Twitter Feed in WordPress einbinden
Über Twitter könnt ihr verschiedene Feeds in eure WordPress-Seite einbinden. Naheliegend ist eurer persönlicher Feed mit euren Tweets, wahlweise mit Antworten und Bildern. Aber auch von euch favorisierte Tweets, eigens erstellte Listen oder eine Suche (z.B. nach #wordpress) lassen sich einbinden. Wir zeigen euch am Beispiel unseres @Pressengers-Feed, wie’s geht.

Twitter-Widget erstellen
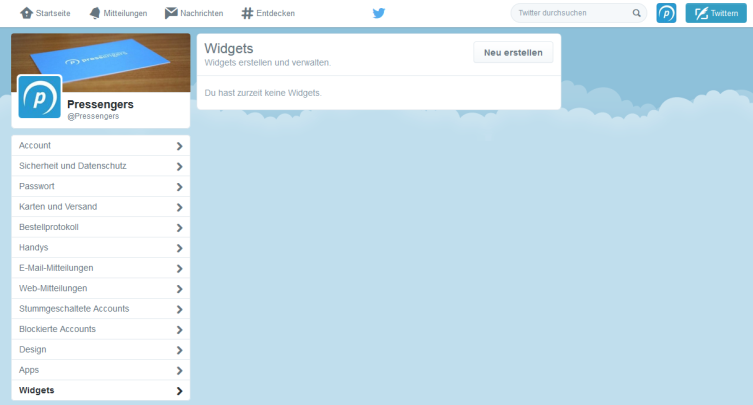
Als erstes meldet ihr euch in eurem Twitter-Profil an und navigiert zu „Einstellungen“ > „Widgets“. Sofern ihr schon Widgets angelegt habt, werden sie hier aufgeführt. Bei uns ist die Liste noch leer. Selbsterklärend: Mit einem Klick auf „Neu erstellen“ öffnet ihr den Dialog, um ein neues Widget zu erstellen.

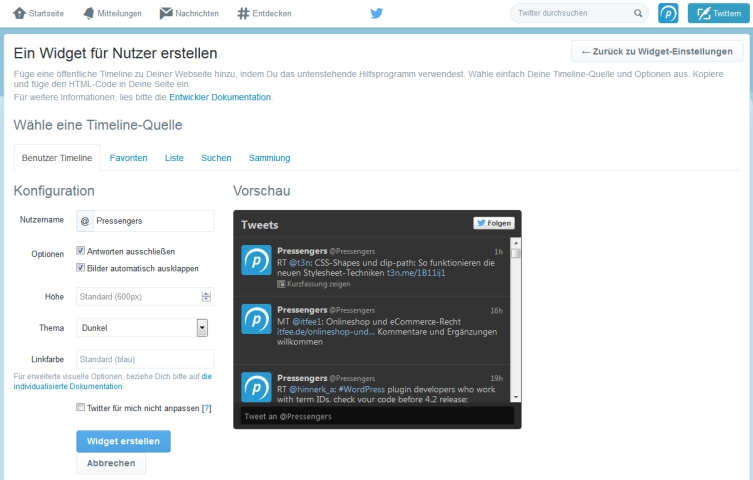
Über die Reiter wählt ihr die Art der Tweets, die in dem Widget angezeigt werden. Da wir unsere eigene „Timeline“, also unsere eigenen Tweets einbinden wollen, bleiben wir auf dem ersten Reiter.

Die Anpassungsmöglichkeiten sind überschaubar: Ihr habt die Wahl zwischen einem hellen und einem dunklen Theme. Immerhin könnt ihr die Farbe der Links per HEX-Code anpassen. So nett die Vorschaufunktion auch ist, auf eurer Seite wird der eingebundene Feed anders aussehen, denn die Vorschau orientiert sich nicht an der voreingestellten Länge (600px).

Twitter-Widget-Code in WordPress einfügen
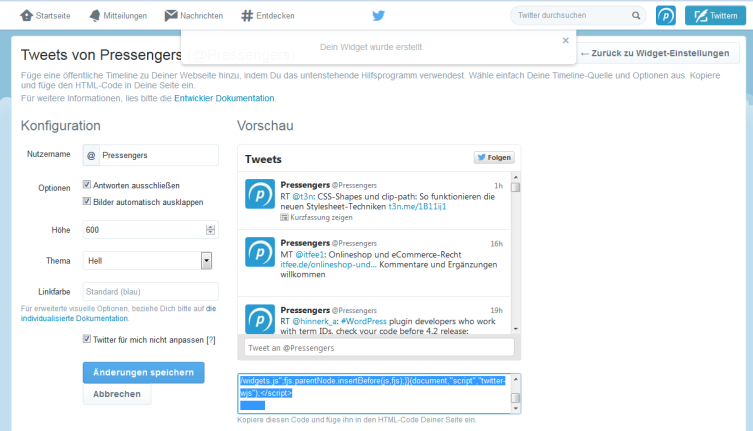
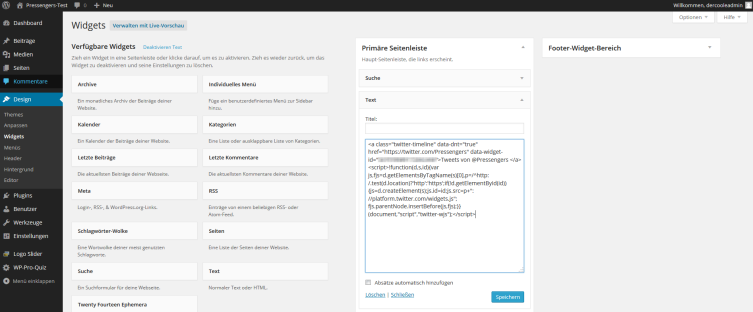
Nach einem Klick auf „Widget erstellen“ erstellt Twitter den nötigen Code, den ihr einfach kopiert und an die gewünschte Stelle eurer WordPress-Seite einfügt. Wir haben uns für die Sidebar entschieden und fügen es in ein Text-Element ein.

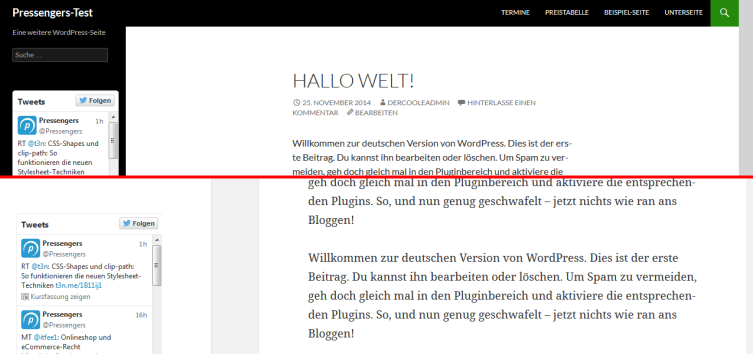
Die Vorgaben eures Themes bestimmen, wie breit sich das Widget machen darf. Hier im Vergleich die beiden Standard-WordPress-Themes 2014 und 2015:

Im Nachhinein könnt ihr in den Twitter-Einstellungen die Höhe des Widgets anpassen, bis euch die Darstellung auf eurer Seite gefällt. Alternativ könnt ihr das Widget auch in WordPress anpassen, indem ihr zum Beispiel diese Codeschnipsel zwischen eurer ID und dem > einfügt:
height="500" data-theme="dark"
Die verschiedenen Möglichkeiten sind hier beschrieben: https://dev.twitter.com/web/embedded-timelines#customization
Fazit: Auch ohne extra Plugin bindet ihr in wenigen Schritten euren Twitter-Feed in eure WordPress-Seite ein. Allerdings gibt es nur wenige Formatierungsmöglichkeiten, um das Twitter-Widget an euer Theme anzupassen.

Hallo und Danke für den Beitrag,
auch wenn mich eine andere Frage hier her treibt..
Den Twitter Feed einbinden sollte doch auf diese Art mittlerweile datenschutzrechtlich bedenklich sein?
Besser wäre den Feed vom Server einlesen zu lassen und dann über diesen auch wieder auszugeben.
Oder sehe ich das falsch?
Grüße
Robert
Super Vielen Dank 🙂
Funktioniert bei mir nicht. Es erscheint einer Art Suchmaschine, wenn ich da mein Profil eingebe (also https://twitter.com/MYACCOUNT ) dann erscheint ein Verlauf von meinem Profil und ich kann einen Link kopieren:
Tweets by MYACCOUNT
Aber ich kann nirgendwo einen Button „Widget erstellen“ o.ä. entdecken.
Hallo,
die Option, Widgets zu erstellen, findest du in den Einstellungen. Du klickst auf deinen Avatar, der in Twitter rechts neben dem Suchfeld in der Leiste oben angezeigt wird, dort auf Einstellungen und anschließend im Menü links auf Widgets.
Viele Grüße,
Katharina
Hallo,
weiß jemand, wie und wo man die URLs einstellen kann, die aufgerufen werden, wenn man auf einen Tweet auf einer Worppress-Seite klickt?
Ich habe folgendes Problem:
Aufgerufen wird: https://twitter.com/aktivebuerger/status/1.2749680491799E+18
Gewünscht ist: https://twitter.com/aktivebuerger/status/1274968049179856896
Bin für jeden Tipp dankbar.
Gruß von Regina