Freelancer WordPress Theme
Heute haben wir uns eines der WordPress Themes von Template Monster näher angeschaut und testweise auf unserer Speilwiese installiert. Es basiert auf dem hauseigenen Cherry Framework, mit dem ca. ein Drittel der über 2000 WordPress Themes des Anbieters ausgestattet ist. Erfahrt hier mehr über das Freelancer Theme und sein Framework.

Template Monster
Den Anbieter Template Monster mit seinem Bestand an verschiedensten Web-Templates haben wir euch bereits vor einigen Monaten vorgestellt. Heute möchten wir uns dem WordPress-Bereich widmen und in diesem Zusammenhang das umfangreiche Cherry Framework, sowie ein einzelnes Theme im Detail anschauen. Eine Besonderheit bei Template Monster ist außerdem die Benennung der einzelnen Themes, die in der Regel aus einer Zahlenkombination bestehen und keinen eindeutigen Namen haben.
Das Freelance Theme
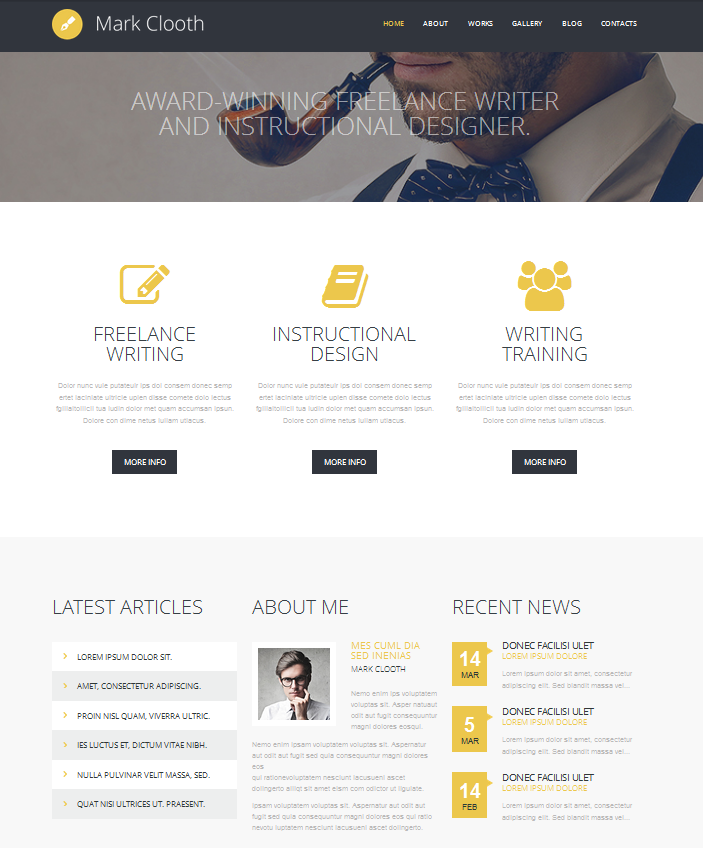
Unser gewähltes Theme mit der Nummer 50495 richtet sich vor allem an Blog- oder Portfolioseiten, basiert, wie gesagt, auf dem eigenen Cherry Framework und bietet eine Reihe von verschiedenen Seiten-Templates. Außerdem wird ein Sticky Menü unterstützt, sowie ein Responsive Design. Ebenfalls bietet das Theme mehrere Sprachen an, indem es, so wie alle Themes des Cherry Frameworks, kompatibel mit dem bekannten WPML-Plugin ist.

Am besten schaut ihr euch einmal die Demo des Themes an.
Installation
Bei jedem Theme, das auf dem Cherry Framework basiert, ist dieses in der ZIP-Datei bereits enthalten. Um das gewählte Theme nun in eure WordPress Installation zu integrieren, müsst ihr zunächst das Archiv mit dem Cherry Framework hochladen, installieren und anschließend mit der Theme-Datei fortfahren, die quasi das Child-Theme ist. Wenn beide aktiviert sind, könnt ihr mit der Konfiguration beginnen.
Anpassung des Themes
Das Theme unterstützt den Einsatz von zwei verschiedenen Navigationsmenüs, eines im Header und eines im Footer. Für beide habt ihr die Möglichkeit die Farbe per Colorpicker anzupassen, sowie eine Schriftart auszuwählen. Den Footer könnt ihr mit bis zu vier verschiedenen Widget-Bereichen ausstatten und einen weiteren Bereich bietet die Sidebar.
Das Cherry Framework
Das Framework wurde eigens von der Firma Jetimpex entwickelt, die für den Anbieter Template Monster verantwortlich ist und erschien Ende 2012 in der ersten Version. Die aktuelle Version ist 3.1.4 und wird von ca. einem Drittel aller WordPress Themes bei Template Monster unterstützt. Möchtet ihr lediglich das Framework beziehen und ein eigenes Child Theme erstellen, findet ihr die vollständigen Dateien auch auf Github.
Wie zeichnet es sich aus?
Es basiert auf Bootstrap, bietet eine sehr gute Kompatibilität zu den meisten Plugins und liefert euch einige spezielle Widgets mit. Mich persönlich hat die große Vielfalt an Einstellungsmöglichkeiten in punkto Design und Layout überzeugt. Das Framework unterstützt natürlich die gängigen Post-Formate und bietet außerdem auch elementare SEO-Optionen. Sogar eine Sitemap-Funktion ist bereits integriert. Generell sind einfach ganz einfach viele Funktionen bereits fest verankert, sodass nicht unzählige zusätzliche Plugins benötigt werden. Dazu zählt auch ein spezieller Wartungsmodus, damit ihr ungestört Änderungen an eurer Website vornehmen könnt.
Features des Frameworks
- Responsive Design
- 2 verschiedene Slider
- SEO-Funktion integriert
- Umfangreiche Konfigurationsmöglichkeiten in Design und Layout
- Backup-Möglichkeit
- Über 90 Shortcodes
- 4 mitgelieferte Sprachübersetzungen (Deutsch, Spanisch, Italienisch und Russisch)
Die Cherry Optionen

In den Cherry Optionen legt ihr die meisten Einstellungen für euer Theme fest. Hier wählt ihr zunächst Art, Größe und Farbe der verschiedenen Textelemente eures Themes. Ihr könnt beispielsweise für jede einzelne H-Überschrift individuelle Anpassungen vornehmen.

Anschließend könnt ihr euch für eine Art des Logos entscheiden (Text oder Bild) und dieses entsprechend anpassen. Im Einstellungsmenü für eure Navigation habt ihr die Möglichkeit, verschiedene Effekte zu integrieren und ebenfalls Schriftart und -farbe entsprechend zu gestalten. Durch die Unterstützung der Google Web Fonts habt ihr wirklich eine Vielzahl an Schriftarten zur Auswahl. Das Cherry Framework unterstützt außerdem zwei verschiedene Slider, die ihr entsprechend auswählen und konfigurieren könnt. Für die Nutzung einer Blog- und Portfoliofunktion könnt ihr jeweils aus verschiedenen Layouts wählen und diese in Erscheinung und Funktionalität zusätzlich anpassen.
Widgets
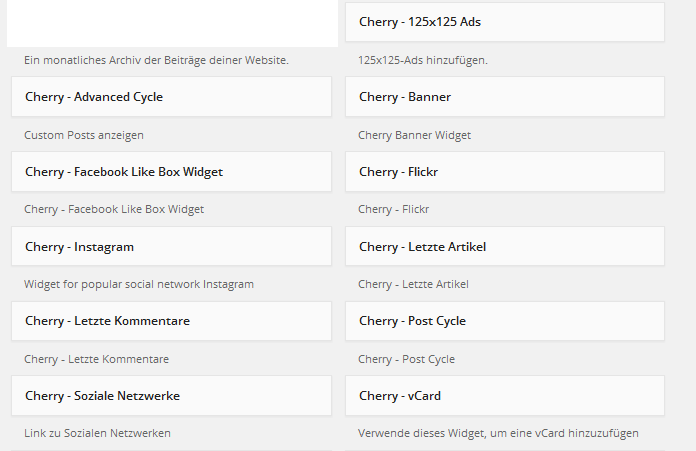
Das Framework liefert von vornherein auch 11 eigene Widgets mit, die zum Teil sehr umfangreiche Einstellungsmöglichkeiten bieten. Neben bekannten Erweiterungen zur Darstellung der letzten Artikel, Kommentare oder verschiedenen Social-Media Einbindungen erscheinen hier auch weniger bekannte Funktionen. Darunter beispielsweise eine vCard zur Darstellung der eigenen Unternehmensdaten oder einem speziellen Post Cycle, mit dem ihr eine Slideshow mit euren Beiträgen erzeugen könnt.

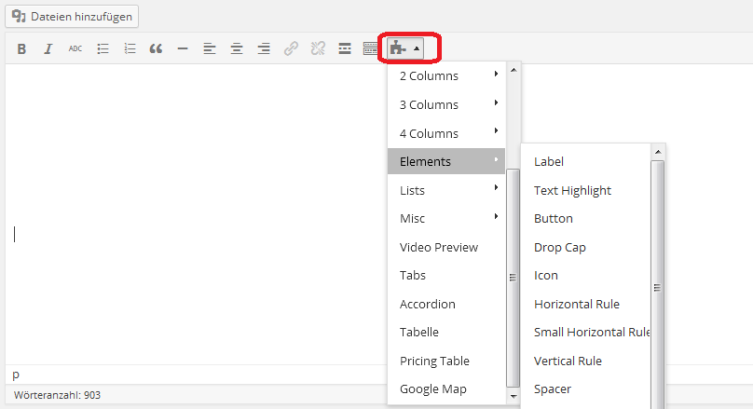
Shortcodes
Eine Reihe von Shortcodes bietet euch viele Ergänzungsmöglichkeiten für den Editor, darunter eine Google Maps Einbindung, Tabs, Preistabellen sowie zahlreiche Buttons, Icons und mehr.

(Shortcode-Einbindung im Editor)
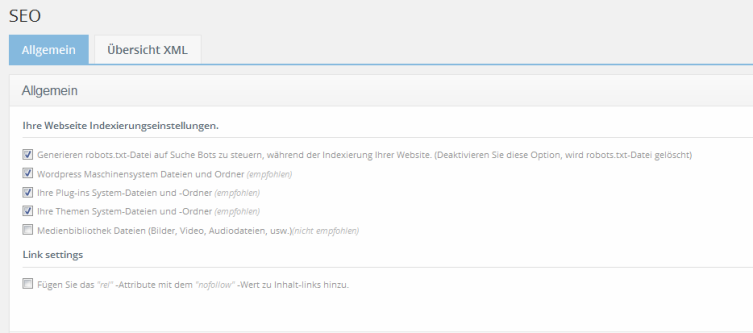
SEO
Auch die SEO-Einstellungen, die das Cherry Framework bietet, haben wir uns einmal angeschaut. Hier könnt ihr verschiedene Einstellungen für die Indexierung eurer Website vornehmen und automatisch eine XML-Sitemap erstellen und konfigurieren. Außerdem könnt ihr für fünf verschiedene Suchmaschinen jeweils festlegen, ob die Sitemap indexiert werden soll (Google, Yandex, Yahoo, Bing und Ask). Im Gegensatz zu einem externen Plugin, können diese rudimentären Einstellungen natürlich nicht mithalten.

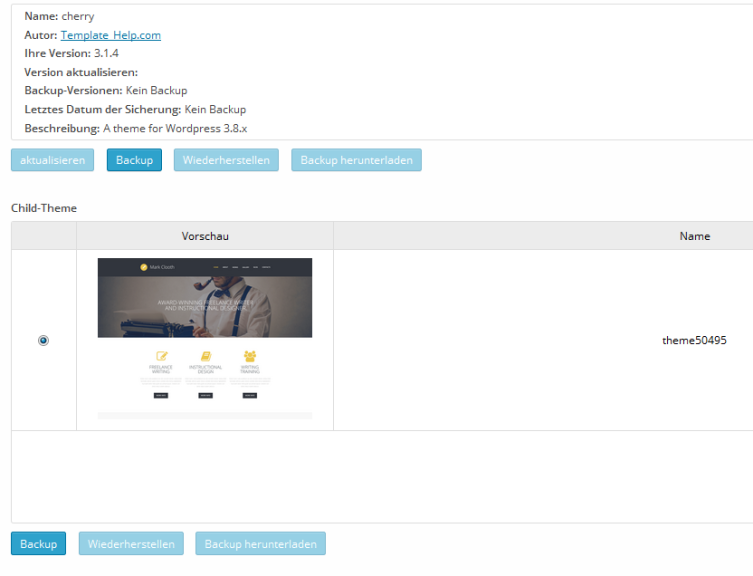
Daten-Verwaltung
Ebenfalls sehr praktisch ist die mitgelieferte Daten-Verwaltung, mit der ihr das Cherry Framework, sowie einzelne Child-Themes aktualisieren, wiederherstellen und beliebige Backups machen könnt.

Übersetzung der Theme-Dateien
Ein Punkt, der mir aufgefallen ist, bezieht sich auf die Übersetzung der Theme-Dateien aus dem Englischen. In den verschiedenen Einstellungsmenüs im Backend tauchen immer mal wieder kleinere Rechtschreib- oder Tippfehler auf. Oftmals fehlen auch einfach ganze Wörter, wie ein Artikel. Das sollte auf jeden Fall etwas sauberer sein.
Fazit
Das getestete Theme, sowie das mitgelieferte Framework machen auf mich einen sehr soliden Eindruck. Die Vielzahl an Einstellungsmöglichkeiten, die das Cherry Framework bietet, ist enorm. Aus diesem Grund solltet ihr mit ein wenig Einarbeitungszeit rechnen, wenn ihr es zum ersten Mal installiert und verwendet. Die angesprochenen Übersetzungsfehler ins Deutsche sind ein kleiner Minuspunkt, der noch behoben werden sollte. Sie wirken sich auf die Verständlichkeit der einzelnen Funktionen und Bedienfelder aber kaum aus.
Wenn euch das Theme gefällt, könnt ihr es hier erwerben oder euch auch nach einem alternativen Child Theme des Cherry Frameworks umschauen.
Bilderquellen: Screenshots und http://www.templatemonster.com/

Ein sehr schöne Erklärung. Es kommt immer darauf welchen Zweck man verfolgt , vieler dieser Themes sind sehr gut um ein Unternehmen in den Vordergrund zu rücken, für reine Blogger benötigt man es in der Regel weniger