WordPress Zeilenabstand anpassen
Das grobe Aussehen eurer WordPress-Seite legt ihr mit einem Theme fest. Um das Theme weiter an eure Vorstellungen anzupassen und den Zeilenabstand anzupassen, gibt es verschiedene Möglichkeiten. Hier lest ihr, wie ihr den Zeilenabstand in WordPress ändert.

Etwas mehr Zeilenabstand kann die Lesbarkeit eurer Texte verbessern.
Bevor wir uns mit dem technisch korrekten Weg befassen, den Zeilenabstand in WordPress zu verändern, hier eine kurze Erklärung vorweg:
Drücken wir im Beitragseditor die ENTER-Taste, wird ein neuer Absatz (Paragraph) erstellt. Das führt bei den meisten Themes dazu, dass ein sehr großer „Zeilenabstand“ entsteht. In Wahrheit ist es der Abstand zwischen zwei Absätzen. Gerade für Einsteiger ist dieser Unterschied nicht ersichtlich und auch nicht von Bedeutung. Hier soll eine schnelle Abhilfe geschaffen werden.
Wie kann ich den WordPress Zeilenabstand verringern?
Mit diesem Trick bekommst du einen kleineren Abstand zwischen zwei Zeilen in WordPress: Anstatt einen Absatz mit ENTER zu setzen, halte die SHIFT-Taste und drücke dann ENTER. So bringst du den Cursor in die nächste Zeile, machst aber keinen Absatz was zu einem deutlich kleineren Abstand führt. Dies funktioniert übrigens nur im „Visuell“ Modus innerhalb des Beitragseditors.
Zeilenabstand ändern per CSS
Die technisch korrekte Vorgehensweise lautet hingegen anders. Um den Zeilenabstand zu erhöhen, verwenden wir CSS. Damit lassen sich auf deiner gesamten Website Anpassungen an Layout, Typografie und mehr vornehmen. In diesem Fall betrifft es den Wert line-height, gefolgt von einer Zahl mit Dezimalstellen (in englischer Schreibweise, also mit Punkt statt Komma) und einem Semikolon zum Schluss (;). Dieser CSS-Wert legt den Abstand zwischen zwei Zeilen – die Zeilenhöhe – fest. Diese Änderungen nehmen wir innerhalb des WordPress Themes vor.
Egal, ob du ein Child-Theme verwendet oder nicht, der Code dafür ist bei allen Vorgehensweisen nahezu identisch und wird lediglich an verschiedenen Stellen eingesetzt.
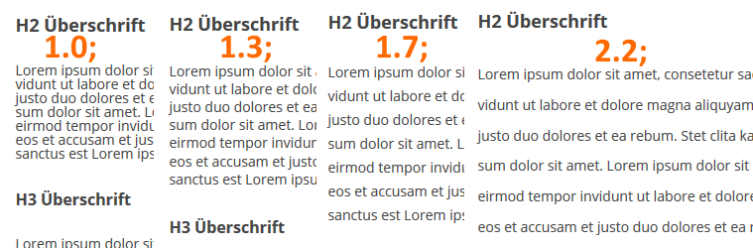
Der Wert 1 entspricht dabei der Höhe des Textes und lässt zwischen den Textzeilen keinen Freiraum (Beispiel: Der linke Textabschnitt in unserer Beitragsgrafik). Angenehmer zu lesen ist ein Text mit etwas mehr Abstand, wie er im zweiten Textblock unserer Grafik zu sehen ist. Dafür haben wir diesen Code verwendet:
line-height: 1.3;
Wo genau muss dieser Code aber hin? Das kommt darauf an, was ihr erreichen wollt. Möchtet ihr den Zeilenabstand aller Textblöcke ändern? Oder wollt ihr individueller vorgehen?
Wenn ihr den Zeilenabstand aller Textblöcke ändern möchtet
1. Mit Child-Theme
Ihr habt bereits ein Child-Theme erstellt und in Verwendung? Dann ist die Sache einfach. Fügt in die style.css eures Child-Themes einfach diesen Code ein, um den Zeilenabstand aller Textblöcke festzulegen:
p {
line-height: 1.3;
}
Das p definiert dabei die Elemente, für die die nachfolgende Anweisung gilt, in diesem Fall also alle Paragraphs. Die geschweiften Klammern beinhalten die genaue Anweisung.
Speichert die Änderung und eure Arbeit ist erledigt.
2. Ohne Child-Theme, aber mit Plugin
Ihr verwendet noch kein Child-Theme? Kein Problem. Kleine Anpassungen am Theme könnt ihr dennoch einfach vornehmen. Dazu bietet sich das Plugin Simple Custom CSS an, das wir hier vorgestellt haben. Nach der Aktivierung steht für euch im WordPress-Dashboard ein Textfeld im Bereich Design > Custom CSS bereit. Auch hier genügt es, den Code wie oben einzufügen und zu speichern:
p {
line-height: 1.7;
}
In diesem Beispiel verwenden wir eine Zeilenhöhe von 1,7 – zu sehen im dritten Beispiel der Beitragsgrafik.
Wenn ihr den Zeilenabstand nur für einzelne Textblöcke ändern wollt
Einzelne Textblöcke auf der Seite stylt ihr mit CSS-Klassen (praktisch, wenn ihr mehrere Textblöcke auf einer Seite anpassen möchtet), CSS-IDs (wenn ihr maximal einen Textblock je Seite anpassen möchtet) oder „inline“. Die letzte Vorgehensweise ist nicht die best practice – wir stellen sie nur der Vollständigkeit halber vor.
CSS-Klasse
Um mit CSS-Klassen zu arbeiten, nehmt ihr an zwei Stellen Änderungen vor. Zum einen direkt in eurem Beitrag, wo ihr dem anzupassenden Textblock eine Klasse zuweist, und einmal in der style.css (oder dem Simple Custom CSS Plugin), wo ihr die Anweisungen für diese Klasse definiert.
Schritt 1: Klasse zuweisen
Weist dem Textblock im Beitragseditor eine „Klasse“ zu. Bei der Namensgebung habt ihr prinzipiell freie Wahl. Ihr solltet aber darauf achten, keine bereits verwendeten Klassen oder Sonderzeichen zu benutzen. Achtet auch auf Groß/Kleinschreibung. Wir nennen unsere Klasse zeilenabstand.
Dem Absatz weist ihr mit diesem Code eine Klasse zu:
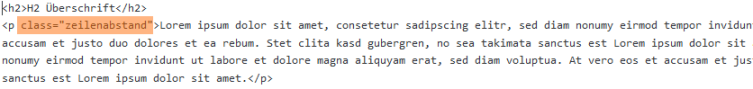
<p class="zeilenabstand">
Hier steht euer Text.
</p>
Wenn das dann so aussieht, aktualisiert ihr den Beitrag.

WordPress Zeilenabstand mit eine CSS-Klasse definieren.
Schritt 2: Die CSS-Klasse formatieren
Ähnlich der Schritte beim Ändern aller Textblöcke geht ihr auch hier vor. Verwendet ihr ein Child-Theme, ändert ihr die style.css. Verwendet ihr das Plugin, ergänzt ihr eure Änderungen im Textfeld unter Design > Custom CSS:
.zeilenabstand {
line-height: 2.0;
}
Anders als für alle Textblöcke, die über das p angepasst wurden, gilt unser Code für die Klasse „zeilenabstand“. Da wir hier eine CSS-Klasse verwenden, müssen wir dem Namen noch einen Punkt voranstellen: .zeilenabstand
Anschließend speichert ihr eure Änderung.
Inline
Beim inline-Formatieren von Elementen und Textblöcken schreibt ihr die Anweisungen direkt in den Text-Editor von WordPress. Im Dashboard ruft ihr dafür euren Beitrag oder eure Seite auf und wählt dann die Ansicht „Text“.
In dieser Darstellung sucht ihr euch den Textblock heraus, bei dem ihr den Zeilenabstand verändern möchtet. Falls der Textblock bereits mit <p> beginnt und mit </p> endet, fügt ihr den Code für die Formatierung an das <p> an. Andernfalls fügt ihr am Anfang des Absatzes das <p mit der Anweisung ein und am Ende schließt den Absatz mit </p>.
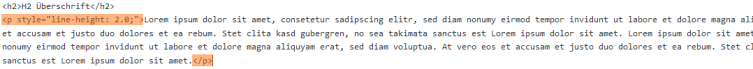
<p style="line-height: 2.0;">
Hier steht euer Text.
</p>
In eurem Editor sollte der Textabschnitt in etwa so aussehen:

Den Zeilenabstand inline im Beitragstext festzulegen ist eine schlechte Lösung.
Mit diesem inline-Code ändert ihr den Zeilenabstand für einzelne Textblöcke im Beitragseditor.
Die Änderungen werden nach dem Aktualisieren eures Beitrags sichtbar.
Anmerkung: Zwar ist die inline-Formatierung für einen einzelnen Beitrag insgesamt weniger aufwändig als der Weg über die CSS-Klasse bzw. -ID. Sobald ihr die inline-Formatierung aber bei mehreren Beiträgen verwendet und zu einem späteren Zeitpunkt den Zeilenabstand nochmals ändern möchtet, artet das Ganze in viel Arbeit aus. Denn dann müsst ihr die Formatierung in jedem Beitrag einzeln anpassen, ohne die Möglichkeit, es zentral an einer Stelle über die CSS-Klasse oder -ID zu lösen.
Zeilenabstand für alle Textblöcke ändern und zusätzlich einzelne Absätze individuell anpassen
Die hier vorgestellten Anpassungen könnt ihr auch kombinieren und so zum einen den Zeilenabstand für alle Textabschnitte definieren, als auch zusätzlich einzelne Abschnitte per CSS-Klasse oder -ID individualisieren.
Das CSS sieht dann zum Beispiel so aus:
p {
line-height: 1.7;
}
.zeilenabstand {
line-height: 2.2;
}
Damit definiert ihr einmal eine Zeilenhöhe von 1,7 für alle Textblöcke und außerdem eine Zeilenhöhe von 2,2 für die Textblöcke mit der CSS-Klasse „zeilenabstand“ (wie das rechte Beispiel in unserer Beitragsgrafik).
