Contact Form 7 DSGVO konform einrichten
Die DSGVO hat für viel Verwirrung und Stress bei Websitebetreibern gesorgt. Insbesondere bei Kontaktformularen sind ein paar Anpassungen notwendig, damit keine Abmahngefahr für dich besteht. Wie du dein Kontaktformular wie z.B. Contact Form 7 DSGVO konform umbauen kannst, ganz ohne weitere Plugins, erfährst du in diesem Artikel.
Inhaltsverzeichnis
- Die Zustimmung des Users muss vorliegen
- Widerruf und Löschung ermöglichen
- Ohne Plugin: So richtest du Contact Form 7 DSGVO konform* ein
Die Zustimmung des Users muss vorliegen
Bevor wir lange um den heißen Brei herumreden: Wenn du auf deiner Website ein Kontaktformular oder die Kommentarfunktion deines WordPress Blogs aktiviert hast, solltest du dich mit der DSGVO beschäftigen. Denn diese regelt den Umgang mit der Erhebung personenbezogenen Daten aller Art, und genau solche geben deine Besucher mit dem Absenden deiner Kommentar- und Kontaktformulare preis.
Widerruf und Löschung ermöglichen
Ab sofort muss dir dein Besucher für die Datenerhebung seine Zustimmung aktiv erteilen, also zum Beispiel durch Anklicken einer Checkbox neben einem Erläuterungstext. Und noch mehr: Es muss auf die Möglichkeit des einfachen Widerrufs und der Löschung personenbezogener Daten in einer Datenschutzerklärung hingewiesen werden.
Ohne Plugin: So richtest du Contact Form 7 DSGVO konform* ein
Du nutzt das kostenlose WordPress Plugin Contact Form 7? Dann ist diese Anleitung genau richtig für dich. Sie ist grundsätzlich auch kompatibel zu anderen Kontaktformularen. Darüber hinaus benötigst du kein weiteres Plugin.
Wie du die DSGVO konforme Zustimmung deiner User bei Kontaktformularen des Plugins Contact Form 7 einholst, zeigen wir dir in einer Schritt-für-Schritt Anleitung.
1. Im WordPress Admin: Öffne ein vorhandenes Kontaktformular oder erstelle ein neues, im Menü unter „Formulare“.![]()
2. Wähle ein vorhandenes Kontaktformular oder erstelle ein neues. Du befindest dich nun in der Formularansicht:
3. Hier klickst du auf den Button „Zustimmung“. In der englischen Version ist der Button mit „Acceptance“ beschriftet.
4. Im sich öffnenden Popupdialog kannst du Einstellungen für die Checkbox vornehmen, musst dies aber nicht. Klicke „Tag einfügen“ und die Zustimmungsbox wird in dein Formular eingefügt.
5. Im Quelltext deines Kontaktformular findest du nun den Acceptance Shortcode für die Checkbox:
[acceptance zustimmung-datenschutz]Der Zusatz „zustimmung-datenschutz“ ist der im vorangehenden Popupdialog angegebene Name für das Feld ist.
Wir empfehlen, diesen Tag direkt vor deinen Datenschutzhinweis zu setzen und diesen durch das Setzen des schließenden Tags einzufassen:
[/acceptance]Damit wird ein HTML-Label um deinen Text gelegt, der den kompletten Hinweis klickbar macht, um die Checkbox zu betätigen.
Unser Beispielcode für dein Formular
<p class="datenschutz">
<strong>Datenschutz</strong>
[acceptance zustimmung-datenschutz] Ich stimme zu, dass meine Angaben in diesem Kontaktformular zur Beantwortung meiner Anfrage erhoben und verarbeitet werden. Ich verstehe, dass ich diese Einwilligung jederzeit per E-Mail an datenschutz@example.com widerrufen kann. Weitere Informationen zum Umgang mit Nutzerdaten habe ich in der <a href="https://pressengers.de/">Datenschutzerklärung</a> nachgelesen.[/acceptance]
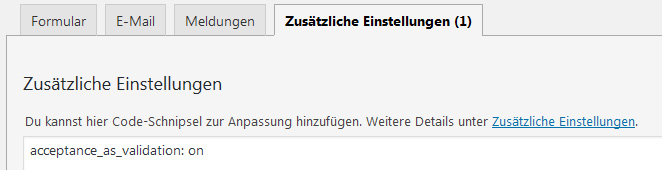
</p>6. Nun müssen wir noch die Zustimmungsbox als Voraussetzung für das Absenden des Formulars festlegen. Das tun wir im Reiter „Zusätzliche Einstellungen“: Hier tragen wir einfach folgendes ein:
acceptance_as_validation: on
7. Wir Speichern den Vorgang und sind nun fertig mit der DSGVO konformen* Erweiterung unseres „Contact Form 7“ Kontaktformulars.
Nicht vergessen: In der im Hinweistext verlinkten Datenschutzerklärung müssen genaue Angaben zur Verwendung der Daten in Kontaktformularen gemacht werden, ebenso zur Möglichkeit des Widerrufs und der Löschung, sowie weitere Aspekte.
Das fertige Kontaktformular erfordert nun die aktive Zustimmung des Benutzers durch Setzen eines Hakens in der Checkbox. Wird dieser nicht gesetzt, erscheint ein roter Hinweistext, der sich im Formulareditor ändern lässt.
Update: Eine weitere Abmahnwelle geht derzeit durchs Land: Nutze unseren Google Fonts Checker, um zu prüfen ob du gefährdet bist.





Und wieder eine überflüssige Information!
Gerade bei Kontaktformularen braucht es diese Checkbox nicht, denn der „User“ weiß genau was er da tut, seine Mail-Adresse wird ja zum Versenden der Nachricht oder des Newsletters benötigt.
Wenn man allerdings die Sockengrösse dabei abfragt und das hat nichts mit dem Zweck des Formulars zu tun, dann darf dieses Feld kein Muss-Feld sein.
Aber: WIE DENN SONST wenn nicht mit der Mail-Adresse soll die Nachricht versandt werden????
Es reicht, wenn im Umfeld des Formulars die Info zum Abmelden zu finden ist und im Fuss des Newsletters ein Link zum Unsubscribe.
Hallo Connie,
hast du einen Quellennachweis, der deine Behauptung untermauert? Ich bin bei meiner Recherche zu einem anderen Ergebnis gekommen. Du kannst auf die Checkbox verzichten, läufst dann aber Gefahr eine Abmahnung zu bekommen. Ob der Abmahnende letztendlich Recht bekommt, steht natürlich auf einem anderen Blatt. Aber auf der sicheren Seite bist du mit dieser Checkbox sowie dem Passus in der Datenschutzerklärung bezüglich Kontaktformularen.
Hierzu gab es bereits ein Urteil des Oberlandesgericht Köln (Aktenzeichen: 6 U 121/15).
Hallo Florian, in deinem Artikel steht es sogar selber drin unter:
14.
In der Sache ist die Antragsgegnerin der Ansicht, dass eine gesonderte Datenschutzerklärung gar nicht erforderlich gewesen sei. Da es für den Verbraucher ohne weiteres erkennbar um ein Kontaktformular ging, sei es für diesen ebenfalls erkennbar gewesen, welchem Zweck die Angabe der Daten diente und welche Daten erhoben wurden. Das Gesetz selbst spreche davon, dass eine Unterrichtung nur soweit zu erfolgen habe, „sofern eine solche Unterrichtung nicht bereits erfolgt ist“. Es bestehe über die Umstände, die ihm aus der Natur des Kontaktformulars schon bekannt seien, kein weiteres Informationsbedürfnis des Nutzers.
Hier eine Quelle, die zu einem anderen Schluss kommt:
https://www.it-recht-kanzlei.de/kontaktformular-datenschutzgrundverordnung-dsgvo.html
Ich packe die Checkboxen auch rein, aber der Textpassus ist mir zu land und ausführlich, da diese Infos ja bereits in der Datenschutzerklärung stehen. Aber was letztendlich notwendig ist werden wir wohl erst noch sehen.
PS: Der Status der Checkbox ist im Safari unter MacOS Sierra nicht ersichtlich. Da ist nur rein graues Feld.
Wenn das der Fall ist, kannst du die Checkbox folgendermaßen aktivieren, füge einfach diesen Code in deiner CSS hinzu:
input[type=checkbox] {
-webkit-appearance: checkbox;
}
Ganz herzlichen Dank für diese Information!!!
Ich habe zwar das DGPR-Plugin, aber das nimmt merkwürdigerweise nicht den ganzen von mir vorgegebenen Text. Denn der wichtige Hinweis auf die Datenschutzerklärung hat gefehlt.
Deshalb hat mir dein Beitrag sehr geholfen!
Vielen Dank für diesen informativen Beitrag!
Hallo zusammen,
wie ist das mit dem Thema Verschlüsselung? Soweit ich weiß, werden die Nachrichten via CF7 nicht verschlüsselt, laut Datenschutzbestimmungen MÜSSEN diese jedoch verschlüsselt sein. Wie handhabt Ihr das? Gibt es dafür ein Zusatzplugin oder gar eine Alternative?
Viele Grüße
Andreas
Hallo Andreas,
pressengers läuft mit https, alle Verbindungen zwischen Client und Server sind mit 128-Bit verschlüsselt. Somit auch das CF7 Kontaktformular.
Hallo,
ich habe eine Frage. Man muss nach DSGOV dafür sogen, dass eine Emailverschlüsselung erfolgt, damit personenbezogene Daten nicht nach außen gelangen. Wenn ich jetzt ein Kontaktformular ( form 7) nutze, kann ich nur meine emailadresse eingeben. Wo kann ich die Verschlüsselung der Emailnachricht sicherstellen? Kann ich irgendwo die Verschlüsselung der im Kontaktformular eingetragenen Daten sicherstellen, sowie deren Übertragung?
Mein webmailer, als auch meine webseite sind SSL verschlüsselt. Aber wie verhält es sich mit dem Kontaktformular und bei der Übertragung der Daten zu meiner Email?
Danke!
Hallo,
gibt es eine Möglichkeit die Formatierung innerhalb des Contact Forms zu beeinflussen?
Bei mir wird leider immer die Checkbox mittig dargestellt, darunter folgt dann der Text.
https://abload.de/img/dsgvolfjtz.jpg
Kann man das irgendwie linksbündig formatieren?
Ich habe versucht auf die aktuelle Version 5.1.4 upzudaten, aber dann bekomme ich immer externe Links zu Google Tag Manager, Constant Contact und gstatic. Das darf nicht laut DSGVO. Was kann ich unternehmen, damit diese Verweise zu externen Servern unterbunden werden?
Als Workaround habe ich auf meiner Homepage Version 5.0.5 installiert, aber das ist keine Lösung.
Danke für den Beitrag. Genauso löse ich es selbst auch, jedoch ist immer die Frage, wie der Text bei der Checkbox genau geschrieben sein muss. Was er umfassen muss. Wie man wirklichen Schutz erreicht. VG Niels
Hallo,
ich bekomme es nicht hin, die Clicjbox als notwendigkeit zu haben.
Die Mail wird angeclickt oder nicht versendet??
Markus
Ich habe früher viel mit Contact Form 7 gearbeitet, mitlerweile bin ich auf den internen Form-Builder von Elementor umgestiegen. Falls jemand auch Elementor benutzt, die Tipps aus dem Artikel kann man genauso auch für Elementor anwenden.
Super informativ
Sehr guter Artikel! Vielen Dank dafür!
LG Mark
Danke für den Artikel, dieser hat mir sehr geholfen!
Danke für diesen Artikel, hat mir sehr geholfen! 🙂
LG