Connection keep-alive per .htaccess aktivieren
Ein wichtiger Schritt zur Optimierung eurer Seiten-Ladezeit ist der Befehl „connection: keep-alive“, der das Laden verschiedener Dateien über eine Verbindung ermöglicht und deswegen von vielen Tools geprüft wird. Hier die Anleitung wie ihr keep-alive einfach per .htaccess aktiviert.

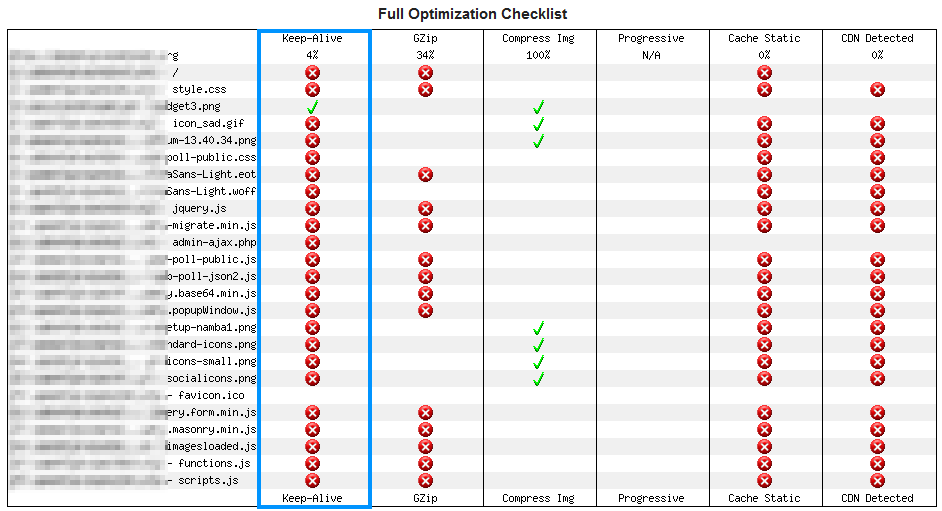
Webpagetest.org: So sollte das Testergebnis eurer Seite nicht aussehen.
Was ist keep-alive?
Eine Internetseite besteht üblicherweise aus einer HTML-Datei und dazugehörigen Grafiken, CSS- und JScript Dateien. Im HTML ist definiert, welche anderen Elemente durch den Browser vom Server heruntergeladen werden müssen um die Seite anzuzeigen. Früher wurde für jedes Element eine eigene tcp Verbindung zwischen Server und Webbrowser aufgebaut um die Datei zu laden. Keep-alive ist eine Methode, um mehrere Daten über nur eine tcp Verbindung zwischen Webserver und Webbrowser herunterzuladen. Das ist schneller als wenn für jede Datei eine eigene Verbindung hergestellt werden muss. Deswegen sollte das „Connection keep-alive“ standardmäßig aktiviert sein. Bei vielen shared-hosting Anbietern ist es dies allerdings nicht, weshalb ihr eure Konfiguration zum Beispiel mit webpagetest.org testen solltet. Wenn euer Ergebnis aussieht, wie in dem Beispiel oben, dann solltet ihr aktiv werden um die Performance eurer Seite zu verbessern.
So wird keep-alive aktiviert
Im http Header wird das Verhalten definiert. Ist keep-alive nicht aktiviert, liegt das daran, dass eure Headers „connection: close“ beinhalten. Der Server schließt die Verbindung nach dem Download einer Datei. Wenn der Header zu „connection: keep-alive“ geändert wird, bleibt die Verbindung offen, sodass mehrere Daten heruntergeladen werden können.
Den HTTP Header per .htaccess ändern
Eine Möglichkeit keep-alive im Header zu aktivieren ist über die .htaccess Datei. Hierzu benötigt ihr darauf Zugriff, zum Beispiel per FTP. Wichtig: vorher zur Sicherheit eine Kopie der Datei lokal speichern, so dass ihr wieder den Urzustand herstellen könnt, falls etwas nicht klappt. Außerdem solltet ihr die Datei nur mit einem richtigen Editor bearbeiten (Word ist keiner).
Diesen Code fügt ihr in die .htaccess Datei ein:
<ifModule mod_headers.c> Header set Connection keep-alive </ifModule>
Diese Zeilen Code reichen aus, damit eure Seite ein Stück schneller geladen werden kann – wenn der Hoster die Funktion in eurem (Shared)-Hosting-Paket unterstützt.
Keep-alive per Plugin aktivieren
Umfangreiche Plugins wie W3 Total Cache beinhalten neben anderen Optimierungsmöglichkeiten die Funktion um das „connection: keep-alive“ im Header der Seite zu aktivieren.
Fazit: mit nur einer Zeile Code in eurer .htaccess Datei könnt ihr die Ladezeit eurer Seite verbessern.

[…] Ich sehe gerade, Hans Jung hat über “Keep Alive” geschrieben. Tja, der Code stimmt, aber bei mir tut er […]
Tja, egal wo ich es einfüge: 500 Internal Server Error
So sah meine .htaccess nach der Änderung aus:
# BEGIN WordPress
Header set Connection keep-alive
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ – [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
# END WordPress
Dann erhielt ich:
Internal Server Error
The server encountered an internal error or misconfiguration and was unable to complete your request.
Please contact the server administrator, support@ xxx .ch and inform them of the time the error occurred, and anything you might have done that may have caused the error.
More information about this error may be available in the server error log.
Apache Server at www. xxx .ch Port 80
Mit dieser (alten) Version der .htaccess funktioniert meine Seite:
# BEGIN WordPress
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ – [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
# END WordPress
Schade, dass es kein Beispiel gab wo, wie, was eingefügt werden soll.
Auch mit der Beschreibung in weiteren Kommentaren merkt man, dass ein Profi nicht in der Sprache des „nicht-Profis“ spricht…
Hallo Roger,
versuche mal den Code ausserhalb des # WordPress Bereichs zu schreiben:
# BEGIN WordPress
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ – [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
# END WordPress
# Start eigener Code – Du musst die < > noch wie im Artikel beschrieben einfügen
ifModule mod_headers.c
Header set Connection keep-alive
/ifModule
# End eigener Code
Einige Anbieter von Shared-Server unterbinden das connection keep-alive. In diesen Fällen komment es auch zur Fehlermeldung „Error occurred: 500 – internal server error“
Leider wird die ganze Seite dadurch lahm gelegt.
Falls in eurer .htaccess bereits ein Block mit
ifModule mod_headers.c
/ifModule
vorhanden ist, fügt ihr dort am besten folgende Zeile ein:
Header set Connection keep-alive
Alternativ den gesamten Block am Ende der .htaccess einfügen, so dass der Wert nicht von einem anderen Eintrag überschrieben wird.
Es kann sein, dass die Konfiguration eures Hosters den hier vorgestellten Weg nicht unterstützt/unterbindet. Wenn sich die Fehler also nicht beheben lassen, dann solltet ihr wieder die ursprüngliche .htaccess verwenden.
Hallo Hans,
auch bei mir funktioniert das nicht. Liegt vielleicht auch daran, dass nicht endgültig klar ist, wo das hin soll.
Vielleicht könntest Du einfach mal ein komplettes Beispiel angeben, wie man die .htaccess bestücken muss. Also im Prinzip eine Zusammenfassung aus dem was Du im Text sagst und dem was Du per Kommentar hinzufügst 🙂
Das wäre toll. Danke.
Hallo Hans,
habe die paar Zeilen in die htaccess eingefügt – und eine Art Wunder erlebt:
Eine Site, die bislang aus unerklärlichen Gründen Eeeeeeeeeeeewigkeiten brauchte (Server ist Strato), wird nun hastenichjesehen geladen.
Desterwegens kommt von mir ein dickes Danke für den Tip!
ciao
Arthur