Sticky Navigation Bar für jedes Theme nachrüsten
Das richtige Theme für die eigene WordPress Seite zu finden ist ein langwieriger Prozess. Es soll funktional sein, modern aussehen und einem gefallen. Und darüber hinaus am besten auch noch kostenlos sein. Klar freust du dich, wenn du dann endlich ein Theme für deine Seite gefunden hast und lebst die nächsten Wochen, Monate vielleicht auch Jahre damit. Die Trends und Weiterentwicklungen machen aber auch vor dir nicht Halt und du möchtest irgendwann die Usability steigern. Damit aber nicht gleich das ganze Theme geändert werden muss und sich die Leser am Ende auf der Seite gar nicht mehr auskennen, gibt es ein kleines Plugin, das auch eurem Blog einen Hauch Moderne verleiht und gleichzeitig die Usability steigert – myStickymenu.

Mit myStickymenu geht die Menüleiste nie verloren.
Die immer sichtbare Navigationsleiste
Das Plugin myStickymenu sorgt dafür, dass eure Menüleiste oder der Header immer oben auf der Seite erscheint. Egal, wie weit bereits heruntergescrollt wurde, die Leiste bleibt wie festgepappt am oberen Rand stehen. So erübrigt sich das lästige Hochscrollen, wenn man zu einer anderen Kategorie wechseln will.
Designt wurde das Plugin für das Twenty Thirteen Template, ist aber trotzdem auf allen Themes anwendbar. Denn die Standardeinstellungen sind auch je nach Theme umstellbar. Dazu musst du nur die CSS-Klasse deiner Navigation im Einstellungsmenü für deine Seite anpassen. Außerdem besteht die Möglichkeit, einen Custom CSS Code hinzuzufügen, wodurch das Plugin sehr flexibel und individuell verstellbar wird.
Durch die immer sichtbare Navigationsleiste werden neben der Userfreundlichkeit auch die Pageviews gesteigert.
So geht’s
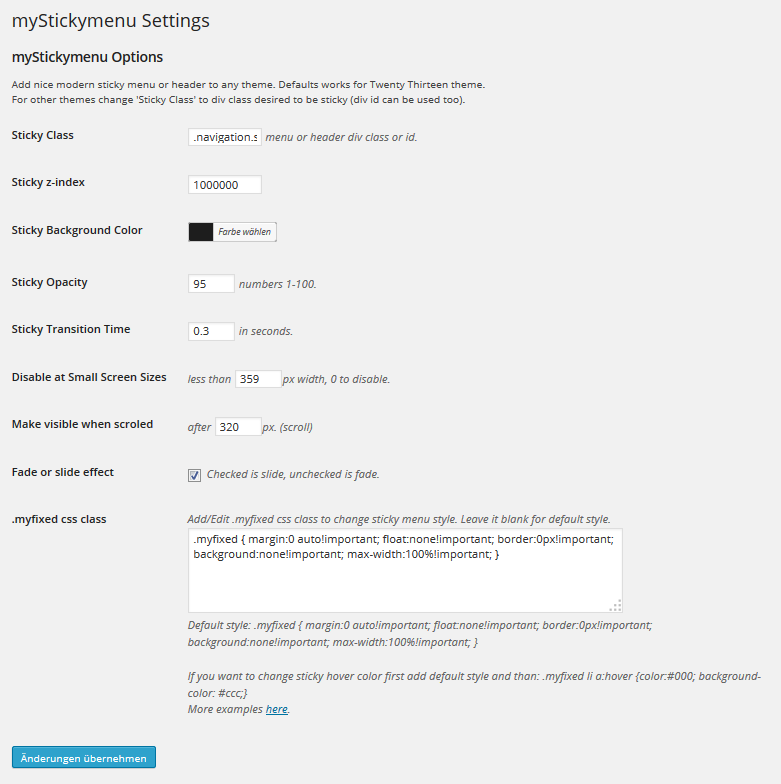
Zunächst wird myStickymenu installiert wie jedes andere Plugin. Dann könnt ihr im Backend unter Einstellungen die myStickymenu Settings auswählen und euch die Navigationsleiste so einstellen, wie ihr sie gerne hättet.

Entscheidet euch zwischen Menüleiste oder Header, stellt Effekte ein und vieles mehr. Und am Ende habt ihr ein sticky Menu!

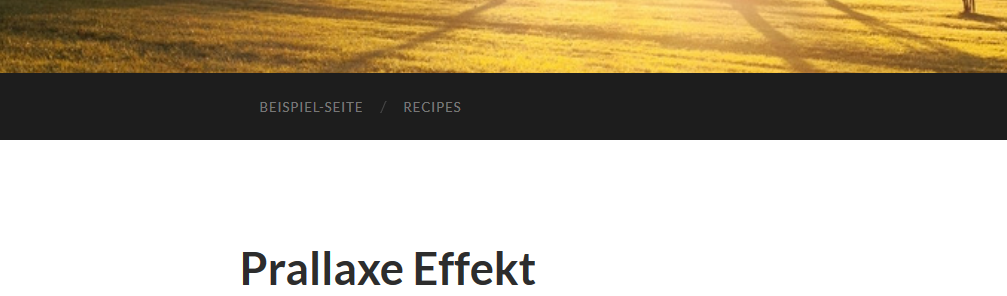
Bei diesem Theme befindet sich die Navigation unter dem Titelbild und verschwindet beim Scrollen aus dem sichtbaren Bereich.

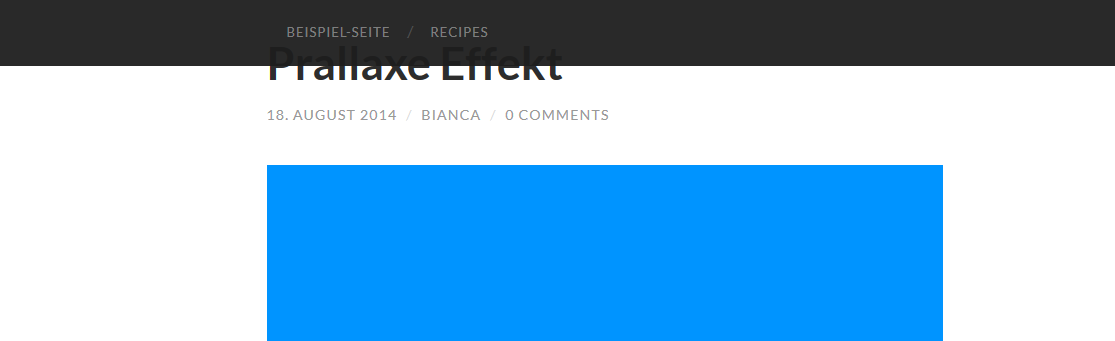
Mit dem Plugin hast du schnell das richtige .div definiert und die Navigationsleiste blendet sich beim Scrollen wieder ein, in diesem Beispiel mit einer Transparenz von 5%.
Fazit: Mit myStickymenu könnt ihr ganz einfach Usability und Pageviews eurer Seite steigern, jedoch ist die immer sichtbare Navigationsleiste auch ein Stück weit Geschmackssache. Nicht jeden spricht ein mitlaufender Header an, der einem manchmal vielleicht zu viel des oberen Seitenrandes verdeckt. Alles in allem ist das Plugin aber sehr empfehlenswert.
Probiert sie doch einfach mal aus, die sticky Navigationsleiste! Wir freuen uns auf eure Kommentare!
Bild 1: Screenshot von wordpress.org/plugins/mystickymenu/
