So erstellst du eigene WordPress Dashboard Widgets
Wenn dein Webprojekt so umfangreich geworden ist, dass man leicht den Überblick verliert, ist es Zeit für individuelle WordPress Dashboard Widgets. Wir zeigen dir, wie du auf kreative Weise Ordnung im Backend schaffst, für deine Kunden, Redakteure und Webmaster.
Wer eigene WordPress Themes entwickelt hat sich möglicherweise auch bereits mit der Individualisierung des WordPress Login und Administrationsbereichs auseinander gesetzt. Unnötige Menüeinträge können ausgeblendet, eigene Optionsseiten eingebunden werden.
Auch das Dashboard – die Startseite des wp-admin – bietet sich für eigene Widgets hervorragend an. Zum Beispiel um dem Team ein paar wichtige Hinweise, Erklärungen und Wegbeschreibungen an die Hand zu geben, oder für eigene Shortcuts die den Workflow optimieren.
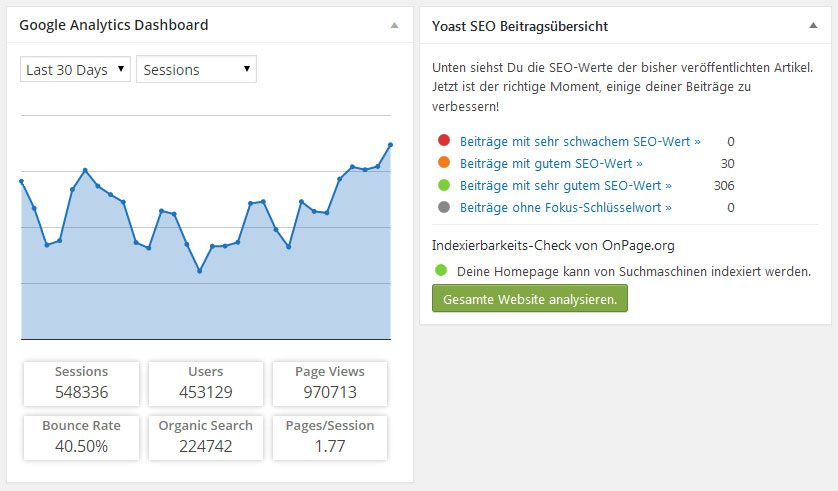
Manche WP Plugins machen das bereits sehr vorbildlich, beispielsweise Yoast SEO, welches einen schnellen Überblick nötiger OnPage Maßnahmen verschafft, oder das Google Analytics Dashboard, das dem Seitenbetreiber die aktuellen Statistiken auf einen Blick liefert:

Auch WordPress Premium Themes sollten aus unserer Sicht auf diesen Kanal nicht verzichten, da die Dashboard Widgets ein praktisches Mittel darstellen um Übersicht auf einem überladenen, virtuellen Schreibtisch zu schaffen.
Beispielcode für eigene WordPress Dashboard Widgets
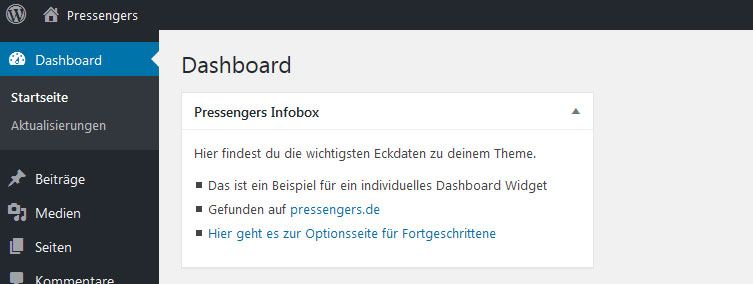
Zur Veranschaulichung erstellen wir uns eine kleine Infobox, die dem User eine kurze Einleitung der individualisierten Oberfläche verschaffen soll.
Dazu öffnen wir die functions.php im gewünschten Themeverzeichnis und fügen folgenden Code ein:
function pressengers_dashboard_widget() {
global $wp_meta_boxes;
add_meta_box( 'dashboard_pressengers_infobox_widget', 'Pressengers Infobox', 'pressengers_infobox', 'dashboard', 'normal', 'high' );
}
add_action('wp_dashboard_setup', 'pressengers_dashboard_widget');
function pressengers_infobox() {
echo '
<div class="custom-dash-box">
<p>
Herzlich Willkommen.<br />
Hier findest du die wichtigsten Eckdaten zu deinem Theme.
<ul style="list-style-type: square; margin-left: 14px;">
<li>Das ist ein Beispiel für ein individuelles Dashboard Widget</li>
<li>Gefunden auf pressengers.de</li>
<li><a href="/wp-admin/options.php">Hier geht es zur Optionsseite für Fortgeschrittene</a></li>
</ul>
</p>
</div>
';
}
Die Funktion add_meta_box();
Um das Ganze zu verstehen sehen wir uns kurz die Parameter der Funktion add_meta_box(); in der WordPress Code Reference an. Mit dieser Funktion lassen sich beliebig viele Dashboard Widgets erstellen.
$id (string) (notwendig): Die Meta box ID muss einzigartig sein. Sie wird im id=““ Attribut des Widgets verwendet.$title (string) (notwendig): Die Überschrift der Meta-Box.$callback (callable) (notwendig): Der wohl wichtigste Part. Hier wird der Name der gewünschten Funktion eingefügt, die den Inhalt des Widgets per echo ausgibt. In unserem Fall lautet die Funktion ‚pressengers_infobox‘.$screen (string|array|WP_Screen) (Optional): Hier tragen wir ‚dashboard‘ ein.$context (string) (Optional): Hier tragen wir ’normal‘ ein, um das Widget prominent im Hauptbereich zu platzieren.$priority (string) (Optional): Handelt es sich um eine wichtige Infobox, tragen wir hier ‚high‘ ein. Für weniger wichtige Widgets bietet sich die der Wert ‚low‘ an.

Das war es schon. Mit diesem Beispielcode solltest du bereits eine schöne kleine Infobox in deinem Backend vorfinden und kannst damit beliebig viele weitere WordPress Dashboard Widgets erstellen. Bei der Gestaltung und Funktionalität sind dir kaum Grenzen gesetzt und du kannst so einen echten Mehrwert für dich und die Anwender deines Themes oder Plugins schaffen.

Wusste gar nicht das dies geht, toller Beitrag und sehr einfach umzusetzen.
Danke, so etwas in der Richtung habe ich gesucht 🙂