WordPress mit Breadcrumbs inkl. Markup ergänzen
Breadcrumbs machen die Struktur eurer WordPress-Seite deutlich und helfen euren Lesern dabei, sich zurechtzufinden. Neben der einfachen Navigation auf die nächsthöhere Ebene, können die Breadcrumbs auch in den Suchergebnissen angezeigt werden und dort die Klickraten verbessern. Wie genau ihr Breadcrumbs auf eurer Seite verwendet, erfahrt ihr in diesem Artikel.

Breadcrumbs mit Plugin erstellen
Das kostenlose WordPress-Plugin Breadcrumb NavXT findet bereits auf unzähligen Seiten Verwendung und hat sich für die Erstellung von Breadcrumbs bewährt. Dennoch reicht die Aktivierung des Plugins alleine nicht aus, ihr müsst auch kleine Änderungen am Code vornehmen. Insgesamt ist der Aufwand aber überschaubar und ihr habt die Breadcrumbs innerhalb von 5 Minuten in euren Blog eingearbeitet.
Schritt 1: Plugin Aktivieren und „migrieren“

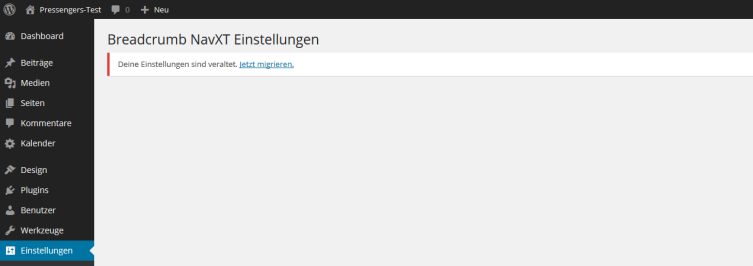
Nach der Aktivierung müssen wir erst „migrieren“, bevor uns das Plugin in die Einstellungen lässt.
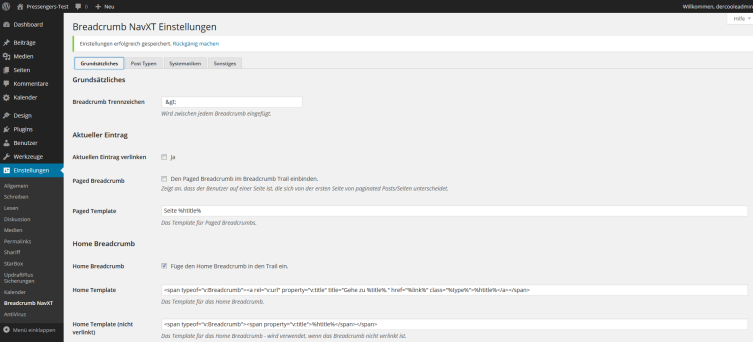
Schritt 2: Einstellungen und Trennzeichen überprüfen und bei Bedarf anpassen

Schritt 3: Breadcrumb-Code in die header.php einfügen

In der header.php eures aktiven Themes fügt ihr den untenstehenden Code ein, damit die Breadcrumbs auf allen Seiten angezeigt werden. Dazu ruft ihr im Backend „Design“ > „Editor“ und auf der rechten Seite die header.php auf. Für das Theme Twenty-Fourteen fügen wir den Code in die vorvorletzte Zeile ein, direkt vor </header>.
<div class="breadcrumbs" xmlns:v="http://rdf.data-vocabulary.org/#">
<?php if(function_exists('bcn_display'))
{
bcn_display();
}?>
</div>
Leider lässt sich dieser Code nicht mit Plugins wie Insert Headers and Footers einfügen, somit müsst ihr nach jedem Theme-Update den Code erneut einsetzen.
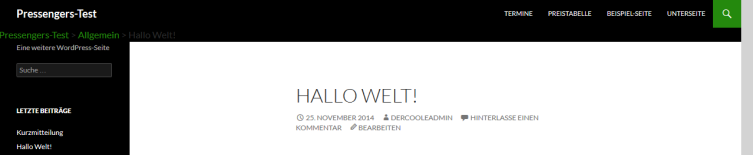
Schritt 4: Aktuelle Darstellung prüfen

Hier werden die Breadcrumbs schon angezeigt, aber sowohl die Trennzeichen als auch die aktuelle Seite sind aufgrund der schwarzen Farbe nicht lesbar.
Schritt 5: Darstellung der Breadcrumbs mit CSS formatieren

Die Breadcrumbs lassen sich mit gleichnamiger CSS-Klasse formatieren. Für das Twenty-Fourteen Theme ändern wir die Schriftfarbe der Trennzeichen und der aktuellen Seite in Weiß und passen die Schriftgröße an, so dass sie der Schriftgröße in der Sidebar entspricht. Zudem rücken wir die Breadcrumbs 30 Pixel vom linken Seitenrand ein, damit sie bündig zum Blogtitel und den Sidebar-Inhalten ist. Für diese Änderungen ruft ihr die Style.css im Backend unter „Design“ > „Editor“ auf und fügt diesen Code am Ende der Datei ein:
.breadcrumbs {
color: #fff;
margin-left: 30px;
font-size: 12px;
font-weight: 400;
}
Breadcrumb Markup für Suchmaschineneinträge
Neben der einfachen Navigation im Frontend eurer Seite sind die Breadcrumb-Elemente dank dem Plugin zusätzlich mit den korrekten Markups im Quelltext vermerkt. Dadurch können eure Seiteneinträge in den Ergebnislisten von Google & Co. mit der Breadcrumb-Navigation als sogenanntes Rich-Snippet dargestellt werden.

Fazit: Mit dem Plugin Breadcrumb NavXT fügt ihr in nur 5 Minuten Breadcrumbs in eure WordPress-Seite ein, die zudem korrekte Markups für Suchmaschinen gebrauchen. Ganz ohne manuelle Eingriffe in den Theme-Code kommt dieses Plugin aber auch nicht aus.

Kann man sich getrost schenken, noch ein Plugin zu installieren, wenn man – ohnehin vielleicht – das SEO Plugin von Yoast verwendet, das hat die Breadcrumb-Funktion integriert.