Individuellere Seiten ohne Programmierung
WordPress bietet euch mit zahlreichen Themes und Plugins viele Möglichkeiten die eigene Seite anzupassen. Ein hilfreiches Plugin ist der Page Builder von SiteOrigin. Innerhalb eures Themes peppt ihr damit Seiten und Beiträge auf, ohne auch nur eine Zeile im Code verändern zu müssen. Hier lest ihr, wie’s geht!

Diese Plugins braucht ihr
Zum einen natürlich das Page Builder by SiteOrigin Plugin, das den Editor in WordPress um einen weiteren Reiter ergänzt (Visuell, Text und Page Builder). Für weitere Funktionen, zum Beispiel Call-to-Action Buttons, könnt ihr euch zusätzlich das SiteOrigin Widgets Bundle installieren. Falls ihr für diese Funktionen bereits ein anderes Plugin einsetzt, braucht ihr nicht zu wechseln.
Page Builder Optionen
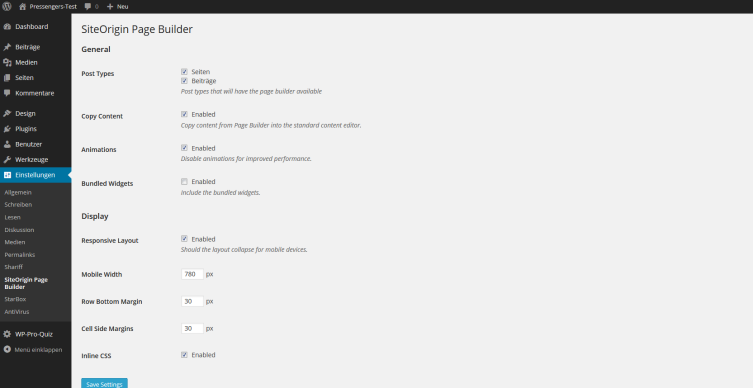
In den Einstellungen von Page Builder Plugins bestimmt ihr, für welche Inhaltstypen die Funktionen zur Verfügung stehen und verändert bei Bedarf die Umbrüche für die Mobilansicht. Bei der Option „Inline CSS“ gehen die Meinungen auseinander. Zum einen sollte CSS Code in der dafür vorgesehenen style.css gespeichert werden und nicht im HTML-Code der Seite. Andererseits kann ein wenig inline CSS Code dabei helfen, dass den Usern schneller eine ansprechende Version der Seite angezeigt wird.

Ersten Inhalt mit dem Page Builder erstellen
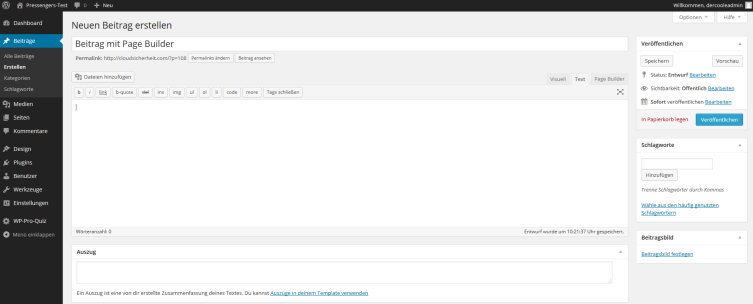
Beim ersten Verwenden des Page Builders wählt ihr oben rechts im Editor den Reiter „Page Builder“ aus und klickt dann auf „Add Row“, um den Container für die ersten Inhalte zu erstellen.


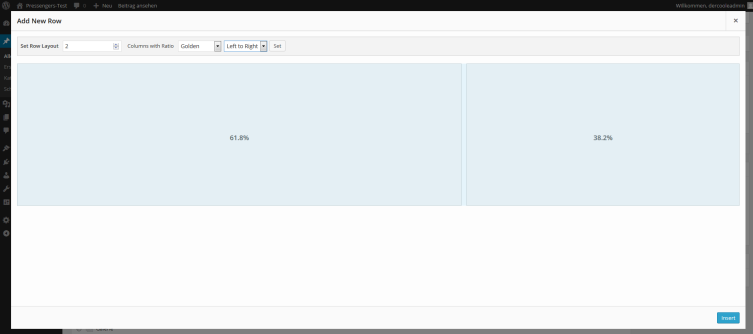
Mit dem Container legt ihr fest, wie die Inhaltselemente geordnet werden. Für Themes mit breiten Seiten erstellt ihr mehrere Spalten. Die Spaltenbreite wählt ihr entweder per Dropdown oder per Klicken und Ziehen. Für das schmale Twenty Fifteen Theme wählen wir die Darstellung in nur einer Spalte. Nachdem das Element erstellt ist, könnt ihr über die Edit-Funktion die Darstellung weiter anpassen und dem Element eine CSS-Klasse zuweisen, ein individuelle Hintergrundfarbe oder ein Hintergrundbild festlegen.
Widgets in die Container einfügen
Im nächsten Schritt fügt ihr in das noch leere Spaltenelement per Klick sogenannte Widgets hinzu, die von normalen Textboxen, Call-to-Action Buttons oder Bildern so ziemlich alles darstellen können. Praktisch: Auch bei den Widgets könnt ihr einzeln die Hintergrundfarbe oder Hintergrundbilder festlegen und die Darstellung auch außerhalb des Beitrags erzwingen.

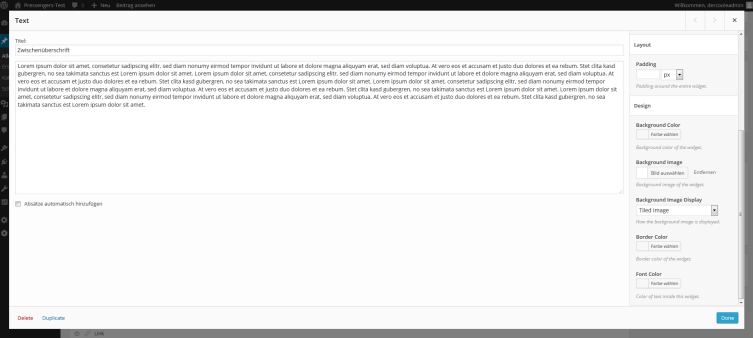
Das Text-Widget.

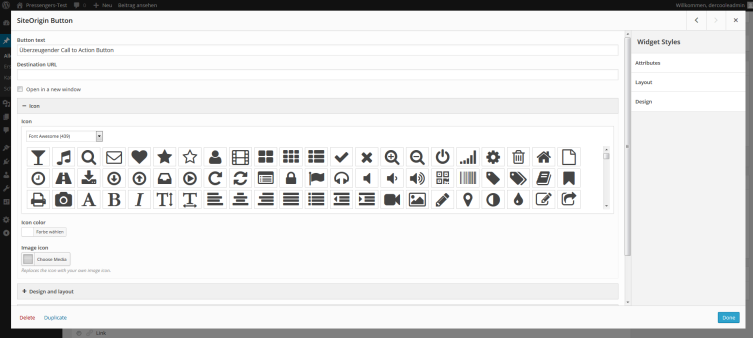
Das Button-Widget.

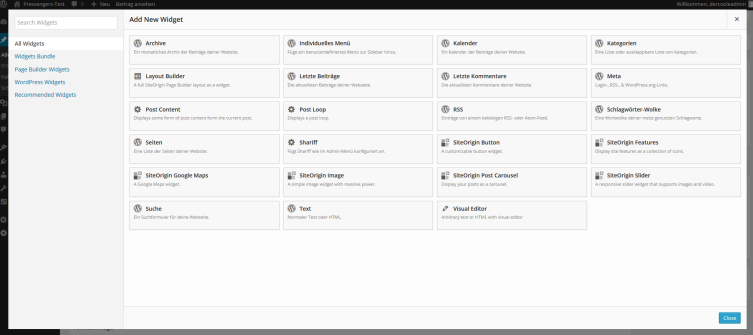
Diese Widgets stehen uns zur Auswahl.

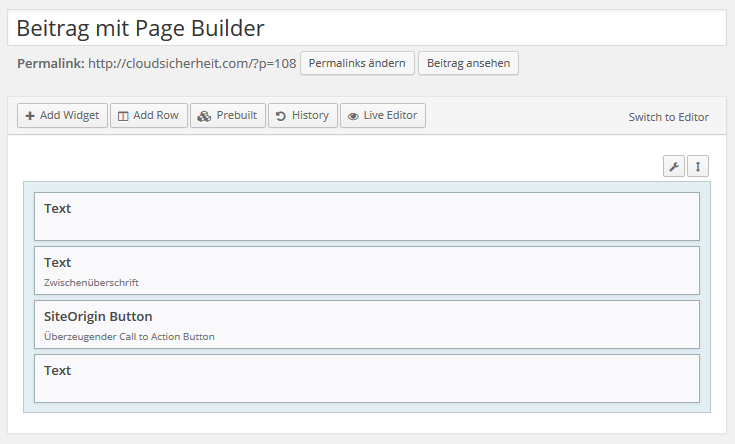
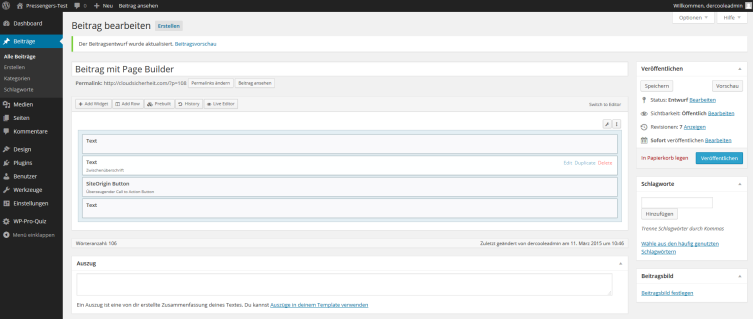
Mit ein paar Widgets sieht euer Beitrag dann so aus und per drag and drop verändert ihr die Reihenfolge der Widgets.
Individuelle Blogeinträge in WordPress
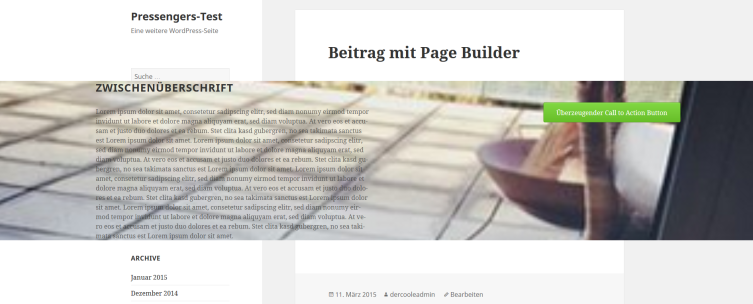
Wie sieht das Ganze für eure Leser aus? Hier die Funktion, die Spalte über die komplette Seitenbreite darzustellen. Das passt zwar nicht zum Twenty Fifteen Theme, aber mit vielen anderen Themes könnt ihr damit gute Ergebnisse erzielen:

Über die gesamte Bildschirmbreite: Passt leider nicht zum Twenty Fifteen Theme.
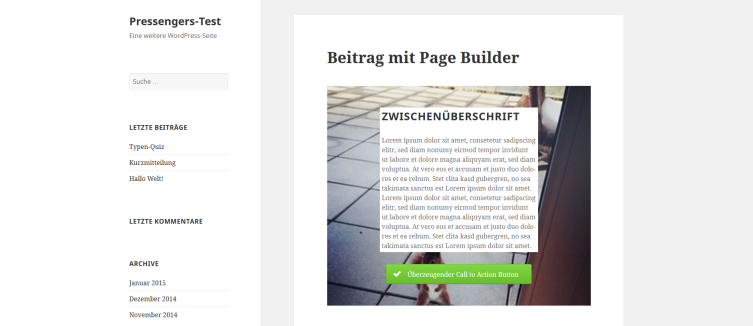
Für unser Theme beschränken wir die Darstellung des Hintergrundbilds auf den Beitrag und hinterlegen das Text-Widget mit einem weißen Hintergrund.

Ein brauchbares Ergebnis für unser Theme.
Fazit: Mit dem kostenlosen Page Builder Plugin von SiteOrigin erweitert ihr eure WordPress-Seite um zahlreiche Funktionen, um eure Inhalte optisch ansprechender darzustellen.

Ich möchte auf meiner Webseite, die ich mit dem Page Builder erstellt habe, einen Code für den Cookie Banner einbinden. Dazu muss ich ganz zuoberst, nach dem „head“, diesen HTML Code eingeben.
Wie gelange ich auf die HTML Seite meiner Webseite auf den Head??
Danke für die Unterstützung