How-To: Elemente mittels CSS unsichtbar machen
Wer seinen Blog liebt, der arbeitet und feilt daran, bis er perfekt wird. Manchmal stören am Ende dann aber lästige Boxen, Leerräume oder im Hintergrund wäre ein transparentes Grafikdetail noch schön. Neben bereits bekannten CSS Designmöglichkeiten bieten euch die Befehle [visibility], [display] und [opacity] eine schnelle und einfache Möglichkeit, diesen zusätzlichen kreativen Freiraum zu gewinnen.
Visibility
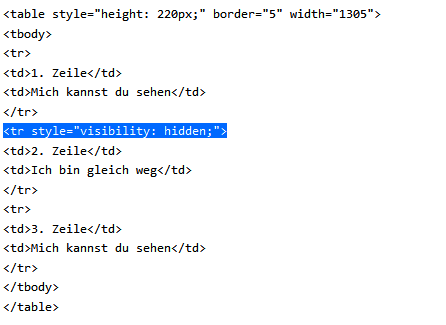
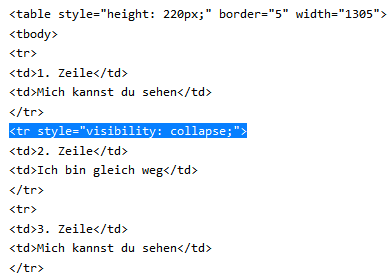
Die visibility Eigenschaft legt die Sichtbarkeit eines Elements fest. Dafür verwendet ihr die Parameter [hidden] und [collapse]. Der Befehl [hidden] setzt das Element dabei ausschließlich auf vollständig transparent, [collapse] kann zusätzlich Tabellenspalten/-zeilen/-gruppen-Elemente ausschneiden. Wenn dein Browser [collapse] richtig interpretieren kann, werden die transparenten Elemente später nicht mehr sichtbar sein. Safari und Chrome erkennen ihn zwar in der Regel, geben ihn aber genauso wie [hidden] aus, also mit Textfluss-Unterbrechung.
In beiden Beispielen wurde die 2. Zeile transparent:




Display
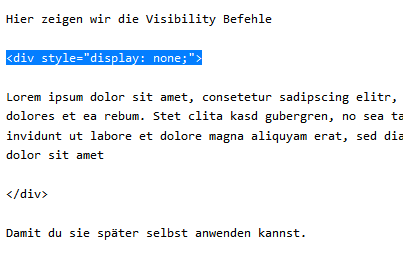
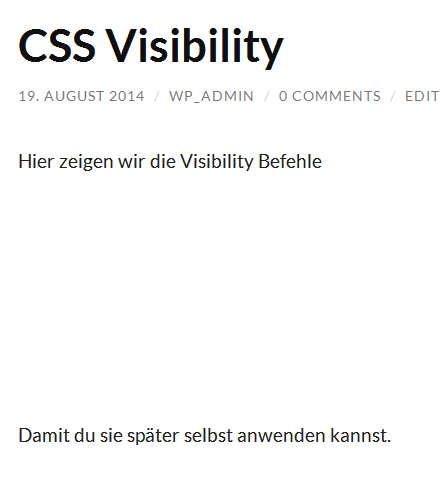
Der Befehl [display: none] funktioniert im Prinzip wie der [collapse] Befehl, nur dass ihr nicht mehr auf Tabellen beschränkt seid, sondern auch normalen Content lückenlos verschwinden lassen könnt. In unserem Fall den bekannten „Lorem ipsum …“ Text.


Zum Vergleich nur mit [hidden]:

Opacity
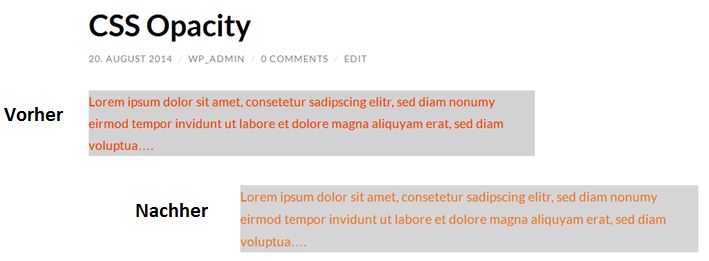
[opacity] ermöglicht euch, Boxen, Hintergründe und Schriften stufenweise transparent werden zu lassen. Dazu müsst ihr den „opacity“ Befehl in die entsprechende Codezeile einfügen. Sie kann dabei einen Wert zwischen 0 und 1 annehmen.
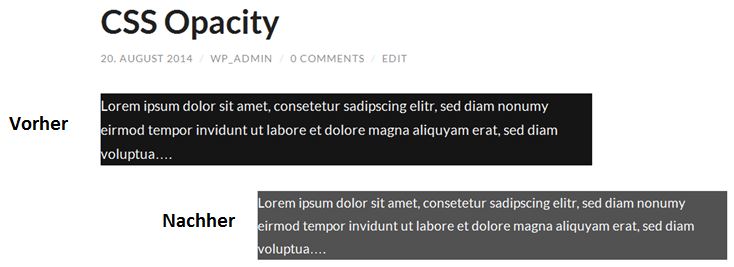
Code in der Schriftzeile:


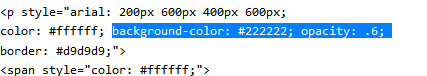
Code in der Backgroundzeile:


Fazit:
Zum Ausschneiden eignen sich [hidden] oder [display:none] wirklich gut. Sie sind schnell geschrieben und einfach in der Bedienung. Außerdem bleibt der Content für euch im HTML erhalten, falls ihr ihn wieder herstellen möchtet. Nur vor euren Leser ist er versteckt und das unabhängig davon, welchen Browser er nutzt. Durch den [opacity] Befehl bieten sich euch zusätzliche Gestaltungsmöglichkeiten, die man ab und zu vergisst, wie das Übereinanderlagern von Boxen oder das farbliche Anpassen des Themes. Auf jeden Fall wert, es einmal auszuprobieren.
Neben der hier vorgestellten In-Line Anwendung des Codes, funktionieren diese Code-Schnipsel natürlich auch in deiner style.css in der du die entsprechende .class oder #id einfach erweiterst. Wenn du in Testing-Tools gut abschneiden möchtest, ist diese Variante die bessere.

mit display:none wird der Inhalt auch für ganz viele Screenreader Nutzer einfach unlesbar
aber display:none hebt den so ausgezeichneten Inhalt außerhalb des Inhalts und erzeugt so keinen Leerraum
visibility:hidden ist auch für Screenreader lesbar, hinterläßt aber einen Leerraum,
Wer seinen WP Blog liebt wird niemals inline Styles verwenden, das ist eine Katastrophe an sich.
Und wer so viel Text versteckt landet bei Google in der SpamEcke.
Wieso empfiehlst du derart schlechte Praxis?
Hallo Monika,
vielen Dank für deinen Kommentar. Deine Anmerkungen sind absolut richtig! Die Qualitätsrichtlinien von Google raten klar davon ab, Text und Links zu verbergen. Hierzu zählt auch der Alt-Text von Bildern, die über CSS ausgeblendet werden. Die zentrale Frage von Google an dieser Stelle ist, ob hiermit versucht wird für Suchmaschinen bestimmte Keywords und/oder Links im Code der Seite zu platzieren, die für die Besucher nicht sichtbar sind.
Bitte versteht diesen Beitrag nicht als Aufforderung mit diesem Code Text auf eurer Seite zu verbergen.
Dass wir in diesem Beitrag verschiedene Textelemente per CSS bearbeitet haben, soll lediglich die einzelnen Funktionsweisen anschaulich demonstrieren.
Aus meiner Sicht (und diese weicht von den anderen Redakteuren ab) handelt es sich beim vereinzelten Ausblenden von Elementen nicht zwangsläufig um einen Verstoß gegen die Webmaster Richtlinien. Wenn ich z.B. in meinem Theme ohne viel Aufwand eine optische Trennung entfernen möchte, ohne dass das nachfolgende Element verrückt, erreiche ich dies sehr schnell über visibility: hidden im style.css. Die Frage aus den Webmaster Richtlinien „Würde ich das auch tun, wenn es keine Suchmaschinen gäbe?“ kann ich in diesem Fall klar mit Ja beantworten.
Ich persönlich bin der Meinung, dass die ausgeblendeten Code-Zeilen in diesem Theme-Beispiel nicht als „versteckter Text“ interpretiert werden.
Freue mich über deine (und eure) Einschätzung hierzu.
Viele Grüße,
Hans
Ich habe seit „immer“ versteckte Texte auf meinen Sites, nämlich Hinweise an Screenreader NutzerInnen.
Mir fehlte einfach der Hinweis, dass man sich sehr genau überlegen soll was man im Frontend ausblendet, denn im Quelltext steht das alles drin „ausgeschnitten“ ist es daher nicht.