WordPress schneller machen – Teil 1
Im Internet gibt es nichts Schlimmeres als langsame Webseiten! Da muss man keine Statistiken zur Absprungrate rezitieren, jeder von uns hat schon mal qualvoll gewartet bis die gewünschte Seite endlich geladen war, oder hat den Seitenaufruf abgebrochen und das nächstbeste Suchergebnis angesurft. Damit euch das nicht mit euren Besuchern passiert, erfahrt ihr in diesem Beitrag, wie ihr als ersten Schritt die „Problemzonen“ eurer WordPress-Seite identifiziert. Denn davon gibt es einige.

WordPress optimal Konfiguriert: so läd die Seite schnell.
Zur Analyse bieten sich drei kostenlose Tools an, die ihr ohne Anmeldung nutzen könnt. Das ist zum einen das Google eigene PageSpeed Insights, das open source Projekt WebPageTest und das sehr ähnliche, aber schnellere GTmetrix. Von der Funktionsweise sind alle drei einfach zu bedienen:
- URL eingeben
- Analyse per Klick starten
- kurz abwarten
- die Ergebnisse ansehen
Erst bei der Darstellung der Ergebnisse unterscheiden sich die Tools.
Optimierung für Mobilgeräte mit PageSpeed Insights
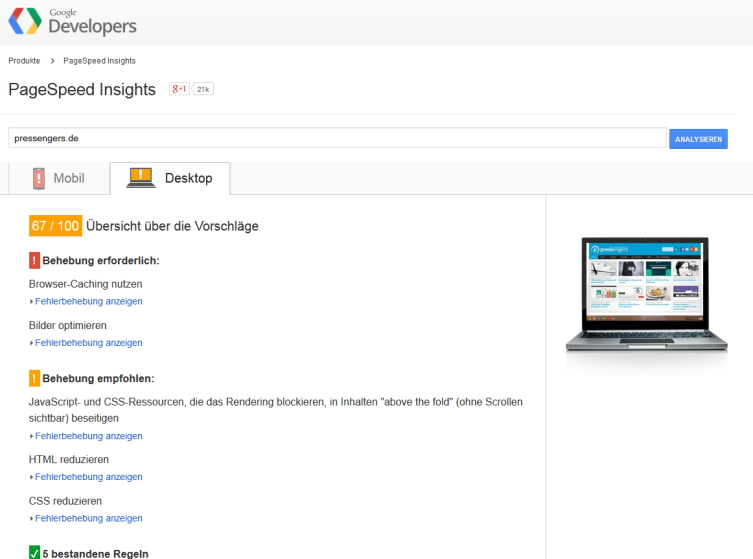
Nur das Google-Tool testet neben der Desktop-Darstellung auch die Mobile-Darstellung. Je nachdem wie ihr eure Zielgruppe/Leserschaft definiert, kann das für euch wichtig sein. Hier unterscheidet Google zwischen der mobilen Nutzererfahrung (unter anderem wird geprüft ob die Schaltflächen und Links groß genug dargestellt werden und sich daher einfach mit dem Finger anklicken lassen) und der technischen Optimierung für kurze Ladezeiten (sowohl für mobile wie auch Desktop-Geräte). Hier zeigt uns Google, dass Pressengers.de vom Browser-Caching und Bilder-Optimieren profitieren kann. Weitere Details gibt es nach einem Klick auf „Fehlerbehebung anzeigen“.

Google PageSpeed Insights zeigt uns Potential bei der Optimierung von Pressengers.de
Tabellenfans werden mit WebPageTest glücklich
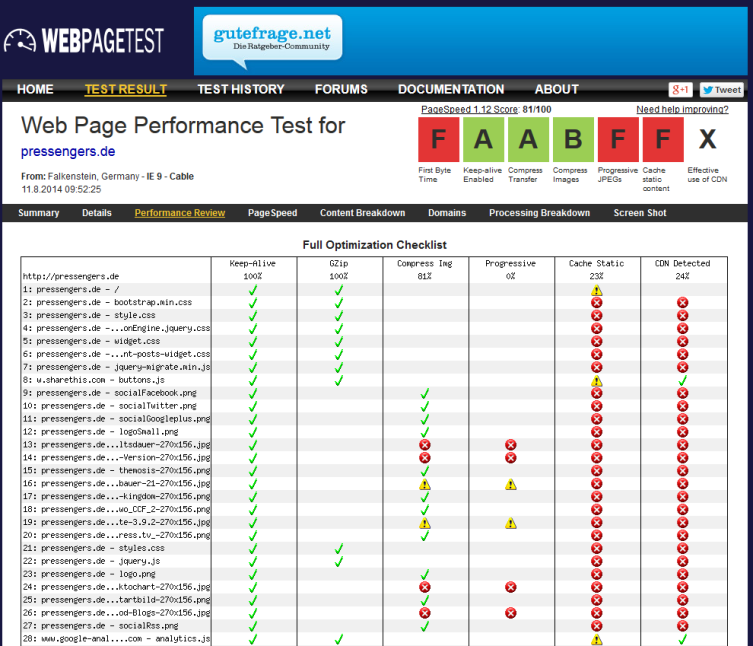
Unter dem Reiter „Performance Review“ stellt das Tool WebPageTest die Elemente eurer Webseite (Spalte 1) in einer übersichtlichen Tabelle dar und zeigt in den weiteren Spalten den jeweiligen Optimierungsgrad. So seht ihr auf einen Blick, welche Elemente ihr optimieren solltet und wie der Lösungsweg dafür aussieht. Auch hier wird uns empfohlen, statische Elemente wie CSS-Dateien zu Cachen und Bilder zu komprimieren. Content Delivery Networks (CDN) erkennt das Tool für externe Ressourcen wie das Google Analytics Tracking. Statische Elemente eurer Webseite könnt ihr ebenfalls über ein CDN ausliefern lassen. Ob das für euch vorteilhaft ist, erklärt unser Artikel zu CDN.

WebPageTest.org: einige Elemente sollten gecached werden, damit die Seite schneller läd.
GTmetrix zeigt euch den Optimierungsgrad im zeitlichen Verlauf
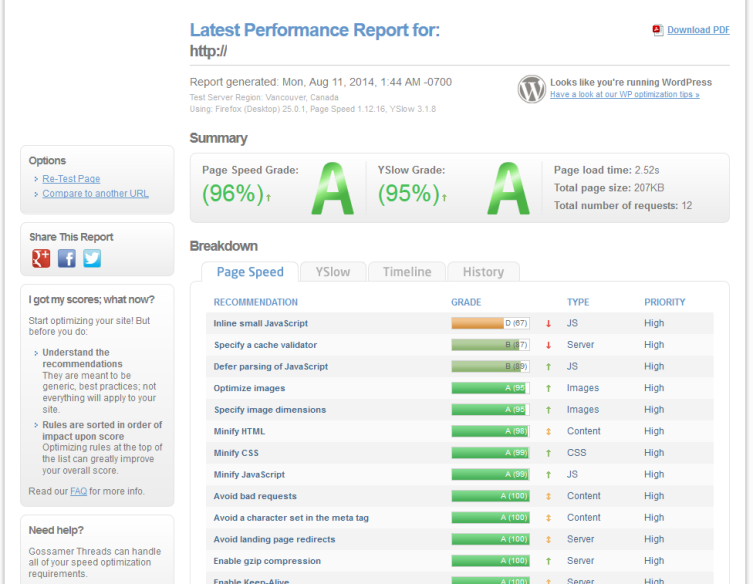
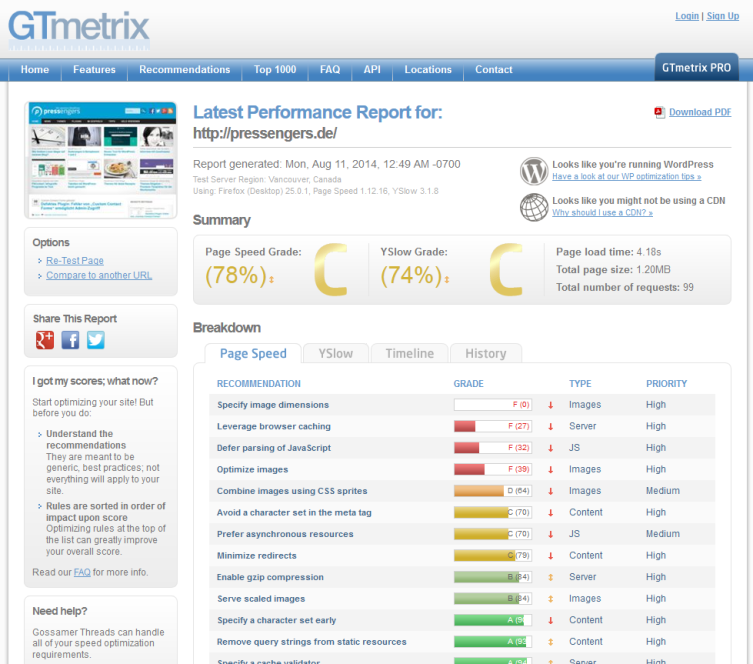
Übersichtliche Balkendiagramme bietet GTmetrix. Das Tool sortiert bei der Ansicht bereits die Ergebnisliste nach Prioritäten, so dass ihr die Optimierung von oben nach unten abarbeiten könnt, um schnell bessere Ergebnisse zu erzielen. Eine nette Spielerei ist der Reiter „History“. Dort könnt ihr euch die Ergebnisse von früheren Tests eurer Seite ansehen und so im Idealfall die positive Entwicklung eurer Optimierungsmaßnahmen begutachten. Auch GTmetrix zeigt uns Verbesserungspotential bei den Bildern auf. Zum einen sollen sie „optimiert“ also komprimiert werden, und zum anderen sollen ihre Dimensionen (width und height) im HTML-Code eingepflegt werden.

GTmetrix: Um die Ladezeit zu verkürzen sollten wir zuerst die Elemente mit dem roten Statusbalken angehen.
Hilfe, bei mir ist alles rot
Habt ihr eure Seite getestet und seht den Wald vor lauter Bäumen nicht mehr? Keine Sorge, denn „out of the box“ und mit vielen Plugins ist WordPress alles andere als schnell. Zum Glück gibt es genauso einfache wie effiziente Lösungen um Eure Seite komplett in den „grünen Bereich“ zu optimieren. Über die nächsten Wochen stellen wir euch in konkreten Anleitungen vor, wie ihr die Performance eurer Seite verbessern könnt und WordPress schneller macht.

Bin dabei );
Freu mich schon auf die nächsten Artikel zu diesem Thema.
Obwohl die Ladezeit inzwischen als Ranking-Faktor in aller Munde ist, verschenken an dieser Stelle immer noch viele Seitenbetreiber enorm viel Potenzial. Besonders überdimensionierte Bilder bremsen Seiten immer wieder extrem aus. Und mit Tools wie JPEGmini oder TinyPNG oder auch mit diversen WordPress-Plugins lassen sich Bilder enorm in der Dateigröße ganz leicht reduzieren ohne das die Qualität sichtbar darunter leidet. GTmetrix ist zum prüfen der eigenen Seite ein wirklich sehr hilfreiches Tool.
Nicht nur Suchmaschinen freuen sich über schlanke Seiten die schnell laden, sondern auch alle mobilen Surfer ohne LTE und so 🙂
Stichwort Bilder: hat schonmal jemand mit vertretbarem Aufwand geschafft, responsive images in ein beliebiges Theme zu integrieren? Das bringt trotz der immer höheren Auflösung bei den Mobilgeräten trotzdem nochmal einen Schub nach vorne – bzw. könnte einen bringen (wenn ich es mal blicken würde)
Ich bin gerade erstaunt, dass meine Webseite http://www.nollendorfkiez.com, die ich mit WIX erstellt habe einen Page Speed Grad von 99% hat und die Seite http://www.nollendorfkiez.de, die ich nun mit WordPress nutze und selber hoste gerade mal einen Speed Grad von 75% aufweist.
Da gibt es wohl deutliches Verbesserungspotential. Da ich als Laie mit den Antworten überfordert bin *lach* hoffe ich auf eine gute Plugin-Empfehlung, die die Probleme behebt.
Hallo Gregor,
die Punkte von GTmetrix (http://gtmetrix.com/reports/www.nollendorfkiez.de/WK07o2cm) kannst du gut mit dem Plugin W3 total Cache beheben. In der Konfiguration ist das Plugin recht umständlich und du solltest die Einstellungen umfangreich testen – insbesondere ob die Darstellung und Navigation auf Mobilgeräten noch ordnungsgemäß funktioniert.
Hallo Hans,
danke für die Information. Das Plugin werde ich mir mal nächste Woche anschauen und testen. Recht hilfreich finde ich in diesem Zusammenhang die Empfehlungen zur schnelleren Geschwindigkeit von Google Analytics. Für mich als Laien und Hobby-Webseitenbetreiber sind die Empfehlungen ausführlich beschrieben und zudem in deutsch. Mit den englischen Fachbegriffen von GTmetrix konnte ich so wenig anfangen.
Ich finde Eure Tipps und Erklärungen hier immer sehr hilfreich, da sie nicht nur für die Betreiber großer Unternehmens-Webseiten gelten und auch für mich verständlich sind. Auch als Hobby-Webseitenbetreiber habe ich ja den Anspruch, einen halbsweg professionellen Webseitenauftritt zu haben.
[…] durch einen Artikel bei pressengers “WordPress schneller machen“, habe ich die dort empfohlenen Tools im WEB analysieren lassen, was meine […]
Hallo Hans,
damit hast Du mir indirekt Arbeit „aufgehalst“, aber es hat sich gelohnt. Meine Ladezeiten haben sich verbessert, nachdem ich die Bildgrößen verändert und geändert auf den Server hochgeladen habe.
Bin auf Deinen nächsten Artikel gespannt.
lg
Peter
Also bei mir sind bei einigen Seiten die Ladezeiten extrem schlecht. Ein Caching hat schon ein bisschen was gebracht, aber ich würde mich über deine Tipps freuen und bleib hier dran.
Gruß Thomas
Hi,
Dein Artikel aus Monat August kündigte an, das „Über die nächsten Wochen“ konkrete Anleitungen erfolgen sollten. Frage: ist das noch aktuell?
Lg
Hi Peter,
habe die Links zu den anderen Artikeln hinzugefügt 🙂
[…] der das Laden verschiedener Dateien über eine Verbindung ermöglicht und deswegen von vielen Tools geprüft wird. Hier die Anleitung wie ihr keep-alive einfach per .htaccess […]
Huhu, habe alles so gemacht wie es hier beschrieben ist, aber irgendwie ist meine Seite jetzt langsamer geworden =(
lg Maze