Shortcodes für WordPress erstellen
Shortcodes bieten in WordPress die Möglichkeit, wiederkehrende Inhalte durch einfache Makros in Beiträge einzubinden. So könnt ihr eure Beiträge übersichtlicher gestalten und Flüchtigkeitsfehler vermeiden. In diesem Artikel erfahrt ihr, wie ihr eigene Shortcodes für WordPress definiert.

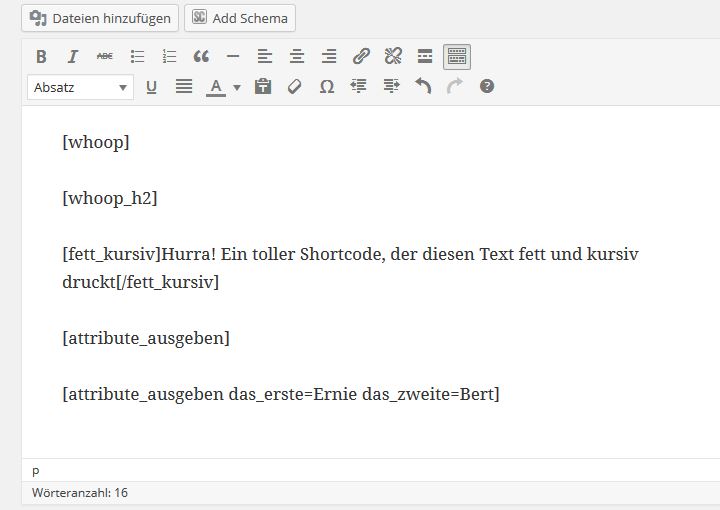
Selbst definierte Shortcodes können einfach im Editor verwendet werden
WordPress-Shortcodes sind nützliche Makros, mit denen ihr ganz einfach Programmcode an einer beliebigen Stelle in eure WordPress-Artikel einfügen könnt. Der Shortcode wird dann durch den entsprechenden HTML- oder PHP-Code ersetzt, der für ihn hinterlegt ist. So macht ihr eure Artikel im Backend lesbarer, minimiert die Fehlergefahr durch Vertippen und könnt zudem globale Veränderungen leichter durchführen.
Viele Plugins stellen Shortcodes bereit, mit deren Hilfe ihr den entsprechenden Inhalt in eurem Beitrag platzieren könnt. Außerdem stellt WordPress einige Standard-Shortcodes zur Verfügung, diese findet ihr hier.
Eigene Shortcodes sind vor allem dann praktisch, wenn ihr bestimmte Inhalte immer wieder in euren Beiträgen verwendet, beispielsweise Textbausteine wie Grußformeln oder auch bestimmte Bilder. Außerdem könnt ihr eigene Shortcodes auch für wiederkehrende HTML-Bausteine verwenden. Das bietet sich speziell dann an, wenn nicht alle eure Redakteure fließend HTML schreiben und daher schnell mal kleine Fehler in einen Beitrag einbauen. Die eigenen Shortcodes könnt ihr auch als Buttons in den WordPress Editor einfügen.
Welche Arten von Shortcodes gibt es?
Ein WordPress-Shortcode steht immer in eckigen Klammern []. Grundsätzlich gibt es drei verschiedene Varianten von Shortcodes:
- Einfache Shortcodes:
[shortcode]
- Umschließende Shortcodes:
[shortcode]Ein schöner Text[/shortcode]
- Shortcodes mit Attributen:
[shortcode width=300]
Eigene WordPress Shortcodes definieren
Die Vorgehensweise, um einen eigenen Shortcode anzulegen, ist prinzipiell immer gleich, egal um welche Art von Shortcode es sich handelt:
- Eine Funktion definieren, die an der Stelle des Shortcodes ausgeführt werden soll
- Einen neuen Shortcode zu WordPress hinzufügen und mit der Funktion verknüpfen
Diese beiden Schritte führt ihr in der functions.php durch und könnt euren Shortcode dann verwenden. Im Folgenden erfahrt ihr, wie ihr welche Art von Shortcode definiert und verwendet.
Einfache Shortcodes erstellen
Um einen einfachen, sich selbst schließenden WordPress-Shortcode zu erstellen, müsst ihr also erstmal in der functions.php einen neuen Shortcode hinzufügen und dessen Funktionalität definieren. Dafür erstellt ihr eine Funktion, die später ausgeführt werden soll, und verknüpft diese dann mittels der Funktion add_shortcode mit einem Namen.
// Mein erster Shortcode: [whoop]
function whoop_function(){
return "whoop whoop!";
}
add_shortcode('whoop', 'whoop_function' );
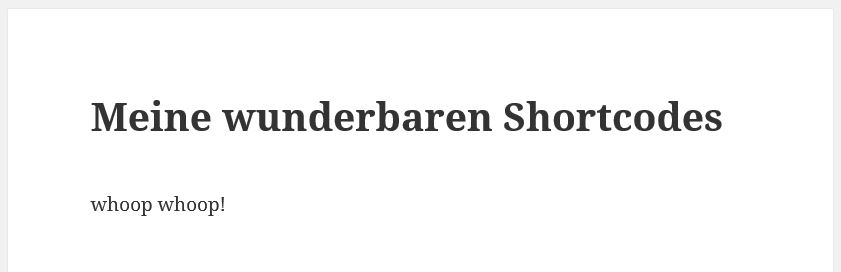
Der erste Parameter von add_shortcode ist der Name des Shortcodes, der zweite die Funktion, die ausgeführt werden soll. Dieser Shortcode wird also durch [whoop] aufgerufen und führt dann die Funktion whoop_function aus.

Die Funktion hinter dem eingefügten Shortcode wird ausgeführt
Natürlich könnt ihr in eurer Funktion auch HTML verwenden und den Text beispielsweise zu einer H2-Überschrift machen:
// whoop whoop! als H2-Überschrift: [whoop_h2]
function whoop_h2_function(){
return "<h2>whoop whoop!</h2>";
}
add_shortcode('whoop_h2', 'whoop_h2_function' );
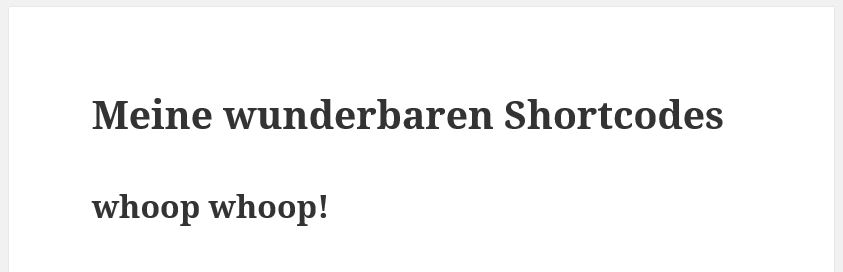
Fügt ihr den Shortcode [whoop_h2] in einen Beitrag ein, erscheint folgendes:

In Shortcode-Funktionen kann HTML verwendet werden
Umschließende Shortcodes erstellen
Neben den Shortcodes der Form [whoop], die einfach etwas vorher Festgelegtes auf dem Bildschirm ausgeben, gibt es auch sogenannte umschließende Shortcodes. Damit könnt ihr den Text zwischen öffnendem und schließendem Tag bearbeiten. Beispielsweise könntet ihr einen Shortcode definieren, der Text fett und kursiv schreibt:
// Dieser Shortcode druckt Text fett und kursiv:
function text_fett_kursiv( $atts , $content = null ) {
return '<strong><em>' . $content . '</em></strong>';
}
add_shortcode( 'fett_kursiv', 'text_fett_kursiv' );
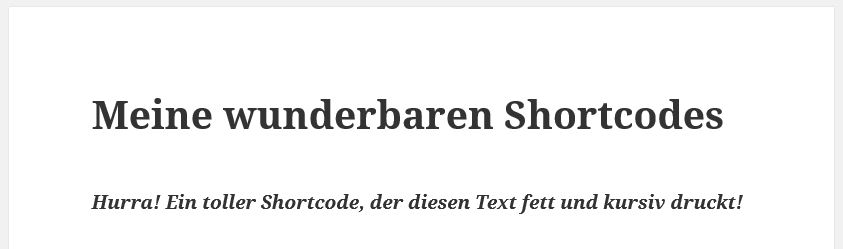
Umschließende Shortcodes verwendet ihr folgendermaßen:
[fett_kursiv]Hurra! Ein toller Shortcode, der diesen Text fett und kursiv druckt![/fett_kursiv]

Mit umschließenden Shortcodes kann Text formatiert werden
Shortcodes mit Attributen
Unabhängig davon, ob euer Shortcode umschließend ist oder nicht, könnt ihr zu diesem Attribute hinzufügen. Häufig kann man bei existierenden Shortcodes beispielsweise Werte wie die Höhe oder Breite des einzubettenden Inhaltes als Attribut angeben.
// Dieser Shortcode druckt seine beiden Attribute aus
function print_attr( $atts ) {
$a = shortcode_atts( array (
'das_erste' => 'Nummer_Eins',
'das_zweite' => 'Nummer_Zwei',
), $atts );
return "<strong>" . $a['das_erste'] . "</strong>" . " und " . "<em>" . $a['das_zweite'] . "</em>";
}
add_shortcode( 'attribute_ausgeben', 'print_attr' );
Der Shortcode attribute_ausgeben hat also die möglichen Attribute das_erste sowie das_zweite. Nach dem Pfeil (=>) wird der Default-Wert für das jeweilige Attribut angegeben – gebt ihr für das_erste also keinen Wert an, wird Nummer Eins ausgegeben, für das_zweite Nummer Zwei. Auf dem Bildschirm ausgegeben wird das erste Attribut in Fettschrift, das zweite Attribut in kursiv, verknüpft mit einem „und“.
Gebt ihr keine Attributwerte an, benutzt also einfach [attribute_ausgeben], erscheint folgende Ausgabe:

Bei fehlender Angabe von Attributwerten werden die Default-Werte ausgegeben
Als nächstes gebt ihr beide Attribute an, beispielsweise so:
[attribute_ausgeben das_erste=Ernie das_zweite=Bert]

Der selbst definierte Shortcode stellt zwei Attribute dar
Hurra! Ihr habt einen Shortcode gebastelt, der zwei Attribute verarbeitet!
Fazit
WordPress-Shortcodes sind ein nützliches Werkzeug, um Beiträge übersichtlicher zu machen und das Gestalten zu vereinfachen. Ihr könnt mithilfe der Funktion
add_shortcode ('shortcode_name', 'shortcode_function')
in der Datei functions.php einen neuen Shortcode zu WordPress hinzufügen und diesen dann in euren Beiträgen verwenden. Dabei solltet ihr darauf achten, eurem Shortcode einen aussagekräftigen und einzigartigen Namen zu geben.
Benutzt ihr gerne Shortcodes auf eurer WordPress-Seite?

Vielen Dank für die praktische Anleitung! Hast du auch nen Plan wie ich die Shortcodes als Buttons in den Editor bekommen kann?
Hallo Severin,
es wäre ein bisschen umständlich, das hier in den Kommentaren zu erklären. Allerdings ist genau dazu demnächst ein Artikel geplant!
Hi Katharina,
cool, freue mich auf den Beitrag! Danke!
[…] mit den entsprechenden Bezeichnungen eingerahmt. Shortcodes sind nützliche Makros, die ihr selbst erstellen […]
Hallo Katharina,
vielen Dank für den tollen Artikel!
Und klar wenn du einen Artikel schreibst, wie man die Teile als Button einbaut, lass es mich wissen! 😉
Gruß
Matthias
Hallo Matthias,
danke für die Blumen 😉
Den Artikel habe ich tatsächlich schon geschrieben, schau mal hier: https://pressengers.de/plugins/shortcode-als-button-im-wordpress-editor/
Viele Grüße,
Katharina
Hallo Katharina,
vielen Dank für den Hinweis. Das macht das ganze Bild komplett.
Vielen Dank!
Gruß
Matthias
Hallo,
das ist mit Abstand die beste und übersichtlichste Erklärung, die ich bisher gefunden habe!
Danke für den Artikel.
Danke, Mirjam
Hey, das ist ja voll cool.
Hab es soeben zum ersten Mal ausprobiert und es funktioniert.
Man erspart sich auf jeden Fall einiges an Zeit und übersichtlicher ist es auch.
DANKE.
Leider funktioniert nichts fehler meldung sobal ich ind die funktion add_shortcode(‚whoop‘, ‚whoop_function‘ ); eintrage