WordPress Child Theme erstellen
Child Themes bieten in WordPress die Möglichkeit, ein bestehendes Theme anzupassen, ohne dessen Code direkt zu verändern. Somit bleiben die Anpassungen auch nach Theme-Updates erhalten. Wie ihr ein Child Theme erstellt und was ihr dabei beachten müsst, erfahrt ihr hier.

Mithilfe von Child Themes die eigene WordPress-Seite gestalten
Warum ein Child Theme verwenden?
Ein WordPress Child Theme ist ein Theme, das die Funktionalität und das Aussehen seines sogenannten Parent Themes erbt. Das Anlegen eines Child Themes wird empfohlen, wenn man ein bereits existierendes Theme anpassen und verändern möchte. Da die Änderungen somit aus dem ursprünglichen Theme ausgelagert werden, kann dieses problemlos aktualisiert werden, ohne dass die vorgenommenen Anpassungen dabei verloren gehen. Child Themes sind außerdem eine gute Möglichkeit, um verschiedene Änderungen auszuprobieren. Diese können durch Aktivieren des entsprechenden Childs getestet und auch sehr einfach wieder rückgängig gemacht werden.
Ein Child Theme erstellen
Um ein Child Theme erstellen zu können, braucht ihr Zugriff per FTP auf eure WordPress-Installation. Der Zugang zum Backend reicht dafür nicht aus. Eine Anleitung, um per FTP auf euer WordPress zuzugreifen, findet ihr hier.
Schritt 1: Child Theme Ordner anlegen
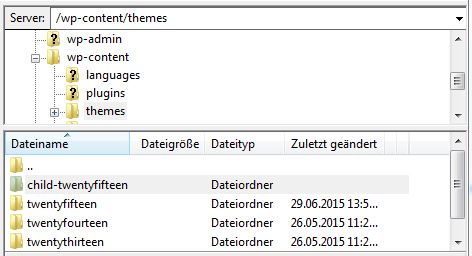
Als erstes benötigt ihr einen eigenen Ordner für das Child Theme. Dazu navigiert ihr in eurer WordPress-Installation in das Verzeichnis wp-content/themes und legt dort einen neuen Ordner an. Diesen könnt ihr benennen, wie ihr wollt, allerdings sollte der Name keine Umlaute oder Leerzeichen enthalten.

Neuer Ordner für das Child Theme unter wp-content/themes
Schritt 2: Stylesheet des Child Themes erstellen und verknüpfen
In eurem neu angelegten Ordner erstellt ihr als nächstes eine frische style.css-Datei, das Stylesheet eures Child Themes. Dieses beginnt mit folgendem Stylesheet-Header:
/* Theme Name: Mein tolles Child Theme Theme URI: http://example.com/mein-child-theme/ Description: Ein schönes Child Theme Author: Das Pressengers Team Author URI: https://pressengers.de Template: twentyfifteen Version: 1.0.0 License: GNU General Public License v2 or later License URI: http://www.gnu.org/licenses/gpl-2.0.html Tags: light, dark, two-columns, right-sidebar, responsive-layout, accessibility-ready Text Domain: twentyfifteen */
Die einzigen beiden Zeilen, die ihr unbedingt angeben müsst, sind Theme Name und Template, die restliche Information ist optional. Der Theme Name ist der Bezeichner für euer neues Child Theme. Unter dem Namen, den ihr im Stylesheet angebt, findet ihr euer Child Theme dann im WordPress-Backend.
Besonders wichtig ist jedoch die Template-Zeile: hier gebt ihr an, welches Parent Theme zu eurem neu erstellten Theme gehört. Damit diese Information korrekt verarbeitet werden kann, muss hier der exakte Name des Verzeichnisses stehen, in dem das Parent Theme liegt.
Um das Stylesheet des Child Themes jetzt korrekt mit dem Parent Theme zu verknüpfen, benötigt ihr eine weitere Datei. Im Ordner eures Child Themes erstellt ihr eine PHP-Datei mit dem Namen functions.php und füllt diese mit folgendem Code:
<?php
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
}
Schritt 3: Das Child Theme aktivieren
Habt ihr den Ordner für euer Child Theme angelegt und Stylesheet und functions.php erstellt, steht euer Child Theme im WordPress Backend unter Design -> Themes zur Auswahl. Ihr könnt es jetzt wie jedes andere Theme aktivieren oder euch eine Live-Vorschau anzeigen lassen.

Das erstellte Child Theme kann jetzt aktiviert werden
Außerdem könnt ihr ein Vorschaubild für euer Child Theme erstellen. Das Bild sollte 600 x 450px groß sein und den Namen screenshot.png tragen. Wenn ihr das Vorschaubild in den Ordner eures Child Themes ladet, wird es euch im Backend als Vorschau eures Child Themes angezeigt.

Selbst angelegtes Child Theme mit Vorschaubild
Schritt 4: Das Child Theme verwenden
Jetzt könnt ihr euer neu erstelltes Child Theme verwenden. Mit den obigen Einstellungen wird das Stylesheet des Childs vor dem des Parent Themes geladen und überdeckt somit den Style des Parents. Im Gegensatz dazu wird die functions.php eures Child Themes zusätzlich zu der des Parents geladen und ist somit ideal, um zusätzlichen PHP-Code in eurem Theme unterzubringen. Für alle anderen Dateien gilt, dass eine gleichnamige Datei im Ordner des Child Themes anstelle der entsprechenden Datei des Parent Themes geladen wird. Gibt es also beispielsweise in beiden Theme-Ordnern eine headers.php-Datei, so wird die Datei des Child Themes verwendet.
Fazit
Child Themes sind eine elegante Methode, um ein bereits existierendes Theme an die eigene Seite anzupassen. Vorgenommene Änderungen bleiben nach einem Update des Parent Themes erhalten und der Quellcode des Parents muss nicht verändert werden. Allerdings solltet ihr euch regelmäßig informieren, ob in eurem Parent Theme Sicherheitslücken ausgebessert wurden. Denn besonders wenn ihr viele Dateien für euer Child Theme angepasst habt, besteht die Gefahr, dass solche Lücken sonst erhalten bleiben.
Nutzt ihr Child Themes fürs Design eurer Homepage?

Ein weiterer Hinweis:
es reicht oft nicht, in der functions.php die Verknüpfung des Child-Themes zu regeln.
Wenn Sprachdateien korrekt ausgelesen werden sollen aus dem language-Ordner des child-Themes, dann sollte das auch hier eingetragen werden. Die Textdomain des Parent-Themes muss definiert werden, s. den Abschnitt „Internationalization“ in der WordPress-Doku:
https://codex.wordpress.org/Child_Themes
Text Domain: child-twentyfifteen
das ist falsch
Hallo Monika,
was ist deiner Meinung nach daran denn falsch? Die Text Domain kannst du ja einfach selbst festlegen.
Wenn ich für das Child Theme mein eigene Textdomain festlege, wie soll dann die Sprachdatei des Parent Themes diese übersetzen?
Welche Textdomain soll dann die Sprachdatei des Child Themes übersetzen?
Nur die des ChildThemes oder auch des Parent Themes?
Wo bleibt bei neuer Textdomain im Child Theme die Verlinkung auf den Ort der Sprachdatei in der functions.php?
Wo bleibt der Hinweis wie man die Textdomain in den Templates des ChildThemes dann ändert?
Wozu überhaupt ein ChildTheme => wenn ich alle Templates Zwecks Übersetzung mit neuer Textdomain vom Parent Theme übernehmen muss, um dort die neue Textdomain anzugeben?
Connie hat auch bereits darauf hingewiesen.
Hallo Monika,
danke für deinen Hinweis! Dieser Artikel dient allerdings lediglich als Anleitung, wie man grundsätzlich ein Child Theme anlegt. Hier auch noch auf so spezielle Themen wie Internationalisierung einzugehen, würde zu weit führen. Der obige Code dient nur als Beispiel, welche Werte im Header der style.css eingetragen werden können, und dazu gehört auch die Text Domain.
Ich bin irritiert, ich dachte ich hätte dir nochmals geantwortet und nun finde ich den Kommentar nicht mehr.
Habe ich das Absenden vergessen…
naja wie auch immer: so steht es hoch irritierend da und kann unter Umständen die Lokalisierung verhindern.
Hallo Monika,
jetzt besser? 😉 Das vorherige Beispiel war nicht optimal gewählt, wenn man tatsächlich lokalisieren möchte. Und in die Irre soll hier ja keiner geführt werden.
ja ! 🙂 super, danke dir für die Änderung
[…] Projekt testen und darüber berichten. Falls das für dich jetzt schon interessant ist, HIER findest Du eine Anleitung, wie Du ein Child Theme erstellst und […]
[…] Da wir im Rahmen dieser Anleitung an der functions.php des Themes herumbasteln, empfehlen wir unbedingt den Einsatz eines Child Themes. Wie ihr ein Child Theme erstellen könnt, zeigen wir euch in diesem Beitrag. […]
Hallo,
im Prinzip danke für die Anleitung bzw. die Bemühungen.
Nur warum fehlt bei der PHP-Datei der notwendige Tag
Das sind doch so wenig Zeilen Code, wie kann man da so einen Fehler machen? Noch dazu, wenn man es nur bei WordPress kopieren müsste?
Ein Anfänger wie ich rauft sich bei solchen Fehlern in Anleitungen echt die Haare aus bis er endlich findet was mal wieder falsch „angeleitet“ wird.
Ich denke man sollte da mit etwas mehr Verantwortungsbewußtsein für die Zeit anderer an so eine Anleitung herangehn oder es eben lassen.
So müsste der Code nach WordPress aussehn:
Hallo Thomas,
danke für deinen Kommentar!
Der öffnende Tag war ursprünglich bewusst ausgeklammert worden, da es sich hier um einen Codeschnipsel handelt. Die komplette functions.php dürfte bei den meisten deutlich umfangreicher aussehen 😉
Allerdings hast du recht, wer nach unserer Anleitung ein Child Theme anlegt und den Code kopiert, müsste den Tag dann selbst ergänzen. Daher habe ich ihn jetzt nachträglich eingefügt!
Beste Grüße,
Katharina
Hallo Katharina,
ganz herzlichen Dank für deinen Beitrag. In weinigen Minuten funktionierte mein Child-Theme 🙂
Gruß Nico 🙂
[…] Einen schönen und detaillierrten Artikel zu diesem Thema findet sich bei den Netzialisten und bei Pressengers.de. […]