WordPress anpassen: Custom Post Types erstellen
Was sind eigentlich Custom Post Types? Und wie kann ich meine eigenen in WordPress erstellen? Wir erklären euch, was sich hinter Custom Post Types verbirgt und wie ihr ohne zusätzliche Plugins eigene Custom Post Types erstellen könnt.
In diesem Artikel erfahrt ihr, was hinter dem Begriff „Custom Post Types“ steckt und wie ihr eigene Custom Post Types für eure WordPress-Seite erstellt. Dieser Beitrag ist Teil 1 der Reihe „WordPress individuell“. In den weiteren Beiträgen werden wir unter anderem erklären, wie ihr eigene Taxonomien erstellen und die Custom Post Types auf eurer Seite verwenden könnt.
Teil 1: Custom Post Types erstellen
Teil 2: Custom Taxonomies erzeugen
Teil 3: Custom Post Types & Custom Taxonomies verwenden
Was sind Custom Post Types und wofür brauche ich sie?
Der Begriff Post Types bezeichnet ganz allgemein bestimmte Arten von Inhalten. In WordPress existieren fünf Default Post Types, von denen euch zumindest die meisten bekannt sein dürften:
- Post (Post Type: ‚post‘)
Der Typ „Post“ (Beitrag) wird für Beiträge in Blogs verwendet. Übersichtsseiten mit Posts stellen die Beiträge normalerweise in umgekehrt chronologischer Reihenfolge dar (neuester Beitrag zuerst). Beiträge können in Kategorien einsortiert und mit Schlagwörtern versehen werden. - Page (Post Type: ‚page‘)
Der Post Type „Page“ (Seite) ist prinzipiell ähnlich dem Typen „Post“, allerdings ohne zeitliche Einordnung. Für Seiten können verschiedene Seiten-Templates verwendet werden. - Attachment (Post Type: ‚attachment‘)
Der Post Typ „Attachment“ (Anhang) enthält Informationen über Dateien, die in die WordPress Mediathek hochgeladen wurden. - Revision (Post Type: ‚revision‘)
Der Typ „Revision“ wird für Entwürfe sowie zurückliegende Revisionen eines veröffentlichten Artikels verwendet. - Navigation menu (Post Type: ’nav_menu_item‘)
Der Post Typ „Navigation menu” wird für einzelne Elemente verwendet, die Teil eines WordPress-Menüs sind.
Schön und gut, mindestens einen davon haben wir alle schon mal benutzt. Aber was hat es jetzt mit Custom Post Types auf sich? Genau das, was ihr jetzt denkt. Custom Post Types sind selbst definierte Arten von Inhalten, die ihr getrennt von anderen Inhalten erstellen, verwalten und verwenden könnt. Quasi eines der Features, warum man in Zusammenhang mit WordPress immer gern von Anpassbarkeit und individuellem Design spricht.
Ihr schreibt beispielsweise regelmäßig Buchrezensionen und veröffentlicht diese auf eurem Blog. Klar, das geht mit ganz normalen Blogbeiträgen. Aber wie wäre es denn, wenn ihr diese Art von Inhalt separat im Backend verwalten und im Layout eurer Seite verwenden könntet?
Genau dafür lassen sich Custom Post Types prima verwenden. Ihr könnt damit ein eigenes Format für beispielsweise Rezensionen, Projekte, Mitarbeiter, Produkte usw. erstellen und auf die gewünschte Art von Inhalt anpassen. Super Sache, oder?
Custom Post Types erstellen
Was Custom Post Types sind, wissen wir inzwischen. Aber wie erstellt man denn jetzt welche? Grundsätzlich gibt es dafür Plugins, die sicherlich einen guten Job machen. Es geht aber auch ohne: wir zeigen euch, wie ihr selbst Custom Post Types anlegen könnt, ohne des hundertste Plugin installieren zu müssen. Ist nämlich gar nicht so schwer 😉
Ihr betreibt also zum Beispiel einen Lifestyle-Blog. Mehrmals wöchentlich veröffentlicht ihr dort Beiträge, unter anderem Rezepte. Die gehen zwischen euren restlichen Artikeln aber ein bisschen unter, und im Backend habt ihr auch keinen Überblick. Wäre doch praktisch, dafür ein eigenes Format zu haben und Rezepte separat von anderen Blogbeiträgen zu verwalten!
Einen Custom Post Type definieren
Um einen Custom Post Type zu erstellen, navigiert ihr in den Ordner eures Themes und öffnet dort die Datei functions.php . Bei uns liegt die Datei zum Beispiel unter wp-content/themes/child-twentyfifteen/functions.php . Einen neuen Custom Post Type definiert ihr folgendermaßen:
function custom_post_type_rezept() {
$args = array();
register_post_type( 'rezept', $args );
}
add_action( 'init', 'custom_post_type_rezept' );
Ihr definiert also zuerst eine Funktion für den Custom Post Type und fügt ihn dann mit add_action() zu WordPress hinzu. So bringt er euch allerdings noch nichts, denn der Custom Post Type ist weder öffentlich noch im Admin-Bereich einsehbar.
Den Custom Post Type anpassen
Um unser Rezept-Format jetzt weiter auszubauen, geben wir einige weitere Werte an. Ihr müsst nicht alle davon angeben – Werte, die ihr nicht definiert, sind dann einfach dieselben wie beim Typ „Post“. So könnte also euer Custom Post Type für Rezepte aussehen:
function custom_post_type_rezept() {
//Bezeichner fuers Verwalten im Backend werden festgelegt
$labels = array(
'name' => _x( 'Rezepte', 'post type general name' ),
'singular_name' => _x( 'Rezept', 'post type singular name' ),
'add_new' => __( 'Neues Rezept anlegen'),
'add_new_item' => __( 'Neues Rezept anlegen' ),
'edit_item' => __( 'Rezept bearbeiten' ),
'new_item' => __( 'Neues Rezept' ),
'all_items' => __( 'Alle Rezepte' ),
'view_item' => __( 'Rezept ansehen' ),
'search_items' => __( 'Rezepte durchsuchen' ),
'not_found' => __( 'Keine Rezepte gefunden' ),
'not_found_in_trash' => __( 'Keine Rezepte im Papierkorb gefunden' ),
'parent_item_colon' => '',
'menu_name' => 'Rezepte'
);
// Werte des neuen Custom Post Types werden zugewiesen
$args = array(
'labels' => $labels,
'description' => 'Hier sind meine tollen Rezepte zu finden',
'hierarchical' => false,
'public' => true,
'show_ui' => true,
'show_in_menu' => true,
'show_in_nav_menus' => true,
'show_in_admin_bar' => true,
'publicly_queryable' => true,
'exclude_from_search' => false,
'supports' => array( 'title', 'editor', 'excerpt', 'thumbnail' ),
'taxonomies' => array( 'post_tag', 'category' ),
'has_archive' => true,
'can_export' => false,
'menu_position' => 5,
'capability_type' => 'post',
'rewrite' => array('slug' => 'rezepte' )
);
register_post_type( 'rezept', $args );
}
add_action( 'init', 'custom_post_type_rezept' );
Puh, eine ganze Menge Code! Keine Angst: so kompliziert, wie es auf den ersten Blick aussieht, ist die ganze Sache gar nicht 😉
Custom Post Types im Backend: mögliche Bezeichner im Detail
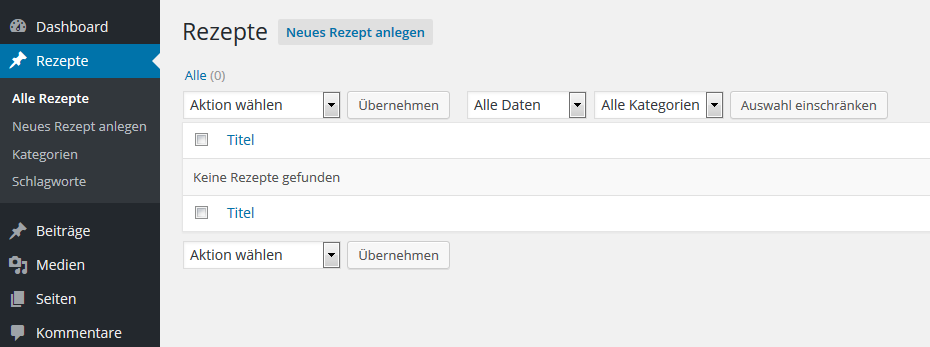
Der komplette erste Abschnitt (alles im Array $labels) dient lediglich dazu, Bezeichner für Schaltflächen im Backend festzulegen. Zum Beispiel soll in unserem Fall nicht „Alle Beiträge“, sondern „Alle Rezepte“ angezeigt werden. Fügen wir diesen Code jetzt in unsere functions.php ein, sieht unser WordPress Backend so aus:

Der Custom Post Type „Rezept“ kann jetzt im Backend von WordPress verwendet werden
Yay! Wir können ab jetzt Rezepte erstellen, bearbeiten und veröffentlichen!
Schauen wir uns kurz mal an, was für Bezeichner vergeben werden können:
- ’name‘
Allgemeiner Name des Custom Post Types, meistens Plural - ’singular_name‘
Bezeichnung für ein einzelnes Objekt des Post Types - ‚menu_name‘
Bezeichnung für den Custom Post Type im Menü. Standard ist der Wert von ’name‘. - ‚all_items‘
Bezeichnung fürs Anzeigen aller Elemente im Menü. Standard ist der Wert von ’name‘. - ‚add_new‘
Bezeichnung fürs Hinzufügen eines neuen Elements. - ‚add_new_item‘
Überschrift beim Hinzufügen eines neuen Elements. - ‚edit_item‘
Bezeichnung fürs Bearbeiten eines Elements. - ’new_item‘
Bezeichnung für ein neues Element. - ‚view_item‘
Bezeichnung fürs Ansehen eines Elements. - ’search_items‘
Bezeichnung zum Durchsuchen der Elemente. - ’not_found‘
Text, wenn kein Element gefunden wurde. - ’not_found_in_trash‘
Text, wenn im Papierkorb kein Element gefunden wurde. - ‚parent_item_colon‘
Der Text des Elternelements. Wird nur für hierarchische Post Types verwendet.
Bisher also alles kein Hexenwerk, nur langweilige Bezeichner für Menüelemente & Co 😉
Mögliche Argumente für Custom Post Types im Detail
Etwas spannender wird es bei den Werten, die wir unserem Rezepte-Typ zuweisen können. Damit gestalten wir nämlich endlich nicht nur Buttons im WordPress-Backend, sondern geben zum Beispiel an, welche Angaben wir beim Erstellen machen können oder welche Taxonomien verwendet werden dürfen.
- ‚labels‘
Enthält die bereits oben erklärten Bezeichner für Buttons etc. im Backend - ‚description‘
Eine kurze Beschreibung des Custom Post Types - ‚hierarchical‘
Legt fest, ob Custom Post Type hierarchisch ist (Elternelement kann festgelegt werden) - ‚public‘
Legt fest, inwiefern der Custom Post Type für Autoren und Leser sichtbar ist - ’show_ui‘
Legt fest, ob im Backend ein Standard-Interface zum Bearbeiten angezeigt wird - ’show_in_menu‘
Legt fest, ob der Custom Post Type im Menü des Backends angezeigt wird - ’show_in_nav_menus‘
Legt fest, ob der Custom Post Type zu Menüs auf der Seite hinzugefügt werden kann - ’show_in_admin_bar‘
Legt fest, ob der Custom Post Type in der Adminleiste angezeigt wird - ‚publicly_queryable‘
Legt fest, ob eine Suche aus dem Frontend heraus möglich ist - ‚exclude_from_search‘
Legt fest, ob Elemente des Custom Post Types in den Suchergebnissen im Frontend erscheinen - ’supports‘
Legt fest, welche Elemente zum Anlegen und Bearbeiten verwendet werden können. Standard: Titel und Editor. Mögliche Angaben: title, editor, author, thumbnail, excerpt, trackbacks, custom-fields, comments, revisions, page-attributes, post-formats - ‚taxonomies‘
Ein Array von Taxonomien, die verwendet werden können, zB Kategorien (‚category‘) oder Tags (‚post_tag‘) - ‚has_archive‘
Ermöglicht das Verwenden eines Archivs für den Custom Post Type - ‚can_export‘
Legt fest, ob der Custom Post Type exportiert werden kann - ‚menu_position‘
Legt die Position fest, an der das Menüelement im Backend angezeigt wird. Standard: nach Kommentaren - ‚capability_type‘ / ‚capabilities‘
Erlaubt es, das Verhalten des Custom Post Types im Bezug auf Benutzerrechte anzugeben - ‚rewrite‘
Legt die Regel für Permalinks fest
Mehr Details zu den einzelnen Argumenten findet ihr auf WordPress.org .
Ihr braucht nicht die ganze Palette an Argumenten anzugeben, grundsätzlich sind sogar alle Argumente optional. Überlegt euch also einfach selbst, welche Angaben ihr machen wollt, und wo ihr einfach auf die WordPress-Standardeinstellung zurückgreift.
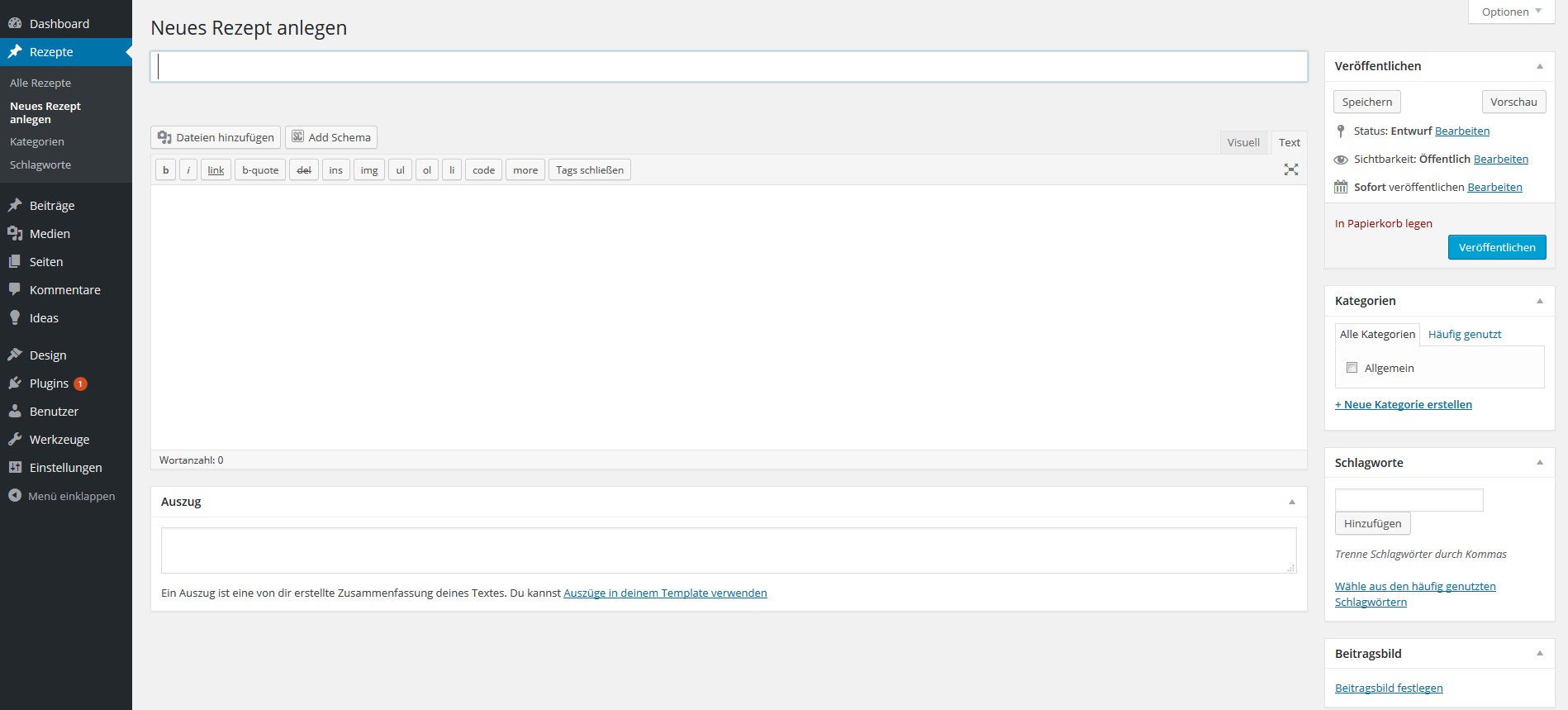
Mithilfe dieser Angaben in der functions.php können wir jetzt Rezepte im Backend unserer WordPress-Seite anlegen. Dafür können wir Titel, Editor, Auszug und Beitragsbild verwenden, sowie unserem Element Kategorien und Schlagworte zuordnen.

Beim Erstellen eines neuen Rezeptes können Titel, Editor, Auszug, Beitragsbild und angegebene Taxonomien verwendet werden
Fazit
Mithilfe von Custom Post Types können eigene Inhaltsarten angelegt und im Backend von WordPress bearbeitet werden. So könnt ihr verschiedene Inhalte getrennt voneinander verwalten und jeweils festlegen, mit welchen Werkzeugen neue Elemente erstellt werden können.
Im weiteren Verlauf der Artikelreihe „WordPress individuell“ werden wir erklären, wie ihr eigene Taxonomien erstellen und für Custom Post Types verwenden könnt. Außerdem zeigen wir, wie ihr Custom Post Types fürs Design eurer Seite in WordPress benutzen könnt.
Verwendet ihr Custom Post Types auf eurer WordPress-Seite?

[…] Teil 1: Custom Post Types erstellen Teil 2: Custom Taxonomies erzeugen Teil 3: Custom Post Types einsetzen […]
[…] Teil 1: Custom Post Types erstellen Teil 2: Custom Taxonomies erzeugen Teil 3: Custom Post Types & Custom Taxonomies verwenden […]
Sehr gut, genau danach habe ich gesucht!
Danke für die informative Einführung!
Jetzt muss ich nur noch rausfinden, wie man die so erstellten Inhalte auch sieht … bisher lande ich über „Beitrag ansehen“ auf 404.
Und wie man, am besten, dem Custom-Type ein angepasstes Template zuordnet.