Custom Post Types & Custom Taxonomies in WordPress verwenden
Wir haben euch bereits gezeigt, wie ihr Custom Post Types und Custom Taxonomies erstellen könnt. WordPress bietet außerdem die Möglichkeit, eigene Templates zur Anzeige eurer Inhalte zu erstellen. Wir zeigen euch, wie ihr eigene Post Types und Taxonomien individuell darstellt.
Speziell im Zusammenhang mit Custom Post Types sind Custom Taxonomies eine wichtige Möglichkeit, WordPress für die eigenen Zwecke anzupassen. Dieser Beitrag ist Teil 3 der Reihe „WordPress individuell“. In den weiteren Beiträgen erklären wir unter anderem, wie ihr Custom Post Types und Custom Taxonomies erstellen könnt.
Teil 1: Custom Post Types erstellen
Teil 2: Custom Taxonomies erzeugen
Teil 3: Custom Post Types & Custom Taxonomies verwenden
In vorherigen Beiträgen haben wir euch gezeigt, wie ihr Custom Post Types und Custom Taxonomies erstellen könnt. In diesem Artikel zeigen wir euch, wie ihr die selbst erstellten Inhaltsarten verwenden und auf eurer WordPress Seite benutzen könnt.
Custom Post Types in WordPress anzeigen
Verwendete Beispiele nehmen Bezug auf den Custom Post Type für Rezepte und die dazugehörigen Taxonomien für Ernährungsweise und Rezeptart, die wir im Rahmen der vorherigen Beiträge erstellt haben.
Darstellung von einzelnen Elementen anpassen
Soll ein einzelnes Element, also zum Beispiel ein Rezept oder eine Rezension, angezeigt werden, verwendet WordPress dafür das Single Template. Gibt es eine Datei mit dem Namen single-{custom-post-type}.php , wird diese zur Anzeige des Elements verwendet. Ist keine solche Datei vorhanden, benutzt WordPress falls vorhanden das Template single.php und sonst index.php .
Wollt ihr also ein einzelnes Element eines Custom Post Types anders anzeigen als mit dem normalen Single Template, erstellt ihr einfach eine Datei mit dem Namen single-{custom-post-type}.php und passt sie nach euren Wünschen an. Wir empfehlen euch, dazu zunächst einfach den Inhalt der single.php zu kopieren und diesen dann entsprechend zu verändern.
In unserem Fall müsste die Datei zum Darstellen eines einzelnen Rezepts dann single-rezept.php heißen.
Archive von Custom Post Types individuell gestalten
Ähnlich dazu könnt ihr für die Übersichtsseite mit allen Elementen eures Custom Post Types eine eigene Archiv-Datei erstellen. Diese Übersichtsseite findet ihr je nach benutzter Permalink-Struktur normalerweise unter meineSeite.de/meinCustomPostType . Habt ihr allerdings in der Definition eine Rewrite-Regel angegeben, lautet der Link entsprechend der Regel anders. In unserem Fall liegt die Übersichtsseite mit Rezepten beispielsweise unter meineSeite.de/rezepte .
Im Fall von Übersichtsseiten für Post Types schaut WordPress zunächst, ob es eine Datei mit dem Namen archive-{custom-post-type}.php gibt. Ist dies nicht der Fall, wird archive.php verwendet, und sonst index.php . Analog zum individuellen Single Template erstellt ihr also eine Archiv-Datei für euren Custom Post Type. In unserem Fall muss diese archive-rezept.php heißen. Auch hier solltet ihr einfach den Inhalt von archive.php in die neue Datei kopieren und nach euren Vorstellungen anpassen.
Ein konkretes Beispiel für eine angepasste Übersichtsseite findet ihr weiter unten in diesem Beitrag.
Custom Taxonomies darstellen
Besonders interessant für die Anzeige von Custom Post Types sind häufig die dazugehörigen Taxonomien. Bei Buchrezensionen könnte zum Beispiel das Genre als Custom Taxonomy zugeordnet werden, genauso wie der Autor, das Erscheinungsjahr oder der herausgebende Verlag. In unserem Fall können einem Rezept Ernährungsweise sowie Rezeptart zugeordnet werden, und beides soll auch direkt auf der Übersichtsseite angezeigt werden.
Um die Werte unserer Taxonomien auszugeben, nutzen wir die WordPress Funktion get_the_term_list() , Details dazu könnt ihr im WordPress Codex nachlesen.
Grundsätzlich braucht die Funktion diese Parameter: get_the_term_list ( $id, $taxonomy, $before, $separator, $after )
- id: die ID des jeweiligen Posts
- taxonomy: der Bezeichner der Taxonomie
- before: der Inhalt, der vor den einzelnen Werten ausgegeben wird. Kann HTML-Code enthalten und z.B. zum Beginnen einer Liste benutzt werden
- separator: der Trenner für mehrere Werte, z.B. Komma, Schrägstrich, …
- after: der Inhalt, der nach dem letzten Wert ausgegeben wird
Beispiel: Übersichtsseite für eigenen Post Type mit eigenen Taxonomien
Um die Darstellung der Rezepte-Übersicht anzupassen, erstellen wir im Ordner unseres Themes die Datei archive-rezept.php und kopieren zunächst einmal den Inhalt von archive.php in die leere Datei. Wie genau dieser Inhalt aussieht, hängt vom jeweils verwendeten Theme ab. In unserem Fall nutzen wir ein Child-Theme von Twenty Fifteen.
Wir basteln eine simple Übersichtsseite, die unsere Rezepte sowie die zugeteilten Rezeptarten getrennt durch einen Schrägstrich und die Ernährungsweisen als ungeordnete Liste darstellt.
Der folgende Code ist lediglich der loop innerhalb von archive-rezept.php , nicht die komplette Archiv-Datei.
// Start the Loop. while ( have_posts() ) : the_post(); echo '<div style="float:left; margin-left:30px; width:30%;">'; the_title( sprintf( '<h2 style="font-size: 1.2em;"><a href="%s" rel="bookmark">', esc_url( get_permalink() ) ), '</a></h2>' ); echo get_the_term_list( $post->ID, 'rezeptart', '<em>' , ' / ', '</em>' ); echo get_the_term_list( $post->ID, 'ernaehrungsweise', '<ul style="list-style-position:inside; list-style-type:circle">Ernährungsweise<li>', '</li><li>', '</li></ul>' ); the_content( sprintf(__( 'Continue reading %s', 'twentyfifteen' ), the_title( '<span class="screen-reader-text">', '</span>', false )) ); echo '</div>'; // End the loop. endwhile;
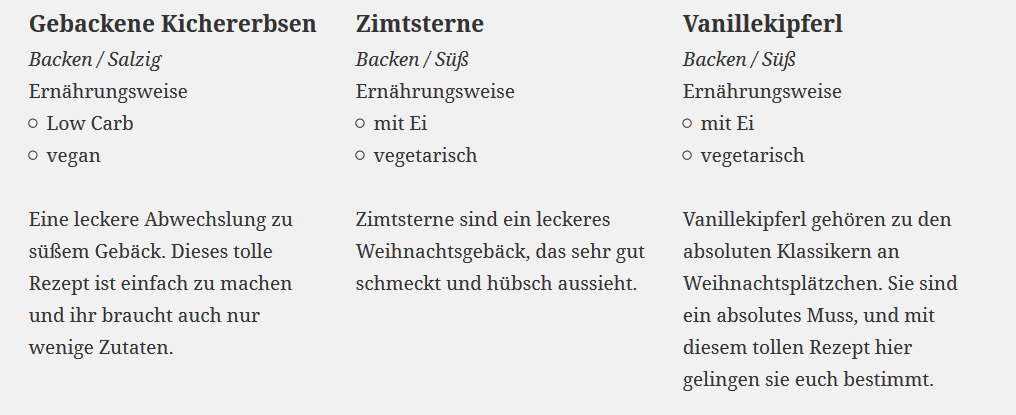
Rufen wir die Seite auf, werden unsere Rezepte so dargestellt:

Die angepasste Übersicht für unseren Rezepte – Custom Post Type
Ihr seht, mehr oder weniger einfach könnt ihr mit ein bisschen HTML und CSS eine Archiv-Seite ganz nach euren Wünschen gestalten.
Fazit
Indem ihr eigene Templates für euren Custom Post Type erstellt, könnt ihr die Darstellung der Elemente und Übersichtsseiten individuell gestalten. Innerhalb der archive- oder single-Dateien kann auf die Werte der von Taxonomien zugegriffen werden. Ihr könnt also auch eure Custom Taxonomies für die Darstellung eures Custom Post Types benutzen.
Habt ihr schonmal eine eigene Darstellung für Custom Post Types gebastelt?

[…] Teil 1: Custom Post Types erstellen Teil 2: Custom Taxonomies erzeugen Teil 3: Custom Post Types & Custom Taxonomies verwenden […]