Die kleine WordPress Farbenlehre – So findest du den richtigen Ton für deine Website
Farben schaffen Emotion – zwar unbewusst, aber dafür umso intensiver. Mit unserer kleinen WordPress Farbenlehre könnt ihr euer Bewusstsein für das Unbewusste schärfen und Farben bei der Gestaltung eurer Website effektiv einsetzen.

Jede Farbe hat ihre eigene Wirkung auf den Betrachter und weckt unbewusste Emotionen.
Farben als Marketinginstrument
Im März haben wir darüber berichtet, wo und wie ihr das passende WordPress Premium Theme findet. Neben den Basisanforderungen wie Responsiveness oder Kompatibilität darf ein wesentliches Kriterium keinesfalls unterschätzt werden: Die richtige Farbwahl! Kennt ihr die Wirkung einzelner Farben, könnt ihr diese gezielt nutzen, um bestimmte, instinktive Empfindungen beim Betrachter auszulösen. Wie im Produktmarketing solltet ihr die Auswahl der Farben also von eurer Zielgruppe und der Intention, die ihr mit eurer Website verfolgt, abhängig machen.
Bei den meisten WordPress-Themes könnt ihr die Farben einzelner Stilelemente individuell nach euren Wünschen auswählen. Hierbei solltet ihr jedoch auf harmonische Farbkompositionen achten, die ein stimmiges Gesamtbild ergeben. Hilfreich dabei sind Tools wie Adobe Color CC oder Coolors.co.
Die Wirkung und Bedeutung von Farben
In der Regel geht man in der künstlerischen Farbenlehre von einem Farbkreis mit sechs Basisfarben aus. Dabei handelt es sich um die Primärfarben Rot, Gelb, Blau und die Sekundärfarben Orange, Grün und Violett, die aus der Mischung der Primärfarben entstehen. Zudem existieren noch die neutralen Farben Schwarz, Grau, Weiß und Braun.

In der klassischen Farbenlehre geht man von einem Farbkreis mit sechs Grundfarben aus.
Erfahrt im Folgenden, wie diese Farben wirken und was sie im Einzelnen bedeuten:
Rot
Mit der Signalfarbe Rot wird Vitalität, Leidenschaft, Dynamik und Stärke assoziiert. Rot könnt ihr also für Website-Elemente einsetzen, die ihr bewusst hervorheben möchtet – sozusagen als Eyecatcher. Doch Achtung: mit Rot wird unter Umständen auch Gefahr, Dominanz und Aggressivität in Verbindung gebracht. Überlegt euch also gut, in welchem Kontext und in welcher Intensität ihr rote Akzente im Webdesign setzt.

Besonders im Kontrast zu einem schlichten, schwarzen Hintergrund können mit Rot attraktive Akzente gesetzt werden.
Orange
Orange ist ein sehr warmer und freundlicher Farbton, der fröhlich, vital und einladend wirken kann. Im Übermaß oder an falschen Stellen eingesetzt kann Orange allerdings auch sein Ziel verfehlen und am Ende eher aufdringlich, unseriös oder gar billig wirken.
Gelb
Gelb steht bekanntermaßen für Heiterkeit und Optimismus. Wollt ihr beim Betrachter also eine positive und glückliche Stimmung erwecken, solltet ihr auf ein leuchtendes Gelb setzen. Doch es gilt auch hier – wie bei allen anderen hellen Akzentfarben: auf das richtige Maß kommt es an!
Grün
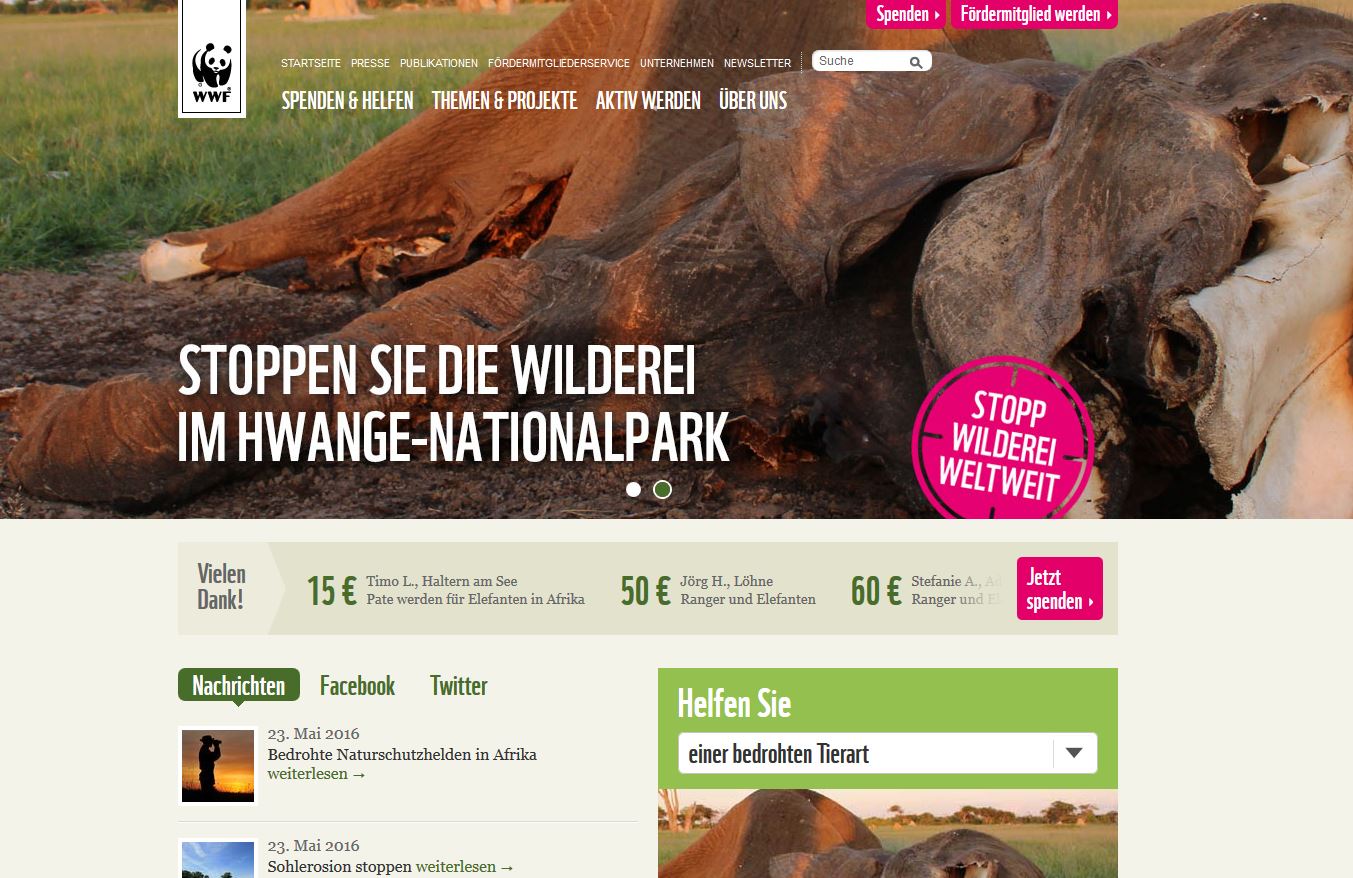
Diese Farbe wird vorwiegend für Websites verwendet, die sich mit Themen wie Umwelt, Natur oder auch Gesundheit beschäftigen. Bei Grün handelt es sich nicht nur um eine natürlich wirkende, sondern auch um eine sehr harmonische und ruhige Farbe, die sogar einen entspannenden Effekt auf den Betrachter haben kann.

Passend zum Umweltthema setzt der WWF auf seiner Website vorwiegend auf Grüntöne in verschiedenen Abstufungen.
Blau
Mit der Farbe Blau wird oftmals Sachlichkeit, Autorität, aber auch Vertrauenswürdigkeit assoziiert. Daher eignet sich Blau besonders für Business-Auftritte, die in erster Linie seriös und vertrauensvoll wirken sollen. Achtet beim Einsatz von blauen Farbtönen jedoch darauf, dass euer Design nicht zu einseitig ist. Denn als kalte Farbe kann zu viel Blau auch unpersönlich oder langweilig wirken.
Violett
Dieser Farbton zählt eher zu den extravaganteren, weswegen Violett im Internet vermutlich eher selten zu finden ist. Doch gerade aufgrund seiner Originalität kann der Farbton auch eine kreative und phantasievolle Atmosphäre schaffen. Denkbar sind violette Farbelemente zum Beispiel auf Fashion-oder DIY-Blogs.
Schwarz
Auch wenn Schwarz eigentlich zu den Nicht-Farben zählt – effektiv und im Kontrast zu anderen Farben eingesetzt, könnt ihr gerade mit Schwarz besondere Akzente in eurem Webdesign setzen. Schwarz verpasst eurem Webauftritt eine klassische, elegante oder auch eine seriöse, sachliche Note. Doch Schwarz sollte in den seltensten Fällen dominieren, denn das kann traurig und düster wirken.
Weiß
Bei Weiß handelt es sich um eine neutrale und schlichte Farbe, die im Webdesign meist im Hintergrund eingesetzt wird. Weiß kann einerseits eine freundliche Wirkung auf den Betrachter haben, allerdings kann zu viel davon unter Umständen auch kalt und steril wirken.

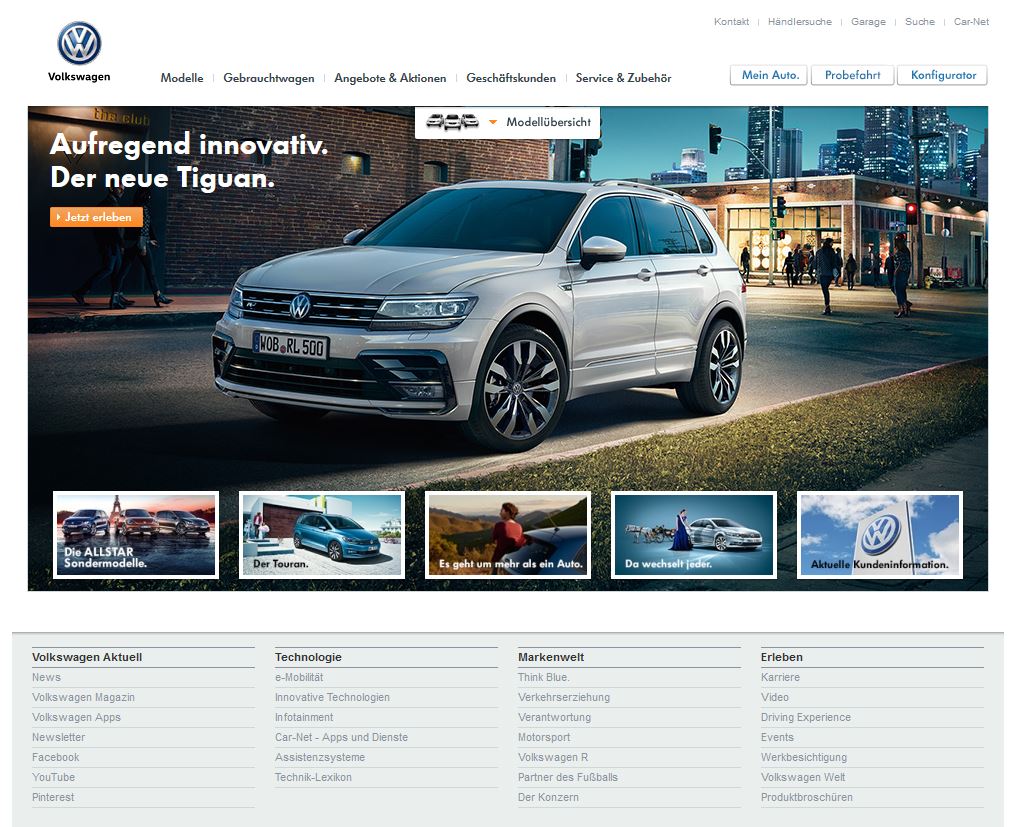
Mit vorwiegend klassischen und nüchternen Farben wie Grau, Blau und Weiß hat VW ein elegantes und zugleich modernes Webdesign geschaffen.
Grau
Grau ist eine eher nüchterne Farbe, die sich zum Beispiel gut für klassische Unternehmensauftritte eignet, die Seriosität ausstrahlen möchten. Zu viel Grau kann jedoch sehr schnell eintönig und trist wirken. Interessante und moderne Akzente auf eurer Website könnt ihr aber schaffen, indem ihr Grau in Kontrast zu kräftigen Farben setzt.
Braun
Als eher schwere und triste Farbe wird Braun im Webdesign selten angewandt. Da Braun bei den meisten Assoziationen an Natur und Tradition weckt, findet man diesen Farbton oft auf Websites mit Holz-, Umwelt-oder Heimatthemen. Beim Einsatz von Braun solltet ihr besonders auf den Kontext achten, da es unter Umständen auch traurig und altmodisch wirken kann.

Braun in Kombination mit schwarzen und roten Elementen kann durchaus auch sehr edel und klassisch wirken.
Prinzipiell gilt: Um Website-Besucher zu gewinnen und auch zu halten, solltet ihr in erster Linie auf ein authentisches Webdesign setzen, denn Glaubwürdigkeit schafft Vertrauen! Überlegt euch genau, welche Zielgruppe ihr erreichen und welche Emotionen ihr bei eurer Zielgruppe mit eurem Webauftritt auslösen möchtet – dementsprechend solltet ihr bestimmte Farben einsetzen. Mehr zu der Wirkung und dem Einsatz von Farben im Marketing, lest ihr in dieser Infografik.
Erfahrt nächste Woche, bei welchen WordPress-Themes die Farbgestaltung besonders gut gelungen ist.
Bilder: Bild1:© istock / arcoss, Bild2:© istock / Chimpinski

super! Dieser Artikel hat mir wirklich geholfen! Dann habe ich ja mit dem Flounder Theme eine gute Wahl getroffen!
braindoors.wordpress.com