Mithilfe der @font-face – Regel könnt ihr seit CSS3 Schriftarten auf eurer Seite anzeigen, die der Nutzer nicht lokal installiert hat. Wir zeigen euch, wie ihr eigene Schriftarten in euer WordPress Theme einbinden und auf eurer Seite verwenden könnt.
WordPress Webdesign
Der Parallax Scrolling Effekt gehört nach wie vor zu den Top-Trends im Webdesign. Besonders in Kombination mit Bildern, die sich über die volle Seitenbreite erstrecken, lassen sich beeindruckende Seiten erstellen. Wir stellen euch zehn kostenlose WordPress Themes vor, die Parallax Scrolling verwenden.
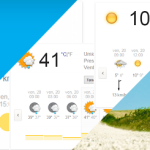
Um eine Wetteranzeige in WordPress zu integrieren, gibt es zahlreiche Plugins. Diese können meistens als Wetter Widget in eure Seite eingefügt werden. Je nach Plugin könnt ihr anpassen, welche Wetterdaten auf eurer Seite angezeigt werden und wie die Darstellung aussieht. Wir stellen euch fünf Wetter-Plugins für WordPress vor.
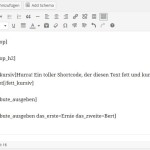
Shortcodes bieten in WordPress die Möglichkeit, wiederkehrende Inhalte durch Makros in Beiträge einzubinden. So könnt ihr eure Beiträge übersichtlicher gestalten und Flüchtigkeitsfehler vermeiden. In diesem Artikel erfahrt ihr, wie ihr eigene Shortcodes für WordPress definiert.
Um viele Bilder anzuzeigen bedarf es eines anständigen WP-Plugins. Wie ihr durch Bildkomprimierung eine kurze Ladezeit eurer Webseite erreicht, haben wir bereits für euch beschrieben, heute wollen wir euch 5 WordPress Galerie-Plugins vorstellen, die für Fotografen, Künstler, Selbstständige und Blogger in Frage kommen.
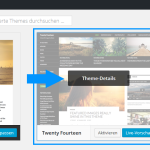
Child Themes bieten in WordPress die Möglichkeit, ein bestehendes Theme anzupassen, ohne dessen Code direkt zu verändern. Somit bleiben die Anpassungen auch nach Theme-Updates erhalten. Wie ihr ein Child Theme erstellt und was ihr dabei beachten müsst, erfahrt ihr hier.
Webseiten, die nicht für Smartphones optimiert sind, werden von Google im Suchergebnis auf die hinteren Plätze verbannt. Spätestens seit diesem „Mobilegeddon“ ist Responsive Design kein „nice to have“ mehr. Es ist Pflichtprogramm. Aber wie steht es um die Bilder im responsiven Blog? Beim Aufbau des GPS Radler Blogs habe ich mich intensiv mit Responsive Images […]
Einige Themes liefern die Suche in der Hauptnavigation als Feature direkt mit. Und bei allen anderen Themes rüstet ihr diese Funktion einfach nach. Alles, was ihr dazu braucht, erfahrt ihr hier. Navigation als primäres Menü festlegen Auch wenn es nicht alle Themes fordern: Für die nachfolgende Lösung muss das Menü als primäres Menü definiert sein. […]
Die Funktionen und das Aussehen eures WordPress-Blogs könnt ihr nach Belieben mit Plugins und Themes an eure Vorstellungen anpassen. Da es viele kostenlose Erweiterungen gibt, sammeln sich jedoch schnell mal ein paar Plugins oder Themes an, die ihr nicht (mehr) nutzt, die aber trotzdem noch auf eurem Server liegen. Löscht diese inaktiven Erweiterungen, für mehr […]
Das grobe Aussehen eurer WordPress-Seite legt ihr mit einem Theme fest. Um das Theme weiter an eure Vorstellungen anzupassen und den Zeilenabstand anzupassen, gibt es verschiedene Möglichkeiten. Hier lest ihr, wie ihr den Zeilenabstand in WordPress ändert. Bevor wir uns mit dem technisch korrekten Weg befassen, den Zeilenabstand in WordPress zu verändern, hier eine kurze […]