PageSpeed optimierte WordPress-Themes
Wenn ihr nach neuen WordPress-Themes für eure Seite sucht, sind neben dem Layout auch die mobile Nutzerfreundlichkeit und die Ladezeit wichtige Entscheidungskriterien. Es gibt zwei Möglichkeiten, vergleichbare Messwerte für die Ladezeit und den Optimierungsgrad für Mobilgeräte zu ermitteln, ohne dass ihr erst jedes Theme installieren müsst. Hier lest ihr, wie ihr schnelle und gut optimierte Themes entdeckt.

Ein Vorzug von WordPress sind die zahlreichen Plugins und Themes, mit denen ihr eure Seite individualisiert. Tendenziell sorgen die vielen Funktionen aber für lange Ladezeiten und zahlreiche Dateien, die User bei einem Seitenbesuch laden müssen. Mit Plugins wie W3 Total Cache könnt ihr verschiedene Javascript und CSS Dateien zu jeweils einer Datei zusammenführen, aber einfacher ist es, wenn das Theme schon eine gute Ausgangsbasis bietet und vor allem auch für Mobilgeräte geeignet ist.
Datenvergleichbarkeit
Um die Messwerte von verschiedenen Themes vergleichbar zu machen, müssen die Werte ohne zusätzliche WordPress-Plugins und mit demselben Seiteninhalt ermittelt werden. Der Webentwickler Csaba Kissi hat eigens dafür die Seite wpspeedster.com ins Leben gerufen und das Plugin Themes Speed Test entwickelt. Mit dem PageSpeed Insights von Google ermittelt er für jedes Theme separate Messwerte für die Blog-Startseite und die Blogbeiträge für Mobil- und Desktopaufrufe.
Das Plugin Themes Speed Test
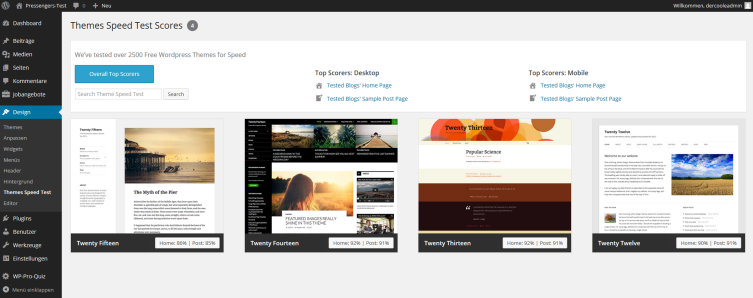
Wie gut eure installierten Themes im PageSpeed-Test von Google abschneiden, zeigt euch das Plugin Themes Speed Test auf einen Blick in eurem WordPress-Backend an. Dazu reicht es, das Plugin zu aktivieren und dann die neue Seite unter Design > Themes Speed Test aufzurufen.

Im Vergleich zu anderen Standard-Themes schneidet das aktuelle Twenty-Fifteen nicht gut ab.
Die Seite wpspeedster.com
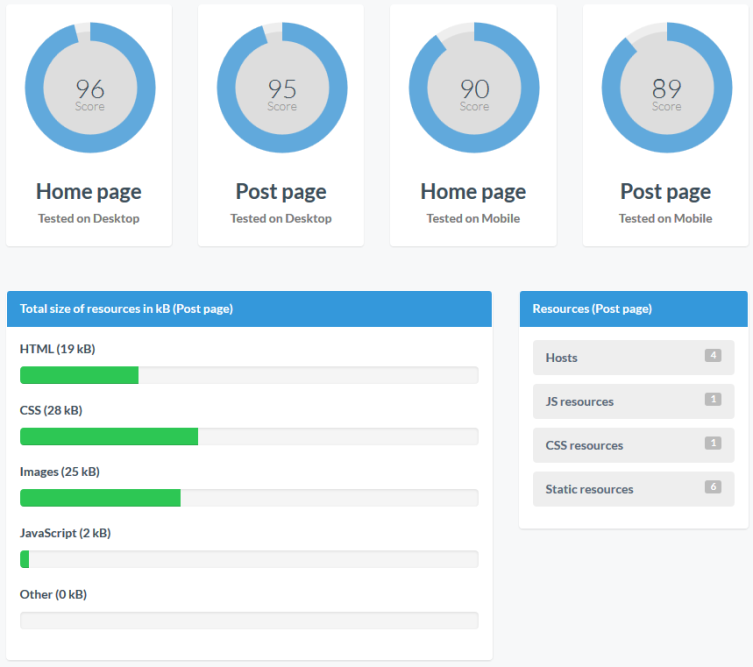
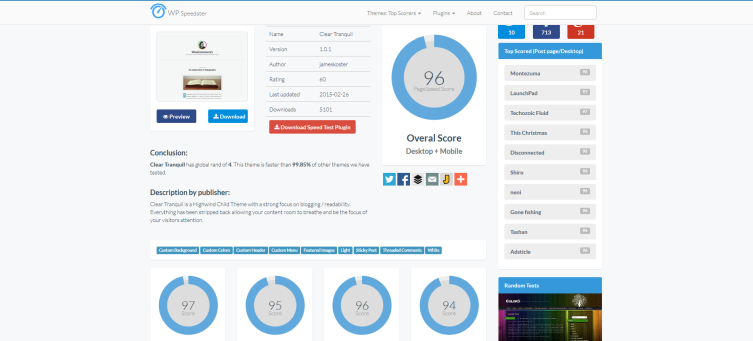
Auf der Seite wpspeedster.com stehen die Testergebnisse von über 2.500 kostenfreien WordPress-Themes bereit, die ihr nach den gemittelten Ladezeitwerten oder Einzelwertungen sortieren könnt. Mit einem Klick auf ein Theme werden alle relevanten Informationen angezeigt:
- Gesamtnote
- Vier Messwerte für Desktop, Mobil, Startseite und Blogbeitrag
- Größe der Elemente in KB (HTML, CSS, Bilder, JavaScript und andere)
- Anzahl der Elemente (Quellen, JavaScript, CSS und Statische)
Wirklich hilfreich ist vor allem auch der Eintrag zur letzten Aktualisierung des Themes. Damit könnt ihr veraltete Themes direkt ausschließen und nur gepflegte Themes in die engere Auswahl nehmen.

Das Theme Clear Tranquil schneidet im PageSpeed Test von Google sehr gut ab.
Auch Plugins getestet
Neben den kostenfreien Themes hat Csaba auch über 25.000 Plugins untersucht und die Auswirkungen auf die Ladezeit gemessen. Leider lässt sich die Plugin-Liste nicht durchsuchen, aber ihr könnt sie nach Anzahl der Downloads sortieren und so relativ schnell die Messwerte für die von euch eingesetzten Plugins finden.

Eine Liste von WordPress-Plugins sortiert nach der (negativen) Auswirkung auf die Ladezeit.
Fazit: Die Messwerte auf wpspeedster.com sind für die Auswahl eines WordPress-Themes sehr hilfreich. Damit könnt ihr von Vornherein den Optimierungsgrad verschiedener Themes vergleichen und auch „Rückwärts“ nach neuen Themes stöbern: Welches schnelle Theme gefällt euch am besten? Auf jeden Fall sind die PageSpeed-Vergleiche eine tolle Funktion, die wir uns im offiziellen WordPress-Repository wünschen.

Hallo Hans,
danke für den hilfreichen Artikel. Werde mir wpspeedster mal genauer ansehen und schauen, welches Theme sich für neue Projekte eignet.
VG
Marvin
Hi Hans!
Danke für die Zusammenfassung und Empfehlung. Das ist genau was ich gesucht habe.
MfG,
Soulmating
Sehr gute info. Wir haben uns nach der Recherche für Astra entschieden und sind mit der Performance im grünen Bereich