Kunden-Logos und Referenzen als Slider in WordPress einbinden
Referenzen und Kundenlisten eignen sich hervorragend, um Vertrauen aufzubauen. Euren Lesern signalisiert ihr damit, dass ihr bereits erfolgreiche Projekte für verschiedene Kunden durchgeführt habt. Schnell kann das aber zu einem unübersichtlichen „Logo-Friedhof“ ausarten. Eine ansprechende Möglichkeit eure Kunden vorzustellen sind Logo-Slider, die ihr in WordPress einfach per Plugin erstellt. Hier zeigen wir euch die einzelnen Schritte für euren eigenen Logo-Slider.

Logo Slider
Das kostenlose Logo Slider Plugin ist ideal, wenn ihr nur einen Slider benötigt, denn es erfüllt die meisten Anforderungen:
- Responsive
- Änderung der Logoreihenfolge per drag & drop
- Logos lassen sich verlinken
- Auto-Slide Option mit variablen Zeitintervallen
- 7 verschiedene Pfeildesigns
Die Pro-Version des Plugins erleichtert die Erstellung von Slidern, da ihr die Logos nicht einzeln über das Plugin hochladen müsst, sondern auf die Mediathek eurer WordPress-Seite zugreifen könnt. Außerdem seid ihr nicht auf nur einen Slider beschränkt, sondern könnt mehrere verschiedene Slider erstellen.
Mit dem kostenlosen Plugin einen Slider erstellen

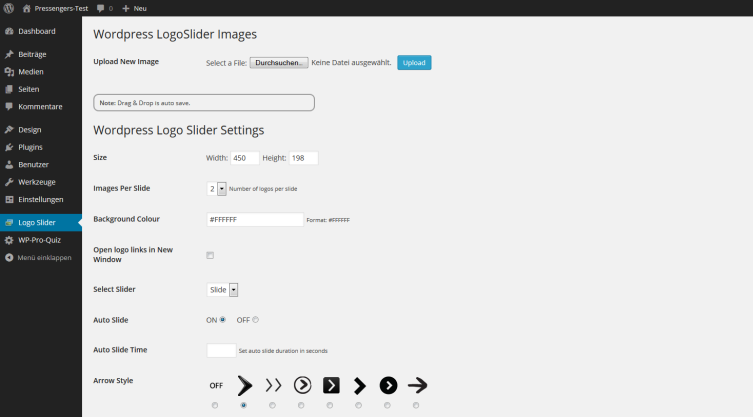
In den Einstellungen des Plugins bestimmt ihr
- die Abmessungen des Sliders
- wie viele Logos angezeigt werden
- die Hintergrundfarbe des Sliders
- den Autoslider und legt dafür einen Zeitintervall fest
- wie die Buttons für die manuelle Änderung der Logos aussehen
Zudem hält das Plugin eine Textbox bereit, in die ihr euren eigenen CSS-Code eingebt, um die Darstellung des Sliders an eure Vorstellungen anzupassen. Wir haben darüber den Abstand zwischen den Logos definiert und den Schatteneffekt deaktiviert:
.logo-img {
box-shadow: none !important;
margin-left: 10px;
margin-right: 10px;
}

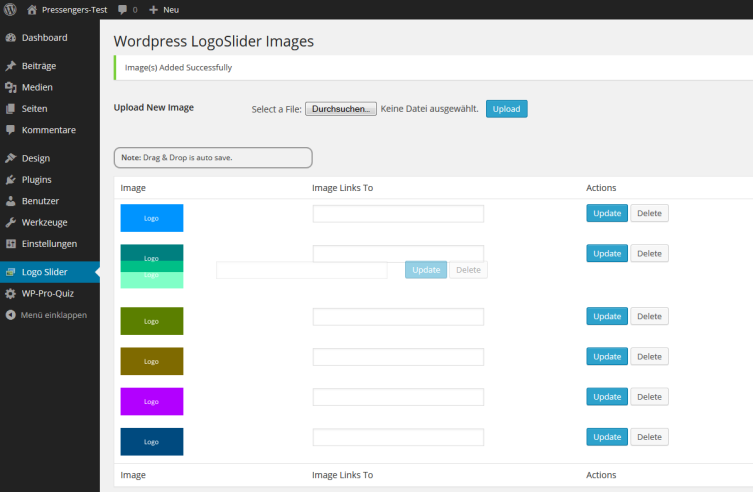
Etwas umständlich ist der Upload eurer Logos, der immer nur eine Datei zulässt. Dafür ändert ihr die Reihenfolge der Logos per drag & drop und könnt die Link-URL für jedes Logo einzeln vergeben.
Slider einbinden
Den fertigen Slider bindet ihr mit dem Code [logo-slider] an gewünschter Stelle in eure Seite ein, in unserem Beispiel in ein Textfeld im Footer-Widget. Allerdings kann unser Test-System noch nicht mit dem Shortcode umgehen und zeigt statt dem Slider den Code für den Slider.
Falls der Shortcode nicht funktioniert
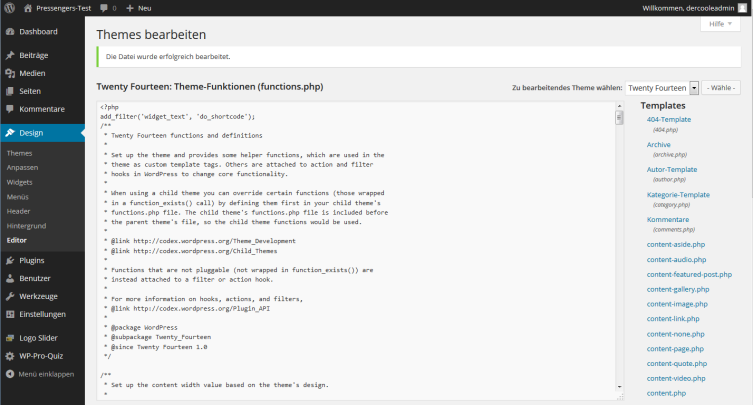
Damit der Slider angezeigt wird, erweitert ihr die functions.php eures Themes, um folgenden Befehl zwischen <?php und ?>. Ein guter Platz dafür ist entweder am Anfang oder am Ende der Datei.
add_filter('widget_text', 'do_shortcode');
Allerdings wird diese Änderung bei Theme-Aktualisierungen überschrieben. Entweder ihr fügt den Code jeweils nach einem Update wieder hinzu oder ihr erstellt auf Basis eures aktuellen Themes ein Child-Theme.

Nach dem Speichern wird der Shortcode korrekt interpretiert und der Slider angezeigt:

Schade: Wird der Slider an Stellen mit schwarzem Hintergrund angezeigt, werden die Buttons zum manuellen Durchblättern der Logos unschön, da ebenfalls schwarz dargestellt. In unserem Beispiel haben wir die Buttons daher deaktiviert, Anpassungen im CSS-Code sind aber auch eine Möglichkeit.
Fazit: Mit dem Plugin Logo Slider erstellt ihr in wenigen Schritten Slider mit Kundenlogos oder Referenzen für eure WordPress-Seite. Ganz ohne Anpassungen im Code kommt auch dieses Plugin nicht aus, insbesondere Seiten mit schwarzem Hintergrund erfordern weitere Anpassungen.
