Codeschnipsel clever in WordPress einbetten: GitHub Gists
Ihr wollt auf eurer WordPress Seite Quellcode mit euren Lesern teilen? Nutzt GitHub Gists! Die sehen nicht nur schick aus, sondern sind auch ziemlich praktisch. Wir zeigen euch, wie ihr Gists ganz einfach in WordPress einbindet.
Gesehen habt ihr in WordPress eingebettete Gists ganz sicher schon: Beispielsweise auf dem WPMU DEV-Blog werden GitHub Gists benutzt, um Quellcode in einem Beitrag zu zeigen.

Quellcode als GitHub Gist eingebettet: so sieht das Ergebnis im Frontend aus
Diese Variante hat einige Vorteile gegenüber dem klassischen HTML mit <code></code>. Wir zeigen euch, wie ihr mit dem Plugin oEmbed Gist Code von GitHub in WordPress integriert.
Code als Gist einbinden: Was bringt das?
Flexibilität und Interaktionsmöglichkeiten.
Ihr erstellt einmal einen Gist auf GitHub und könnt diesen dann an mehreren Stellen einbinden. Wollt ihr den Code später aktualisieren, bringt ihr den Gist auf den aktuellen Stand und habt überall die veränderte Version des Codeschnipsels.
Noch dazu macht ihr es euren Lesern einfacher, mit den gezeigten Codezeilen weiterzuarbeiten. Sie können den Gist wie jedes andere GitHub Repository klonen, oder mit einem neuen Fork Verbesserungen beisteuern.
GitHub Gist in WordPress einbetten: So geht‘s
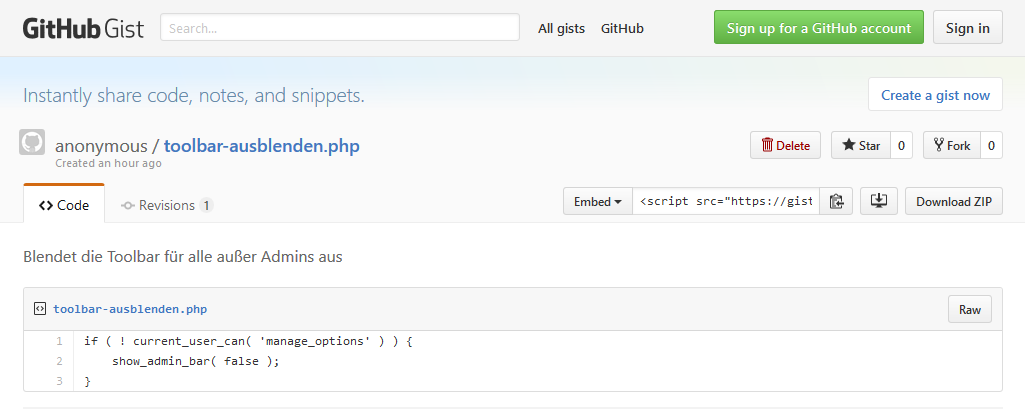
Erstellt euch als erstes auf GitHub einen neuen Gist. Das geht auch anonym, also ohne Registrierung. Das ist zum Ausprobieren ganz nett, aber langfristig könnt ihr die Gists natürlich mit Account besser verwalten.

Codeschnipsel aus dem Artikel „WordPress Toolbar entfernen: so geht’s“ als anonymer Gist
Gist mit dem bereitgestellten Code in WordPress einbetten?
Beim Erstellen ist euch vielleicht aufgefallen, dass GitHub gleich einen Embed-Code bereitstellt (oben im Screenshot mittig zu sehen). Dieser ist einfach ein Script-Tag, der auf den Gist verweist. Warum nicht einfach den in einen WordPress Beitrag einfügen? Funktioniert, falls ihr Admin seid. Nutzer mit anderen Rollen dürfen aber kein JavaScript in Beiträge einfügen. Sollte also mal jemand anders euren Artikel bearbeiten, sind der Script-Tag und damit die Anzeige des Gists futsch. Besser: Plugin benutzen.
Gists in WordPress integrieren mit dem oEmbed Gist Plugin

Das simple Plugin oEmbed Gist tut genau das, was sein Name vermuten lässt: es integriert die Möglichkeit, GitHub Gists automatisch einzubetten, in WordPress. Sprich, nach der Installation und Aktivierung kopiert ihr einfach die URL zu eurem Gist in den visuellen Editor, und der gewünschte Quellcode erscheint.

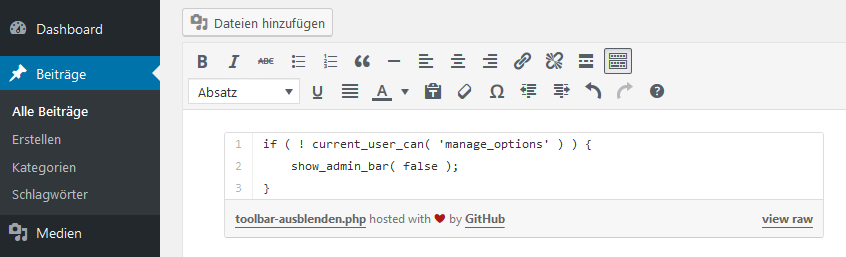
URL des GitHub Gists in den visuellen Editor kopieren – zack! Der Quellcode wird hübsch eingebettet.
Funktioniert supereinfach, ist praktisch und sieht schick aus – was will man mehr? 😉
Fazit
Codeschnipsel als GitHub Gists zu teilen bietet euren Lesern eine gute Möglichkeit, diesen weiterzuverwenden. In WordPress solltet ihr Gists aber nicht einfach über den Script-Tag einbinden, sondern ein Plugin wie oEmbed Gist benutzen. So könnt ihr eure Gists durch Einfügen der URL in den visuellen Editor ganz einfach in WordPress einbetten.
Verwaltet ihr euren Code über GitHub? Und wie bindet ihr Quellcode in WordPress Beiträge ein?

Interessanter Ansatz. Wie weit wirkt sich das Plugin und der eingebettete Code denn auf die Performance aus? Und bekommt man auf GitHub zufällig nen netten Backlink unter? Also um den Zusatzservice auch durch Links zu rechtfertigen…
Hallo Severin,
auf GitHub kannst du deinen Gists eine Beschreibung hinzufügen, das auch mit Link. So weit ich das sehen kann, ist das Plugin noch relativ simpel gehalten, für die Performance ist das Verwenden der code-Tags aber natürlich trotzdem besser 😉
Viele Grüße,
Katharina
Hi Katharina,
cool, danke dir! Ich schau mir die Performance mal an und prüf mal, wie viel Link Juice man von denen abzwacken kann 😉
Viele Grüße
Severin