10 moderne Mobile-first Themes für WordPress
Immer mehr Internetnutzer surfen auf mobilen Endgeräten. Schon längst wird daher nicht mehr jede Website ausgehend von der Desktop-Version gestaltet, stattdessen verfolgen viele Webentwickler den Mobile-first approach und designen ausgehend von Smartphones und Tablets. Wir stellen euch zehn WordPress Themes vor, die nach dem Mobile-first Prinzip entwickelt wurden.
Die Zahl der mobilen Nutzer nimmt seit einigen Jahren immer weiter zu. Egal ob Blog, Online-Shop oder Portfolio: eure Besucher surfen längst nicht nur auf Laptop oder Desktop-Rechner, sondern auf Smartphones und Tablets. Gestaltet ihr eine neue Website, ist der Mobile-first Approach also definitiv einen Gedanken wert! Oft ist es einfacher, ausgehend von der mobilen Version einer Seite deren Design für große Bildschirme zu entwickeln, als andersherum. Wir zeigen euch zehn Themes für WordPress, deren Entwickler nach Mobile-first vorgegangen sind.
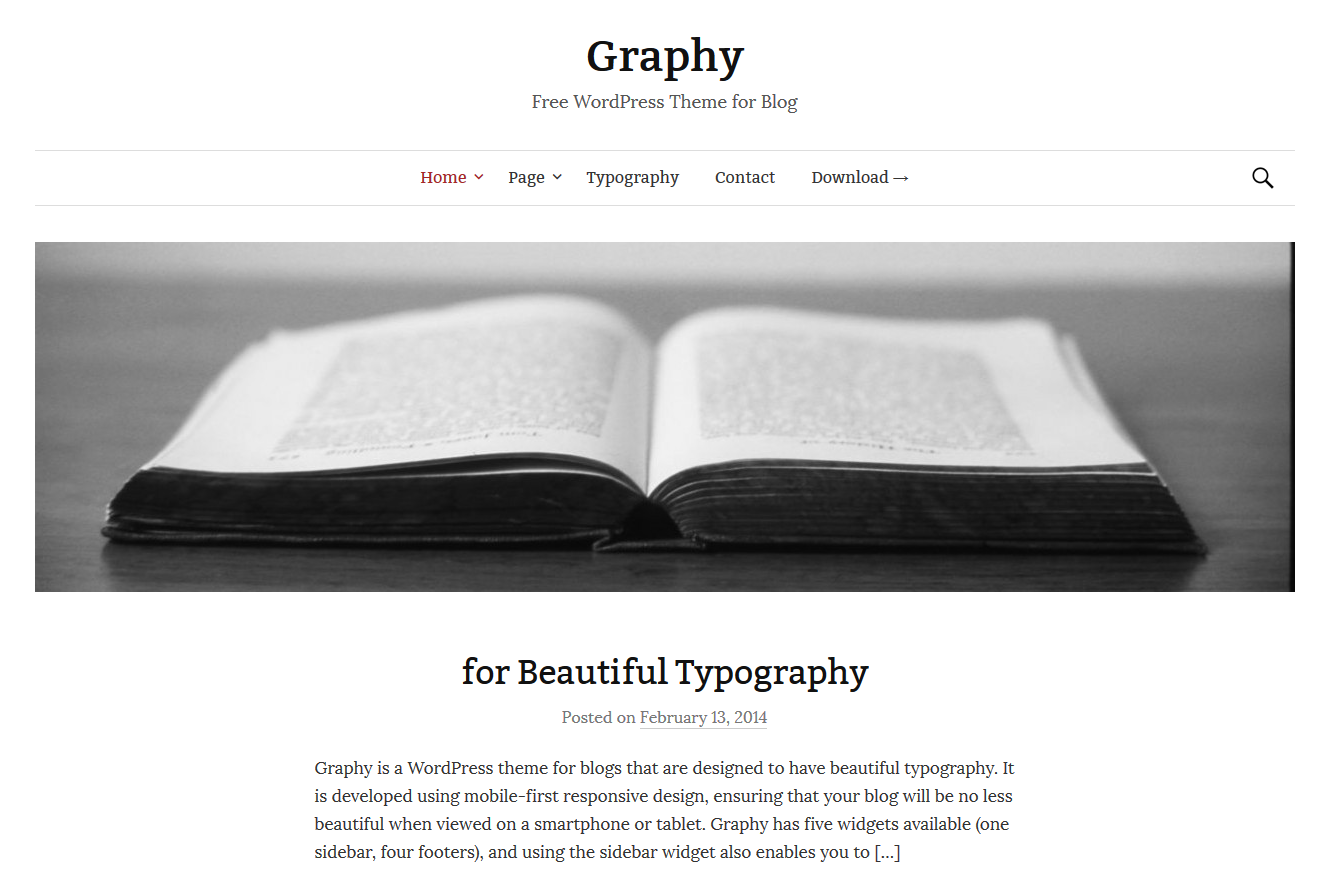
1. Graphy

Das WordPress Theme „Graphy“
- besonders gut geeignet für Blogs
- speziell designt mit tollen Schriftarten
- 5 Widgets
- Zweispaltiges Layout möglich
- kostenlos
[su_button url=“http://demo.themegraphy.com/“ target=“blank“ background=“#009FD4″ size=“7″ icon=“icon: wordpress“ rel=“nofollow“]Demo[/su_button]
[su_button url=“https://wordpress.org/themes/graphy/“ target=“blank“ background=“#00B23C“ size=“7″ icon=“icon: shopping-cart“ rel=“nofollow“]Download[/su_button]
[su_divider top=“no“]
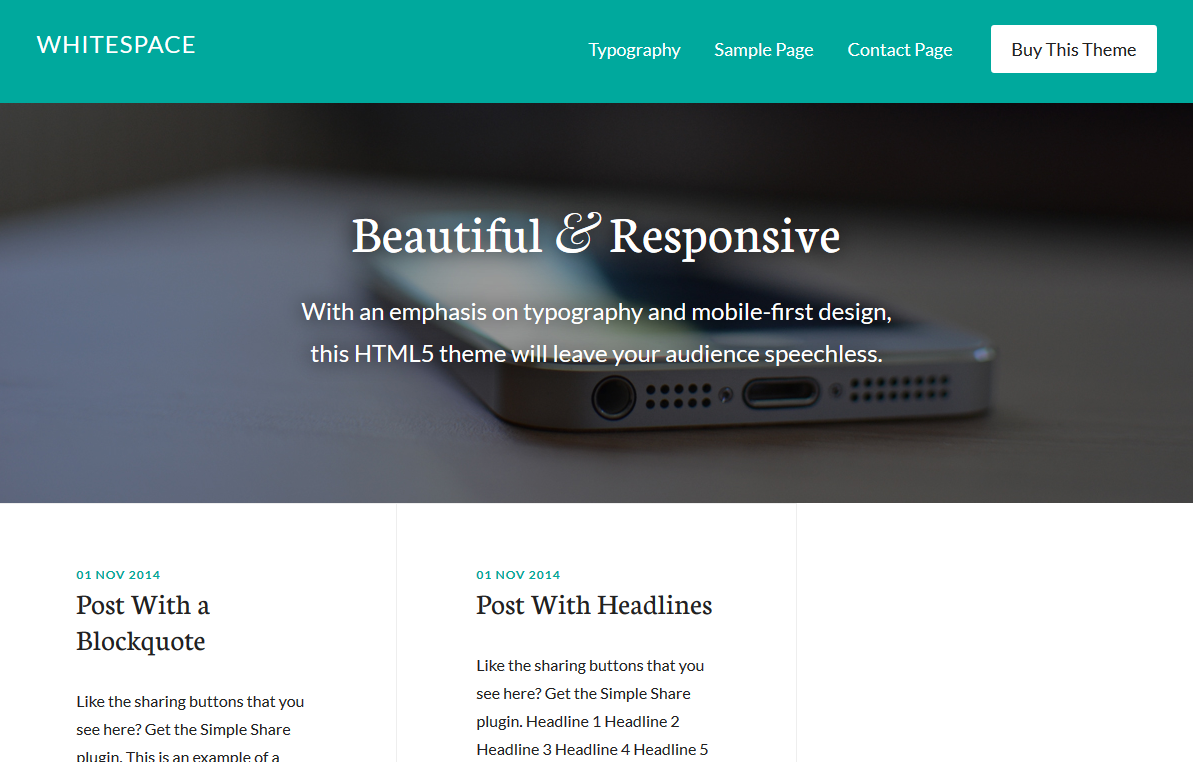
2. Whitespace Pro

Das WordPress Theme „Whitespace Pro“
- verschiedene Custom Seiten-Templates
- flexibel anpassbar über Theme Customizer
- basiert auf HTML5
- Erstellen von Lading Pages
- ab 99,95$
[su_button url=“http://my.studiopress.com/themes/whitespace/#demo-full“ target=“blank“ background=“#009FD4″ size=“7″ icon=“icon: wordpress“ rel=“nofollow“]Demo[/su_button]
[su_button url=“http://my.studiopress.com/themes/whitespace/“ target=“blank“ background=“#00B23C“ size=“7″ icon=“icon: shopping-cart“ rel=“nofollow“]Kaufen[/su_button]
[su_divider top=“no“]
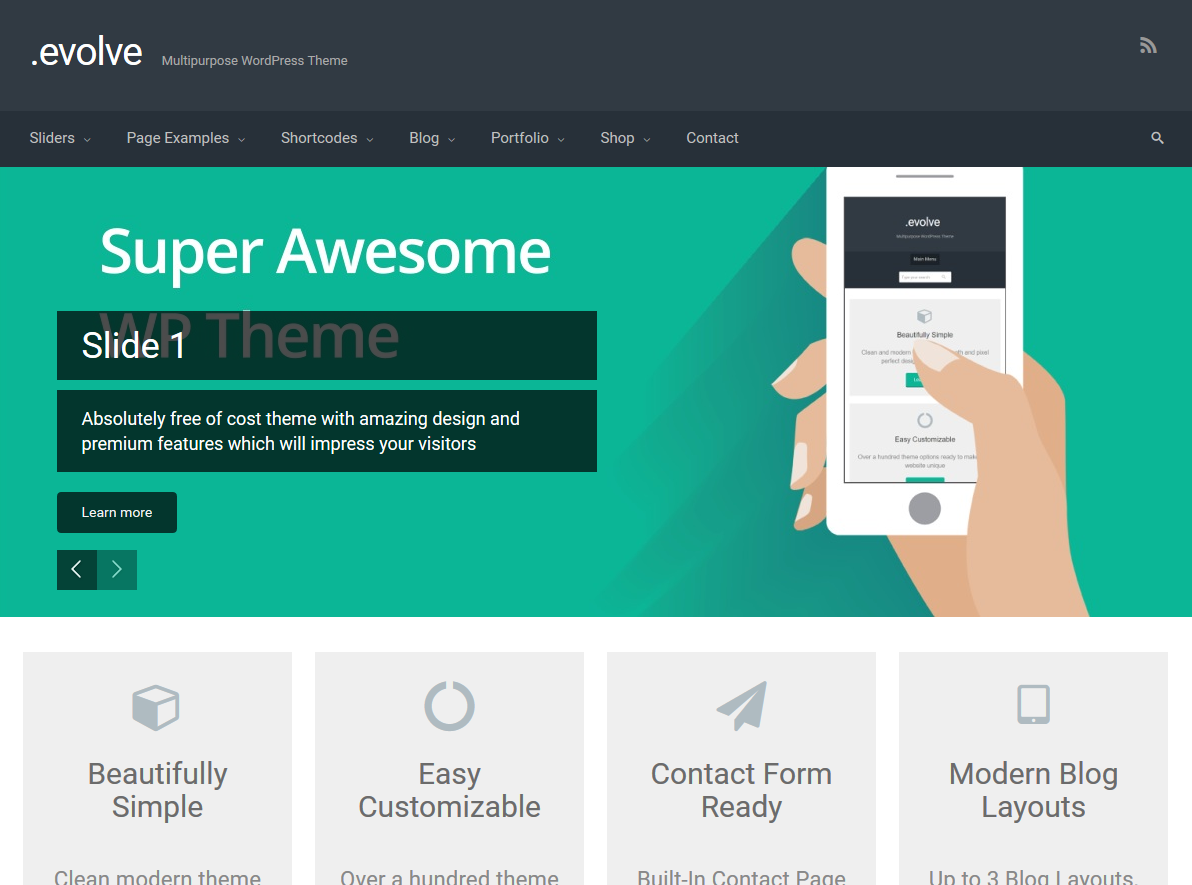
3. evolve

Das WordPress Theme „evolve“
- Multi-purpose Theme
- 2 Header-Layouts
- verschiedene Slider
- nutzt Bootstrap
- flexibel anpassbares Design
- kostenlos
[su_button url=“http://demo.theme4press.com/evolve/“ target=“blank“ background=“#009FD4″ size=“7″ icon=“icon: wordpress“ rel=“nofollow“]Demo[/su_button]
[su_button url=“https://theme4press.com/evolve-multipurpose-wordpress-theme/“ target=“blank“ background=“#00B23C“ size=“7″ icon=“icon: shopping-cart“ rel=“nofollow“]Download[/su_button]
[su_divider top=“no“]
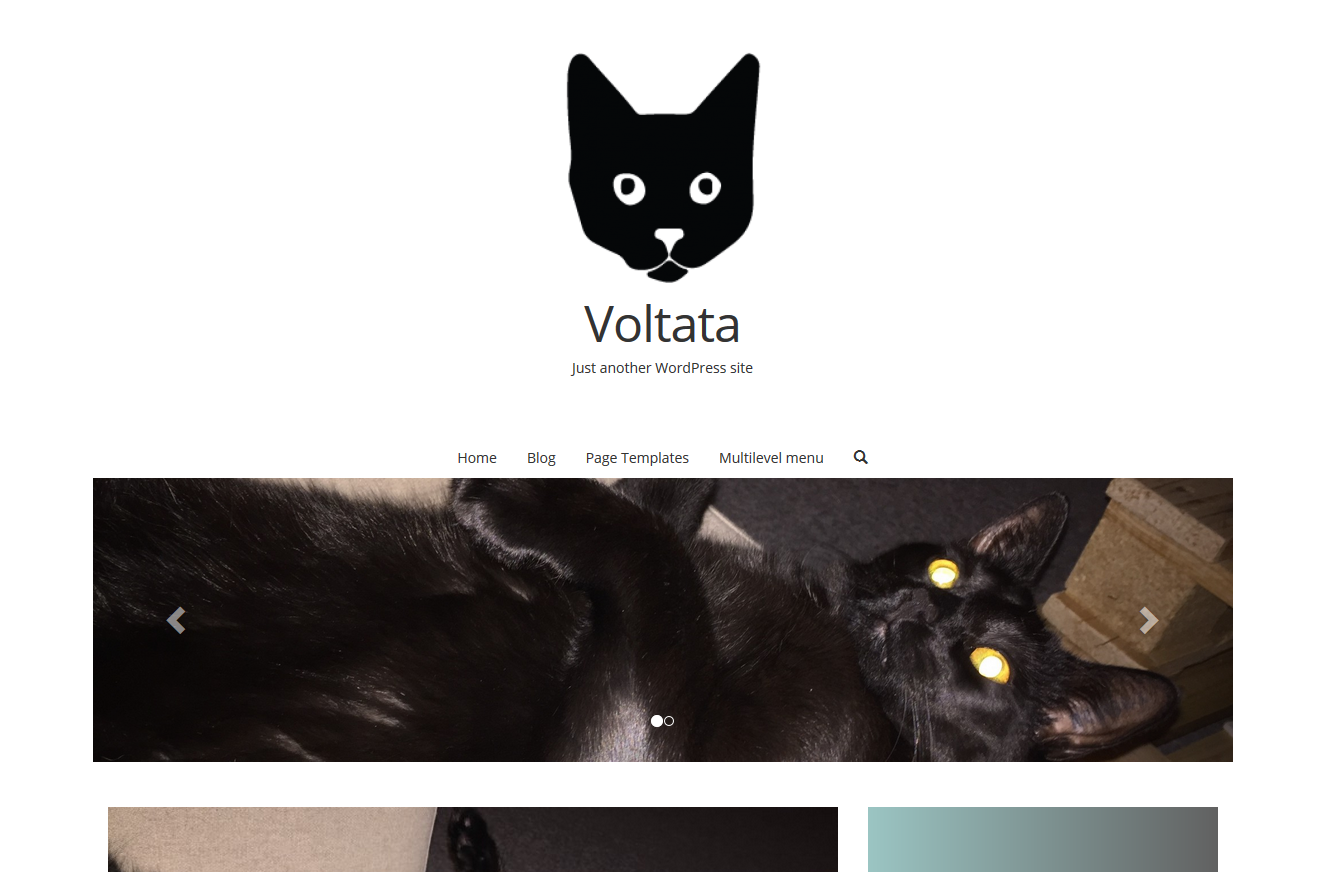
4. voltata

Das WordPress Theme „voltata“
- schlichtes Theme für Blogs
- Custom Widgets
- integriert Google Fonts
- verschiedene Seitentemplates
- kostenlos
[su_button url=“http://voltata.sultenhest.dk/“ target=“blank“ background=“#009FD4″ size=“7″ icon=“icon: wordpress“ rel=“nofollow“]Demo[/su_button]
[su_button url=“https://wordpress.org/themes/voltata/“ target=“blank“ background=“#00B23C“ size=“7″ icon=“icon: shopping-cart“ rel=“nofollow“]Download[/su_button]
[su_divider top=“no“]
5. East

Das WordPress Theme „East“
- minimalistisches Theme für Blogs
- SEO-optimiert
- übersetzungsbereit
- inklusive Child-Theme für individuelle Anpassungen
- 4 Widgetbereiche im Footer
- 49$
[su_button url=“http://east-wordpress.aspirethemes.com/“ target=“blank“ background=“#009FD4″ size=“7″ icon=“icon: wordpress“ rel=“nofollow“]Demo[/su_button]
[su_button url=“http://themeforest.net/item/east-clean-minimal-wordpress-blog-theme/15349397?ref=Seokratie“ target=“blank“ background=“#00B23C“ size=“7″ icon=“icon: shopping-cart“ rel=“nofollow“]Kaufen[/su_button]
[su_divider top=“no“]
6. Responsive

Das WordPress Theme „Responsive“
- basiert auf Grid-Layout
- 9 Seitentemplates
- 11 Widgetbereiche
- kompatibel mit WooCommerce
- in 45 Sprachen verfügbar
- Premium-Upgrade möglich
- kostenlos
[su_button url=“https://wp-themes.com/responsive/“ target=“blank“ background=“#009FD4″ size=“7″ icon=“icon: wordpress“ rel=“nofollow“]Demo[/su_button]
[su_button url=“https://wordpress.org/themes/responsive/“ target=“blank“ background=“#00B23C“ size=“7″ icon=“icon: shopping-cart“ rel=“nofollow“]Download[/su_button]
[su_divider top=“no“]
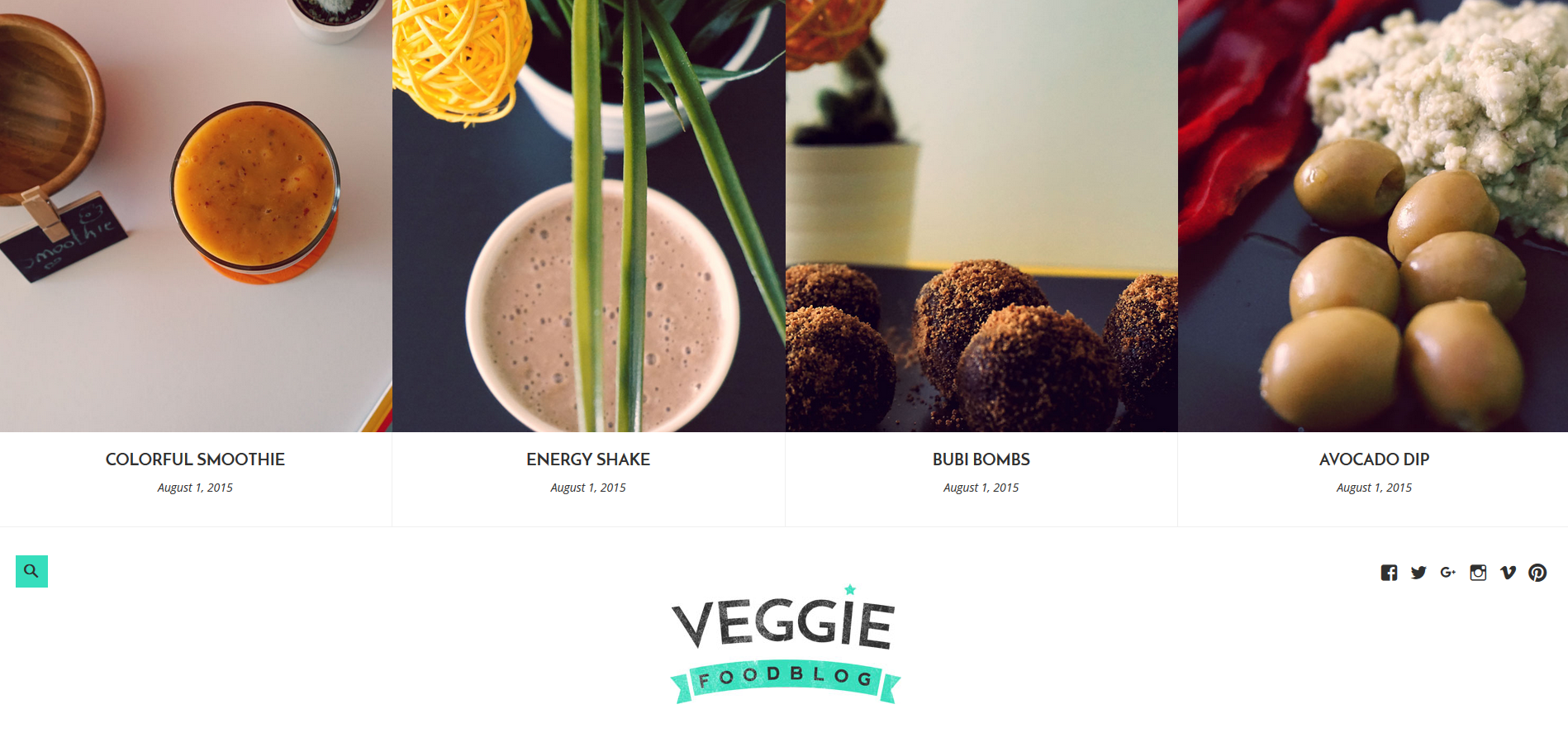
7. Veggie

Das WordPress Theme „Veggie“
- besonders gut geeignet für Foodblogs und andere essensbezogene Websites
- verschiedene Seitentemplates
- unterstützt WooCommerce
- flexibel anpassbar
- verschiedene Widgetbereiche
- ab 59$
- kostenlose Lite-Version verfügbar
[su_button url=“https://www.anarieldesign.com/themedemos/veggie/“ target=“blank“ background=“#009FD4″ size=“7″ icon=“icon: wordpress“ rel=“nofollow“]Demo[/su_button]
[su_button url=“http://www.anarieldesign.com/themes/food-blog-wordpress-theme/“ target=“blank“ background=“#00B23C“ size=“7″ icon=“icon: shopping-cart“ rel=“nofollow“]Download[/su_button]
[su_divider top=“no“]
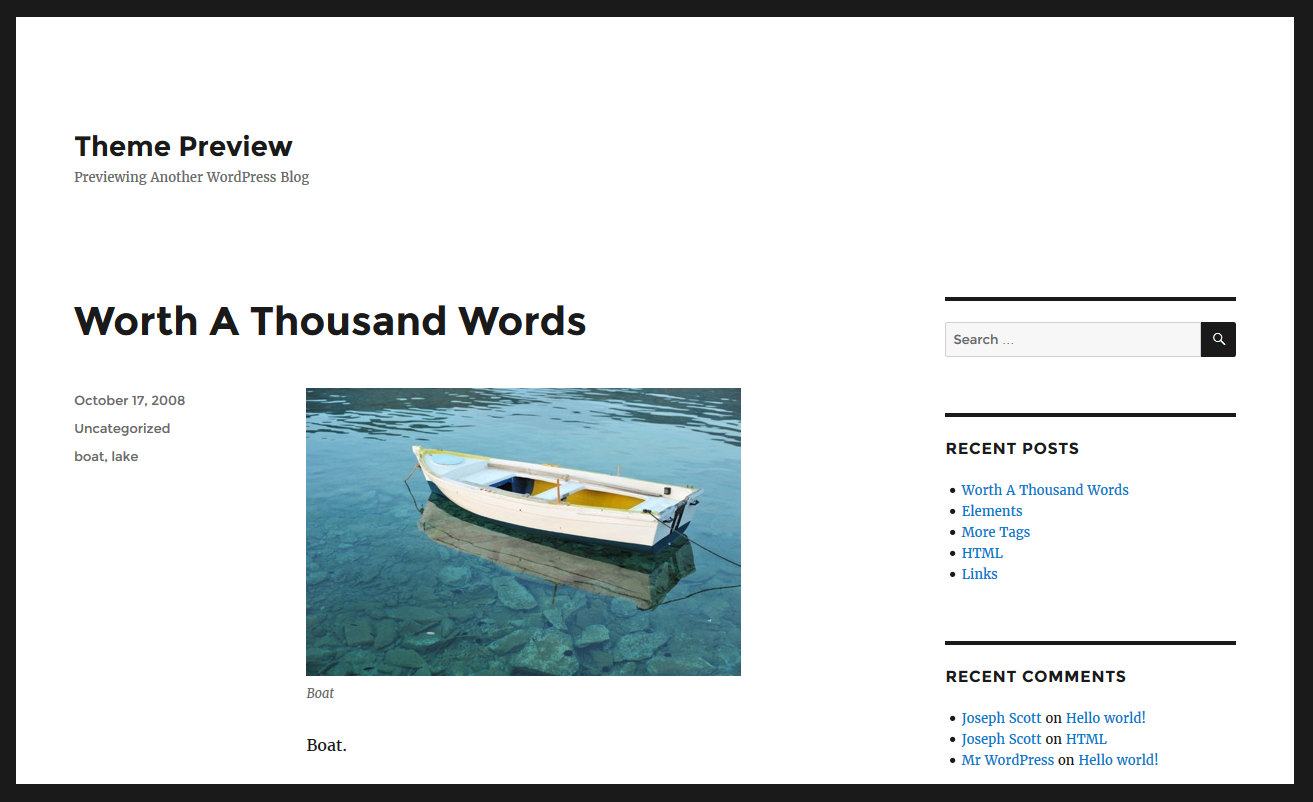
8. Twenty Sixteen

Das WordPress Standardtheme „Twenty Sixteen“
- aktuelle WordPress Standardtheme
- flexibles Gitterlayout
- Farben individuell anpassbar
- vordefinierte Farbschemata inklusive
- Layout mit oder ohne Sidebar
- kostenlos
[su_button url=“https://wp-themes.com/twentysixteen/“ target=“blank“ background=“#009FD4″ size=“7″ icon=“icon: wordpress“ rel=“nofollow“]Demo[/su_button]
[su_button url=“https://wordpress.org/themes/twentysixteen/“ target=“blank“ background=“#00B23C“ size=“7″ icon=“icon: shopping-cart“ rel=“nofollow“]Download[/su_button]
[su_divider top=“no“]
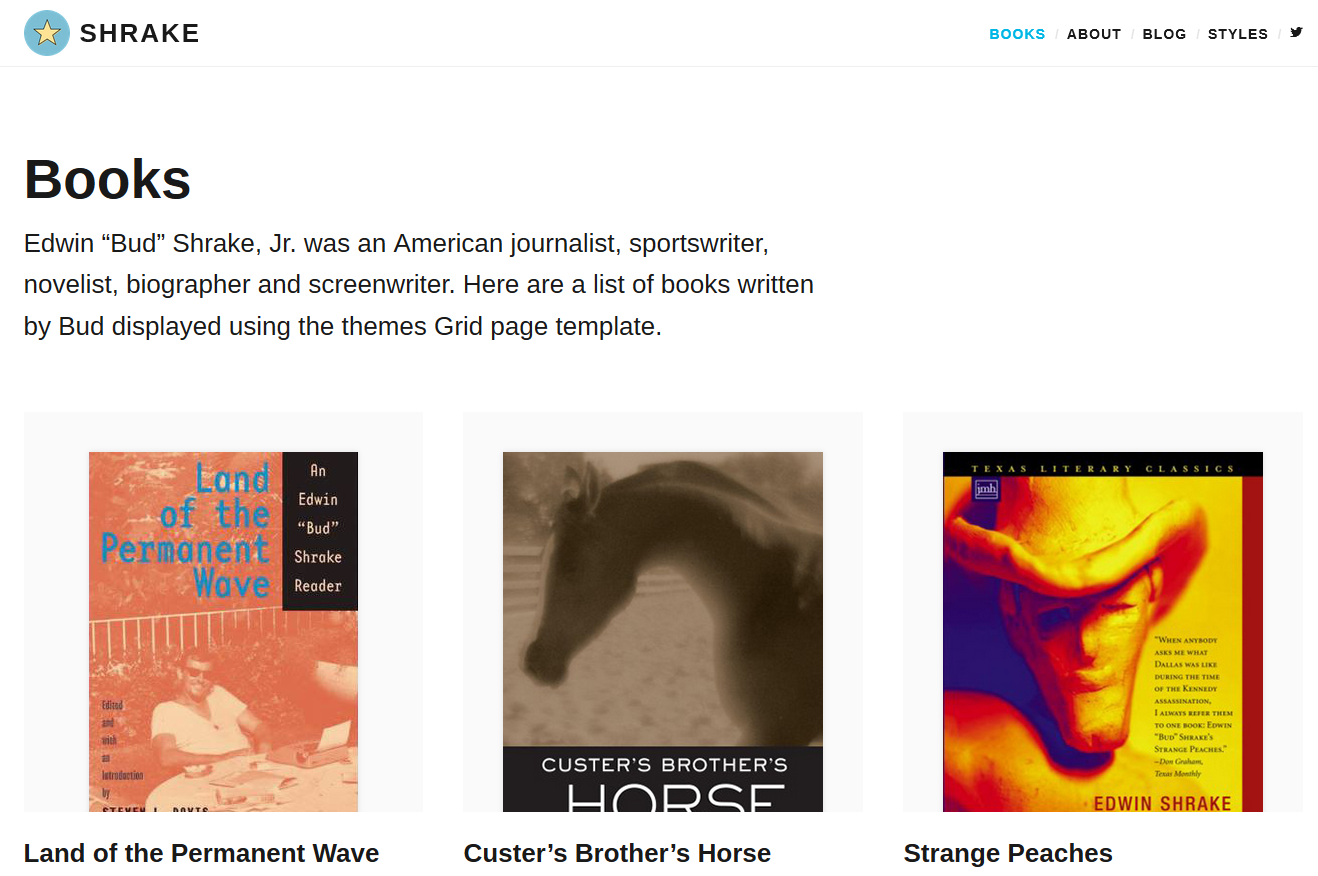
9. Shrake

Das WordPress Theme „Shrake“
- minimalistisches Theme für Blogs
- flexibel anpassbar im Theme Customizer
- Sticky Menu
- schicke Typographie
- 19$
[su_button url=“http://demo.cedaro.com/shrake/“ target=“blank“ background=“#009FD4″ size=“7″ icon=“icon: wordpress“ rel=“nofollow“]Demo[/su_button]
[su_button url=“https://creativemarket.com/cedaro/92839-Shrake?u=Seokratie“ target=“blank“ background=“#00B23C“ size=“7″ icon=“icon: shopping-cart“ rel=“nofollow“]Kaufen[/su_button]
[su_divider top=“no“]
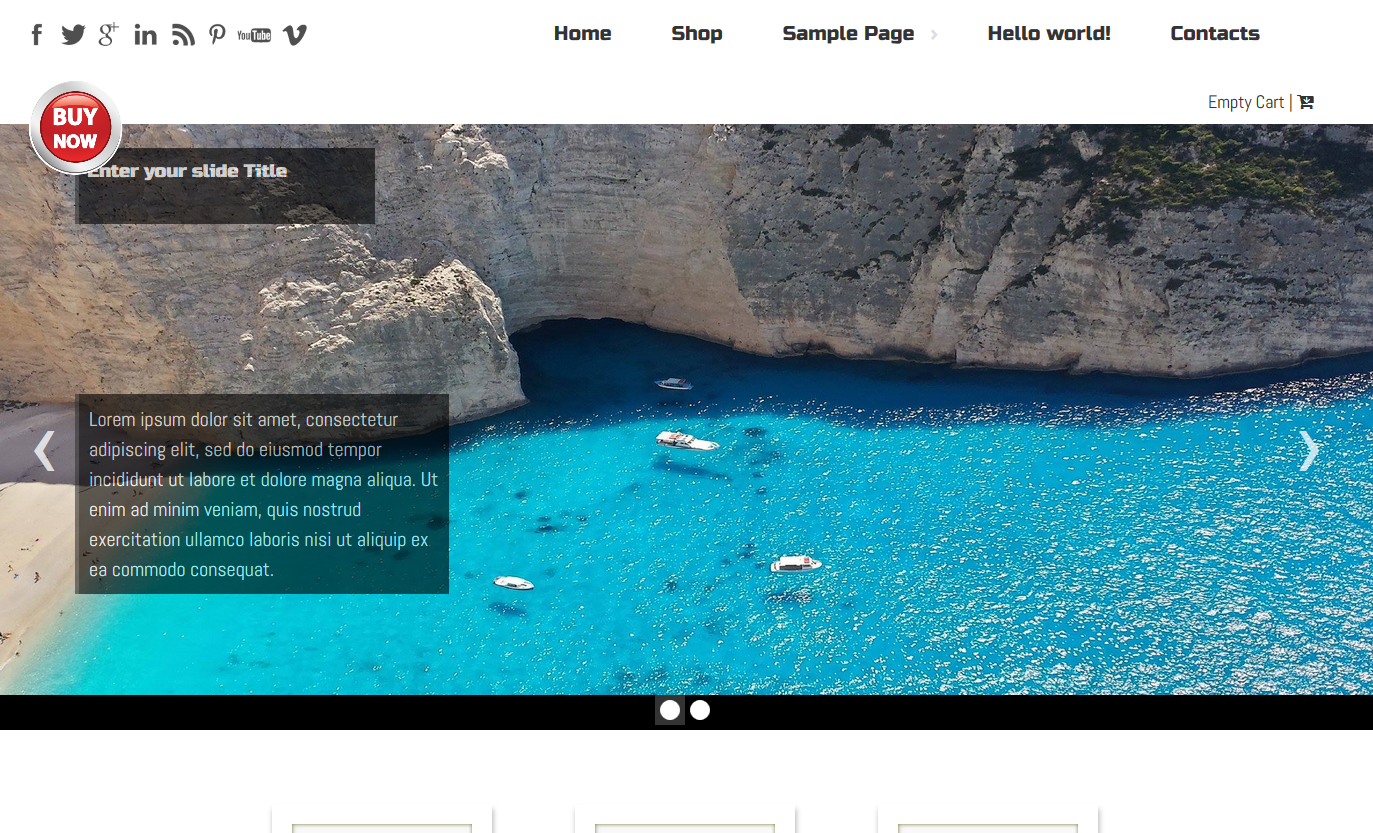
10. Seos White

Das WordPress Theme „Seos White“
- Multi-purpose Theme
- basiert auf HTML5 & CSS3
- flexibel anpassbar im Customizer
- inklusive Google Fonts
- kostenlose Light-Version verfügbar
- 25$
[su_button url=“https://seosthemes.com/seos-white-free-wordpress-theme/“ target=“blank“ background=“#009FD4″ size=“7″ icon=“icon: wordpress“ rel=“nofollow“]Demo[/su_button]
[su_button url=“http://seosthemes.com/seos-white/“ target=“blank“ background=“#00B23C“ size=“7″ icon=“icon: shopping-cart“ rel=“nofollow“]Kaufen[/su_button]
[su_divider top=“no“]
Nutzt ihr ein Theme, das nach dem Mobile-first Prinzip entwickelt wurde?

[…] Immer mehr Internetnutzer surfen auf mobilen Endgeräten. Schon längst wird daher nicht mehr jede Website ausgehend von der Desktop-Version gestaltet, stattdessen verfolgen viele Webentwickler den Mobile-first approach und designen ausgehend von Smartphones und Tablets. Wir stellen euch zehn WordPress Themes vor, die nach dem Mobile-first Prinzip entwickelt wurden. Der Beitrag 10 moderne Mobile-first Themes für WordPress erschien zuerst auf Pressengers. … lesen Sie weiter! […]
1. Graphy: Was sind das für tolle Schriftarten, bzw. was ist hier an der Typo so besonders?