vorschaubild sind Breite und Höhe auf je 150 Pixel Zusätzlich ist die Option aktiviert, dass das Bild auf exakt diese Größe beschnitten wird.
Um die vordefinierten Bildgrößen für eure WordPress Seite anzupassen, könnt ihr unter Einstellungen > Medien selbst Breite und Höhe der Standardgrößen bestimmen. Legt ihr diese auf 0 fest, wird die entsprechende Bildgröße nicht erzeugt.
Eigene Bildgrößen festlegen
Vier Bildgrößen reichen euch nicht? Kein Problem: mit der Funktion add_image_size könnt ihr in der functions.php eures WordPress Themes zusätzliche Größen für Grafiken definieren:
add_image_size ($name, $width, $height, $crop)- $name: Bezeichner für die neue Bildgröße
- $width: Bildbreite in Pixel
- $height: Bildhöhe in Pixel
- $crop (optional): Angabe, ob Bilder zugeschnitten oder skaliert werden sollen
Möchtet ihr die neue Bildgröße beim Einfügen einer Grafik auswählbar machen, müsst ihr zusätzlich den Filter image_size_names_choose verwenden:
add_filter( 'image_size_names_choose', 'meine_neuen_bildgroessen' );
function meine_neuen_bildgroessen( $sizes ) {
return array_merge( $sizes, array(
'bezeichner-der-neuen-bildgroesse' => __('Name der Bildgroesse'),
) );}Sprechende Dateinamen: Bilder sinnvoll benennen
Bevor ihr eure Grafik auf der WordPress Seite hochladet, solltet ihr einen geeigneten Dateinamen wählen. Das ist besonders im Hinblick auf Suchmaschinenoptimierung wichtig, außerdem wird der Quellcode so lesbarer.
Bei der Wahl des Dateinamens solltet ihr grundsätzlich erstmal Umlaute und Sonderzeichen vermeiden, denn manche Endgeräte können diese nicht korrekt interpretieren und zeigen euer Bild eventuell nicht an.
Wählt am besten einen Dateinamen, der kurz und prägnant beschreibt, was auf dem Bild zu sehen ist. Anstatt IMG_837618.jpg nennt ihr eure Grafik also zum Beispiel Dalmatiner-Welpe-im-Park.jpg.
WordPress Mediathek: Einstellungen und Angaben für Bilder
Inzwischen hat euer Bild die richtigen Maße, Dateigröße und -name stimmen auch und das Hochladen war erfolgreich. Schaut ihr euch das Bild jetzt in der Mediathek an oder wollt es in einen Beitrag einfügen, könnt ihr dort einige Werte wie Bildunterschrift oder Alt-Tag vergeben.
Bilder in der Mediathek bearbeiten
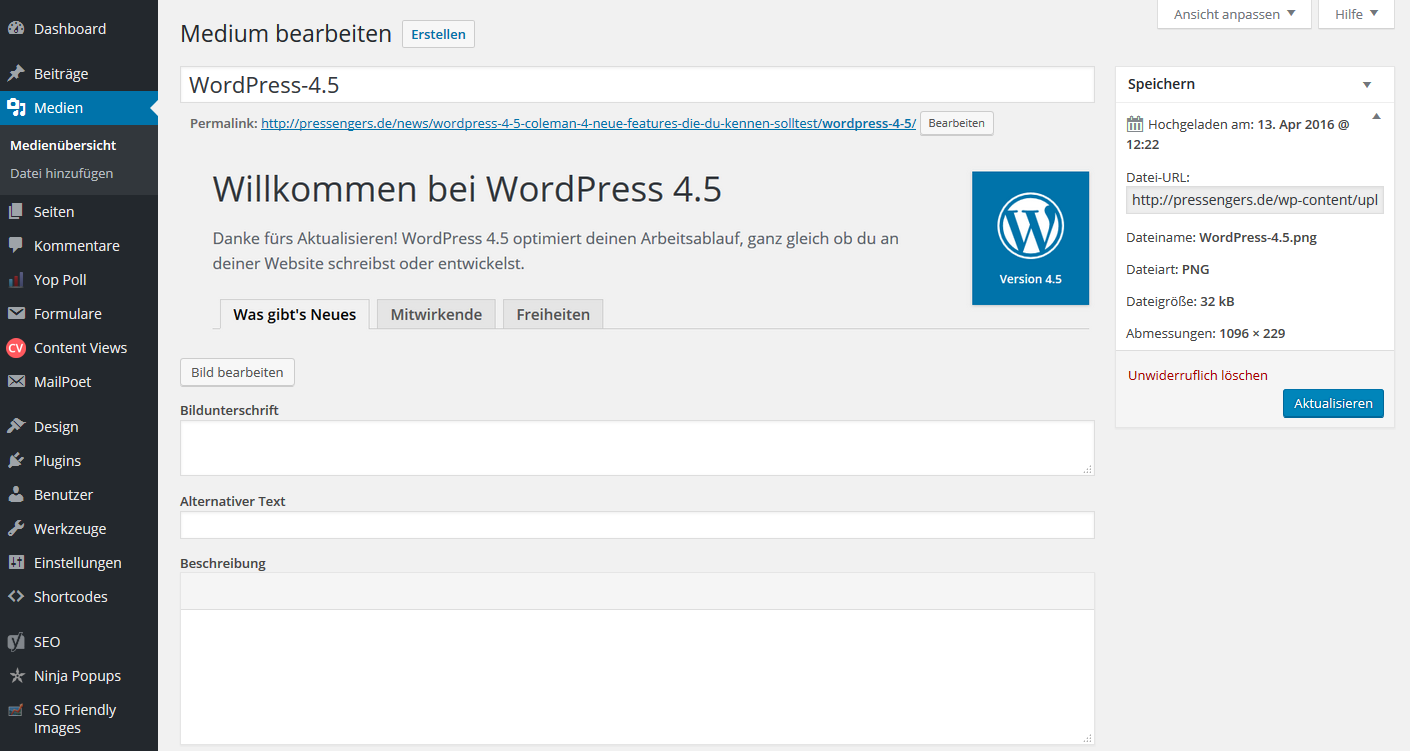
Bearbeitet ihr ein Bild direkt über die Mediathek (Medien > Medienübersicht > Bearbeiten), so könnt ihr einige Attribute angeben und die Grafik auch zuschneiden und skalieren.
Speziell vom Skalieren innerhalb von WordPress würde ich allerdings abraten. Nutzt dafür lieber ein Bildbearbeitungsprogramm wie GIMP, der Qualitätsunterschied ist deutlich zu sehen. Die Zuschneide-Funktion könnt ihr durchaus nutzen, allerdings ist es definitiv sinnvoll, sich vor dem Upload Gedanken über Bildmaße und –ausschnitt zu machen und direkt ein passendes Bild hochzuladen.
Neben diesen Möglichkeiten der Bildbearbeitung könnt ihr Bildunterschrift, Alt-Text und Beschreibung angeben.

In der Mediathek von WordPress könnt ihr Caption, Alt-Tag und eine Beschreibung angeben
Diese Attribute könnt ihr auch beim Einfügen der Grafik in einen Beitrag festlegen, meiner Meinung nach vor allem für Caption und Alt-Tag der sinnvollere und intuitivere Weg.
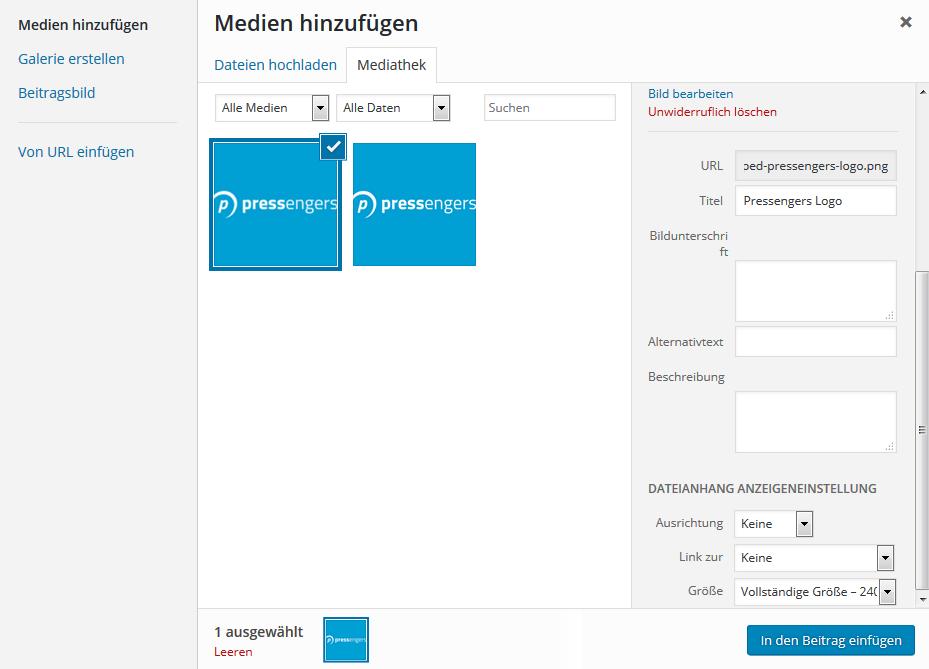
Bildattribute in WordPress angeben
Fügt ihr eine Grafik in einen Beitrag auf eurer WordPress Seite ein, könnt ihr einige Attribute angeben, darunter Alt-Text, Bildunterschrift, Verlinkung und Position des Bildes.

Beim Einfügen einer Grafik könnt ihr verschiedene Bildattribute angeben
- Titel
Man könnte meinen, hier ist das title-Attribut gemeint – stimmt aber nicht. Der Bildtitel in WordPress kommt dann zum Einsatz, falls kein Alternativtext angegeben wird. Ihr braucht ihn also nicht unbedingt auszufüllen, höchstens für interne Beschreibungszwecke. - Bildunterschrift
Was ihr in dieses Feld hineinschreibt, wird als Caption, also Bildunterschrift, angezeigt. Hier solltet ihr das Stichwort SEO nicht vergessen, denn der Text, der am nächsten an einem Bild steht, wird von Suchmaschinen mit dem Bildinhalt in Verbindung gebracht. Beschreibt also einfach kurz, was auf dem Bild zu sehen ist bzw. was ihr euren Lesern mit dem Bild zeigen wollt. - Alternativtext
Unbedingt ausfüllen solltet ihr den Alt-Text. Dieser wird angezeigt, falls das Bild nicht geladen werden kann, außerdem wird er von Screenreadern und Suchmaschinen gelesen. Beschreibt euer Bild also so, dass durch den Text klar wird, was auf der Grafik zu sehen ist. So verbessert ihr die Accessibility eurer WordPress Seite. - Beschreibung
Die Bildbeschreibung in WordPress dient dazu, interne Kommentare, Hinweise und Notizen zur Grafik hinzufügen zu können. - Ausrichtung
Ihr könnt auswählen, ob euer Bild links, rechts, mittig oder nicht ausgerichtet werden soll. - Link
Falls eure Leser auf das Bild klicken können sollen, könnt ihr hier festlegen, wohin dieser Klick sie führt. Ihr könnt die Datei, den Medien-Anhang oder eine eigene URL auswählen. - Größe
Zuletzt könnt ihr aus den bereits besprochenen WordPress Bildgrößen auswählen. Hier besteht auch die Möglichkeit, eigene Seitenverhältnisse anzugeben.
Das wichtigste dieser Bildattribute ist der Alt-Text, den ihr auf jeden Fall angeben solltet. Je nach Layout ist außerdem eine Bildunterschrift sinnvoll. Achten solltet ihr zudem auf die Layout-Angaben wie Ausrichtung, Größe und Verlinkung; diese sollten konsistent sein und so für eine gute Usability in allen euren Beiträgen sorgen.
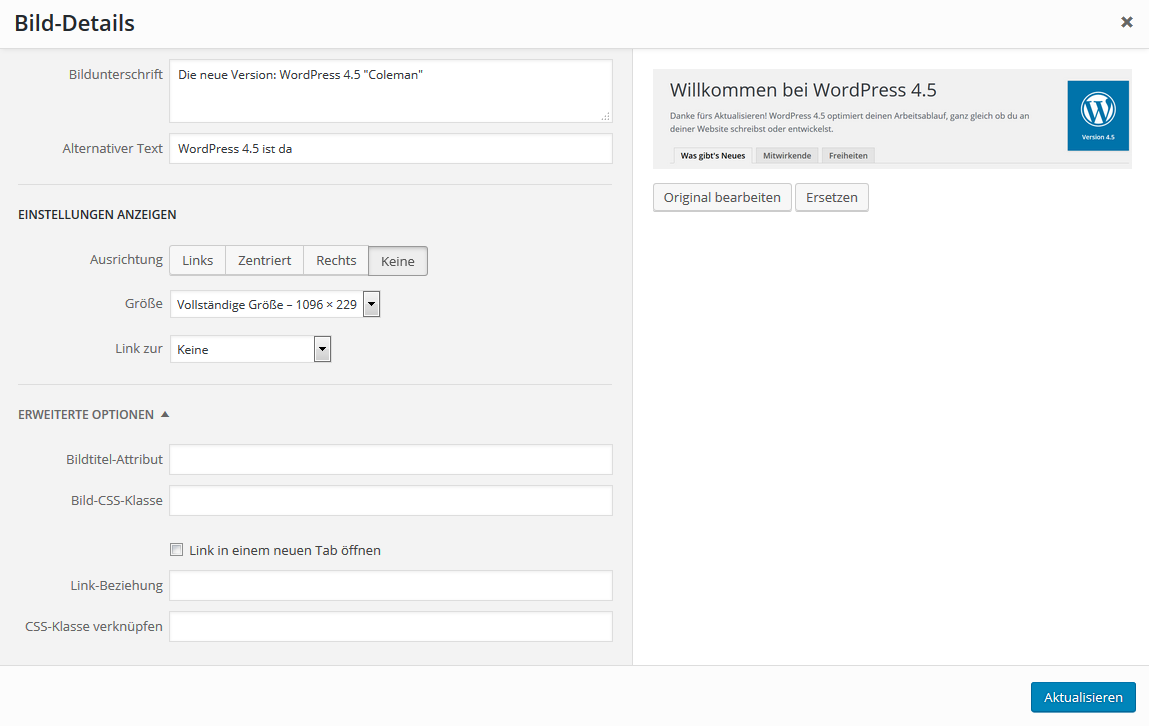
Bildlayout bestimmen: erweiterte Optionen
Habt ihr euer Bild bereits in einen Beitrag eingefügt, könnt ihr die Bildoptionen durch einen Klick auf die Grafik und das erscheinende Stift-Icon bearbeiten.

Zusätzlich zu den Standard-Attributen könnt ihr Bildtitel und CSS-Klassen angeben
In diesem Dialog könnt ihr außerdem die erweiterten Optionen aufklappen. Dort habt ihr die Möglichkeit, das title-Attribut sowie CSS-Klassen für die Grafik und den Link anzugeben.
Checkliste: Bilder in WordPress einbinden
- Bildbreite
Hat das Bild die passende Breite? Eine Grafik sollte so viele Pixel breit sein, wie der breiteste Bereich, in dem sie angezeigt wird. - Dateigröße
Die Datei ist so klein, wie die Bildqualität es erlaubt. Je geringer die Dateigröße, desto kürzer die Ladezeit der WordPress Seite. Bilddateien sollten normalerweise höchstens 200KB groß sein. Uploadlimit der WordPress Mediathek: 2 MB - Dateiname
Das Bild trägt einen sprechenden Namen, der knapp beschreibt, was auf der Grafik zu sehen ist. - Alt-Text
Der Alternativtext beschreibt, was auf dem Bild zu sehen ist. Screenreader und Suchmaschinen lesen den Alt-Tag, um den Bildinhalt zu erfassen. - Ausrichtung
Soll das Bild links, rechts oder mittig platziert werden? - Größe
Zur Auswahl stehen die vordefinierten Standard-Bildgrößen von WordPress sowie die Möglichkeit, eigene Seitenmaße anzugeben. - Verlinkung
Steht das Bild für sich oder soll es für den Nutzer klickbar sein? In WordPress könnt ihr einen eigenen Link angeben und auf die Datei an sich oder den Medienanhang verlinken.
Worauf achtet ihr bei Bildern in WordPress?

[…] Sourced through Scoop.it from: pressengers.de […]
schade dass ihr mit keinem Wort auf die wichtige Variable $content_width eingeht?!
https://codex.wordpress.org/Content_Width
Warum nicht??
Hallo Nicmare,
in diesem Artikel geht es darum, wie man eine Grafik für WordPress optimiert. In erster Linie sollen Anwender hier einen Leitfaden für Bilder in WP finden, nicht Programmierer. Über die Bildoptimierung unter der Haube könnte man komplett eigenen Artikel schreiben 😉
Viele Grüße,
Katharina
[…] Ohne Bilder keine Website: das gilt nicht nur für WordPress. Jedoch gibt es beim Einbinden von Bildern in eine WordPress Seite einige Dinge zu beachten. Wir erklären euch, wie ihr die optimale Bildbreite bestimmt, welche Bildgrößen es in WordPress gibt und welche Attribute ihr in der Mediathek angebt. Mit Checkliste für Anpassungen vor und nach dem Upload. Der Beitrag Optimale Bilder für eure WordPress Seite erschien zuerst auf Pressengers. … lesen Sie weiter! […]
Hi!
Für die Bilder die maximale Breite zu verwenden, die das Theme nutzt halte ich für nicht nachhaltig.
Wechselt man irgendwann das Theme, kann das bedeuten, dass die Bildauflösung nicht mehr ausreicht. Gerade wenn man heute von einem Theme, was maximal sehr schmale Bilder nutzt auf ein responsives wechselt.
LG
Hallo Timo,
wenn man seine Seite natürlich öfter mal umdesignt, sollte man sich nicht am aktuellen Theme orientieren. Aber ein responsives Theme benutzt heute eigentlich sowieso jeder, und ein Themewechsel kommt bei den meisten eher selten vor. Und alle Bilder vorsichtshalber extrem breit hochzuladen und damit deutliche Einbußen bei der Ladezeit hinzunehmen, nur um sich bei einem eventuell irgendwann durchgeführten Redesign Arbeit zu sparen, ist in den meisten Fällen einfach nicht sinnvoll.
Viele Grüße,
Katharina
Nur weil man die Bilder möglichst groß hochlädt heißt das ja nicht, dass immer die größte Version genutzt wird. Genau dafür gibt es ja die Auflösungen die Du in Deinem Artikel selbst vorstellst. Die responsive Behandlung der Bilder ist genau für dieses Problem die Lösung. Es wird die Auflösung geladen, die für die erforderliche Ausgabegröße abhängig vom Viewport von Nöten ist. Diese kann man in der Medienverwaltung definieren. Daraufhin berechnet WordPress die Bildgröße neu. Das kann jeder mittels Rechtsklick auf Bilder selbst nachvollziehen, dass nicht die Originale geladen werden. sondern die relevanten Versionen mit reduzierter Dateigröße.
Die Behauptung, dass durch das Hochladen möglichst großer Originale unnötig lange Ladezeiten entstehen, ist somit schlichtweg falsch. Es sei denn, man skaliert einfach nur eine einzig vorhandene Bildauflösung. Und das ist bei WordPress schon von Haus aus nicht so vorgesehen, da standardmäßig drei Auflösungen angeboten werden, die wie Du richtigerweise schreibst um weitere ergänzt werden können.
Hi!
Es kommt ja gar nicht zu unnötigen Ladezeiten, weil WP nicht das original in hoher Auflösung lädt sondern die jeweils benötigte Bildauflösung. Die beschreibst Du ja auch in diesem Beitrag.
LG
Hallo Timo! Das ist interessant und wäre für mich wichtig zu wissen. Ich kann also auch eine Datei mit 2, 3 oder 4 MB hochladen solange ich in WP nachher eine andere Größe anwähle. Diese ist dann entscheidend? Nicht das Original? Als Fotografin habe ich nämlich sehr viele Bilder und ich müsste sie ja dann alle runterrechnen. Das ist also gar nicht notwendig, oder? Gruß Treudis
Hallo Treudis,
Ja. Solange du eine Auflösung wählst ist das so.
Lg
Hallo Katharina,
vielen Dank für den informativen Beitrag. Für diejenigen, die wie ich noch nicht so lange mit WordPress vertraut sind, sicherlich eine gute Hilfe, wenn man die Beiträge mit Bildern etwas auflockern will.
Worauf ich bei den Bildern achte – zunächst mal, dass sie lizenzfrei sind, wenn es nicht gerade meine eigenen sind. Dann versuche ich, einen einigermaßen sinnvollen alt text zu erstellen. Und – in jedem Fall, dass die Bilder nicht zu groß sind. Denn ich habe ja keine Foto Seite.
Wenn ich Bilder von den allgemein bekannten Anbietern für lizensfreie Bilder herunterlade, so mache ich auch immer gern eine Kopie, auf der die Lizensfreiheit dokumentiert ist. Ich hoffe, ich bin damit einigermaßen auf der sicheren Seite.
Dass die maximale Upload-Größe in die Mediathek 2MB beträgt, stimmt nicht; ob es jemals gestimmt hat, weiß ich nicht. Es wurde bei mir bis vor kurzem mit 8MB angezeigt, nachdem ich die PHP-Version aktualisiert habe, beträgt sie 2GB! Für Bilder sind natürlich 2MB in der Regel mehr als ausreichend, da in die Mediathek aber z.B. auch Videos geladen werden können, sind auch 8MB eine Grenze, die schnell erreicht sind.
Im Übrigen pflege ich meine Fotos immer mit IrfanView vorzubereiten; dort gibt es ein schönes Plug-In „Speichern fürs Web“, das die Bilder bei einer Größe von ca. 1200x800px mit einer Dateigröße von ca.100-200kb in guter Qualität komprimiert.
Hallo Dieter,
dass das Uploadlimit bei dir aktuell 2GB beträgt, liegt aber nicht an WordPress, sondern an deinem Hoster. Das Limit lässt sich nämlich anpassen, u.a. wie von dir beschrieben über die php.ini.
Viele Grüße,
Katharina
Und deswegen muss man mit Sätzen wie „In WordPress ist die Dateigröße von Bildern allein schon durch das Uploadlimit der Mediathek auf 2 Megabyte (MB) beschränkt.“ ganz besonders aufpassen. Weil es faktisch einfach falsch ist. Ein simples „per Default“ wäre sicher angebracht, da es eben Konfigurationssache ist. Ein Hinweis auf die Konfiguration wäre für diesen Artikel als Mehrwert anzusehen 😉
Hallo Timo,
ich habe einen entsprechenden Hinweis eingefügt.
Beste Grüße,
Katharina
Hallo, Katharina,
ich wollte nur einmal darauf hinweisen, dass diese 2-MB-Begrenzung, die so oft genannt wird (und die auch in diesem Artikel steht), einfach nicht stimmt bzw. nicht vom WordPress-System stammt. Wenn ich lese, wie viele Artikel es gibt, in denen es darum geht, wie man dieses 2-MB-Limit erhöhen kann, denke ich, dass viele User dieses Limit als durch WP gegeben ansehen. Auch ich bin erst durch herumprobieren darauf gekommen, dass bei meinem Hoster nach dem ziemlich einfachen Update der PHP-Version via FTP-Upload einer winzigen Datei plötzlich riesengroße Dateien möglich sind, was aber – wie bereits gesagt – bei Bildern allenfalls ausnahmweise relevant sein dürfte.
Viele Grüße,
Dieter
Hallo Dieter,
ich hab die Formulierung des Satzes angepasst, sollte nicht mehr zu Missverständnissen kommen.
Beste Grüße,
Katharina