Bewegliche Bilder für euren Blog – wie man den Parallaxe Effekt hinbekommt
Dass ein Blog mit Bildern versehen wird, ist mittlerweile fast selbstverständlich. Aber dass sie mehr können, als starr und in 2D auf einer Seite zu stehen, das weiß nicht jeder. Der Effekt, mit dem man Bilder dazu bringt, sich je nach Position des Betrachters zu bewegen, heißt Parallaxe. iPhone-Nutzern dürfte dieser bereits bekannt vorkommen, gab es doch beim iOS7 die schicke Idee, das Hintergrundbild beweglich werden zu lassen. Wem das jetzt alles immer noch spanisch vorkommt und wer Genaueres über diesen tollen Effekt und wie man ihn kreiert wissen möchte, für den haben wir das Image Parallax Plugin getestet.
Das steckt drin
Mit dem Image Parallax Plugin könnt ihr ganz einfach den Parallaxe Effekt bei Bildern auf eurem Blog herstellen. Durch das Hochladen von verschiedenen Bildschichten entsteht am Ende ein bewegliches Bild, das sich je nach Mausrichtung verändert.
Die einzelnen Schritte:
Layer erstellen
Als erstes müssen mit einer Fotosoftware (wie beispielsweise Gimp oder Photoshop) verschiedene Ebenen eines Bildes in unabhängige Bilder verwandelt werden. Sozusagen entsteht dann von jedem Teil des Bildes (zum Beispiel Hintergrund und einzelne Schriftzüge, etc.) ein eigenes Bild. Alle einzelnen Ebenen müssen gleich groß sein, damit am Ende auch der Effekt eines einzelnen Bildes entsteht, und sie sollten im .png Format gespeichert werden.
[su_custom_gallery source=“media: 4335,4336,4337,4338″ title=“never“]
Bilder einfügen
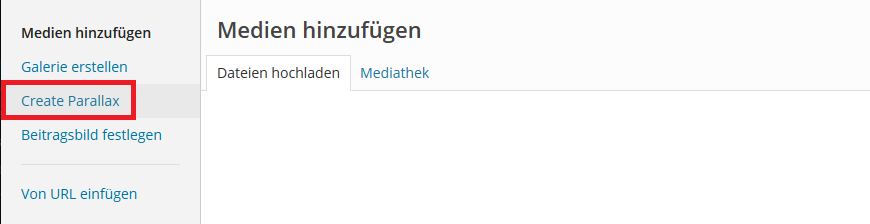
Wie beim normalen Bilder-Hinzufügen in WordPress, klickt ihr auf „Dateien Hinzufügen“, um die einzelnen Ebenenbilder hochladen zu können. Anders wie sonst, müssen die Bilder aber nun mithilfe des Plugins geladen werden, also geht ihr dafür in der linken Spalte auf „Create Parallax“.
Nachdem ihr alle Bilder ausgewählt habt und auf „Create a new Parallax“ gegangen seid, könnt ihr sie noch organisieren. Das funktioniert ganz leicht mithilfe des Drag-and-Drop Verfahrens.
Der letzte Schliff
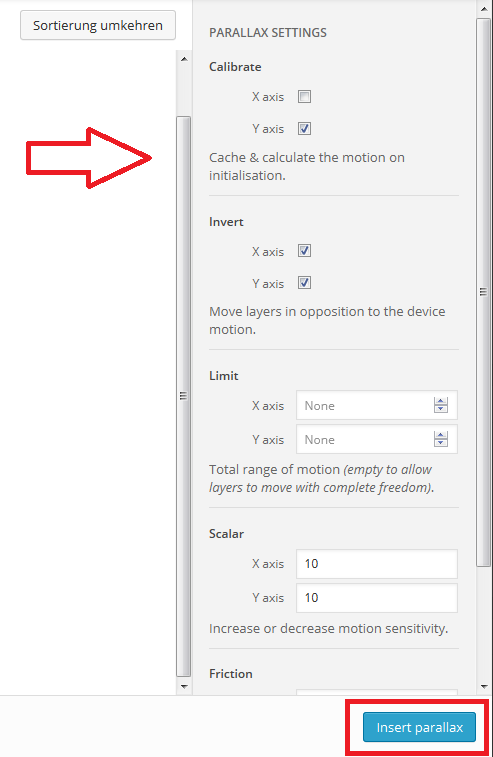
Wenn ihr wollt, könnt ihr in der rechten Leiste noch einige Änderungen vornehmen, sodass das Bild am Ende auch euren individuellen Wünschen entspricht.
Ist alles geregelt, geht ihr auf den Button Insert Parallax, veröffentlicht den Beitrag und schon erscheint ein Bild mit Parallaxe Effekt auf eurem Blog!
[su_custom_gallery source=“media: 4334,4333″ width=“250″ height=“250″ title=“never“]
Viel Spaß und Erfolg beim Ausprobieren!







…wäre schön mal ein Beispiel zu sehen.
Danke!
Hallo Karsten,
hier findest Du zwei optische Beispiele wie das auf einer Seite funktioniert:
http://webmaestro.fr/image-parallax-plugin-wordpress/
Mich nervt das wabern aber schon auf dem iPhone und wenn ich jetzt das in Mega-Groß sehe frage ich mich, braucht man das wirklich. Ist natürlich alles Geschmackssache 🙂 Linear verschiebende Ebenen reichen mir aus, das zusätzliche Wackeln in alle Richtungen ist mir persönlich etwas zu viel.
Danke für die schöne Anleitung, Bibi.
Ich habe selbst noch nicht solche Bilder erstellt. Das man mit dem Plugin noch Zeit spart, macht es natürlich noch interessanter.
Ich habe mir die Beispielseite, die Lars hier verlinkt hat, über die Plugin-Seite bei WordPress gefunden. Ich gebe Karsten recht. Denn mit einem Ergebnis am Ende des Artikels hatte ich schon gerechnet.
Wenn das noch folgt, macht es andere Leser sicher glückerlicher. 😉
Ansonsten ein sehr interessanter und hilfreicher Beitrag. Weiter so!
Beste Grüße
Steve
Ich mag den Effekt und wollte es auf meiner Seite (Bilder mit Zitaten) mal testen.
Leider ist es bei „nur“ verschiebbarer Schrift wenig spektakulär und die kombinierte Dateigröße ist beachtlich.
Des weiteren lassen sich die Bilder dann nicht mehr mit dem „FanyBox for WordPress“ Plugin vergrößern und über die Social Buttons kann nur der oberste Layer geteilt werden.
Eine Kombination aus .jpg (Hintergrund) und .png (Schrift) funktionierte tadellos.
Trotzdem vielen Dank für den Hinweis auf dieses spannende Plugin.
Martin