Google Forms nahtlos in WordPress integrieren
WordPress-Plugins für Formulare gibt es viele, aber es muss ja nicht alles in der eigenen Datenbank gespeichert werden. Insbesondere, wenn ihr die Daten weiter verarbeiten möchtet und sie dafür zum Beispiel in einer Tabelle braucht. Wie ihr in wenigen Schritten ein mit Google-Forms erstelltes Formular nahtlos in WordPress integriert, lest ihr in diesem Beitrag.

Google-Forms sind einfach zu bedienen und bieten viele Funktionen, um schnell Umfragen und Formulare zu erstellen. Praktisch sind auch die Validierungsmöglichkeiten der einzelnen Felder und die nutzerfreundlichen Hinweise am Textfeld, falls die eingegebenen Daten nicht den Vorgaben entsprechen. Auch die weitere Verarbeitung der Daten fällt leicht, da die Angaben in einer Google-Tabelle gespeichert werden. Einzig, dass per iframe eingebundene Umfragen als Google-Forms Element aus eurem Design herausstechen, trübt das Bild. Aber ihr könnt die Google-Formulare auch direkt in eure Seite integrieren und an euer persönliches Design anpassen:

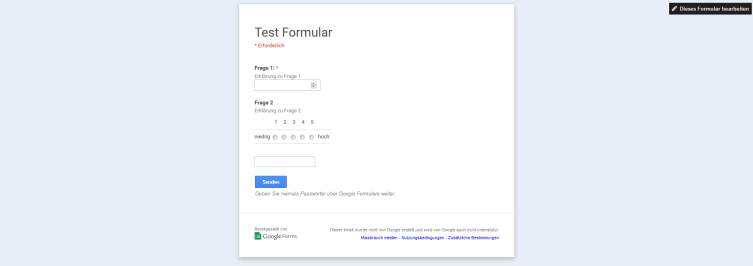
Per iframe in WordPress eingebundene Google-Form.
1. Fragebogen in Google Forms erstellen
Zuerst erstellt ihr in Google-Forms einen Fragebogen mit den gewünschten Fragetypen, legt dann fest, welche Angaben erforderlich sind und ruft im nächsten Schritt die URL zum Fragebogen ab. Jeder, der die URL zu eurem Fragebogen kennt oder über einen Link darauf stößt, kann euren Fragebogen ansehen und ausfüllen. Darum bietet es sich an, das Formular direkt in WordPress zu integrieren und nicht zu verlinken oder per iframe einzubinden.

Unser Testformular in Google-Forms.
2. WordPress-Plugin Google Forms installieren
Mit dem Plugin Google Forms holt ihr euch praktische Funktionen für Google-Forms in eure WordPress-Seite. Dazu gleich mehr.
3. Ein neue Umfrage anlegen und anpassen
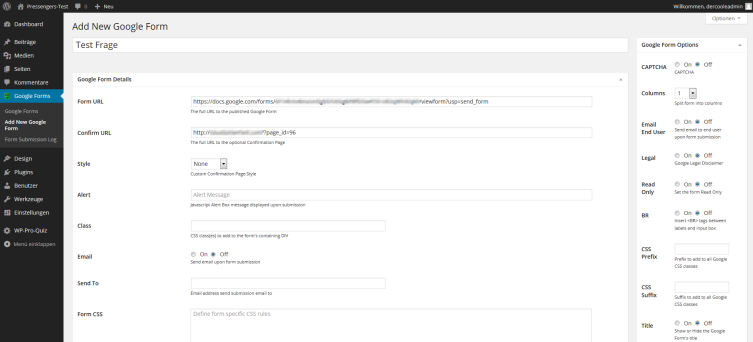
Über den Navigationspunkt „Google Forms“ gelangt ihr zur Übersicht eurer bisher angelegten, beziehungsweise konfigurierten Formulare. Per Klick ist schnell der Dialog für das neue Formular aufgerufen:

Selbsterklärend fügt ihr in das erste Feld die URL zu eurer Google-Form ein. Interessanter wird es mit dem zweiten Feld, denn hier könnt ihr eine beliebige URL hinterlegen, die im Anschluss an das Absenden des Formulars angezeigt wird. Ideal, um Ziele in Google Analytics über die Seiten-URL zu erfassen. Damit das Weiterleiten auf eure eigene Abschlussseite funktioniert, wählt ihr im Dropdown „Style“ die Option „Redirect“. Zusätzlich könnt ihr euch noch eine E-Mail-Benachrichtigung bei neuen Abschlüssen einrichten. Als letztes funktionierendes Schmankerl ergänzt ihr das Formular mit einem Captcha über gleichnamige Option oben rechts in der Ecke.
Von den zahlreichen weiteren Optionen haben in unserem Test die CSS-Ergänzungen, die Zeilenumbrüche und das Einblenden des rechtlichen Hinweises von Google nicht funktioniert. Korrekterweise solltet ihr eure User also vor dem Absenden noch darauf hinweisen, dass die Formulardaten in einer Tabelle bei Google gespeichert werden.
4. Shortcode in Beitrag oder Seite einfügen
Nach Veröffentlichung des Formulars in WordPress, könnt ihr aus der Übersicht den Shortcode kopieren. Diesen Code fügt ihr an gewünschter Position einfach in eine Seite oder in einen Beitrag ein. Nach dem Abspeichern erscheint dort das Formular:

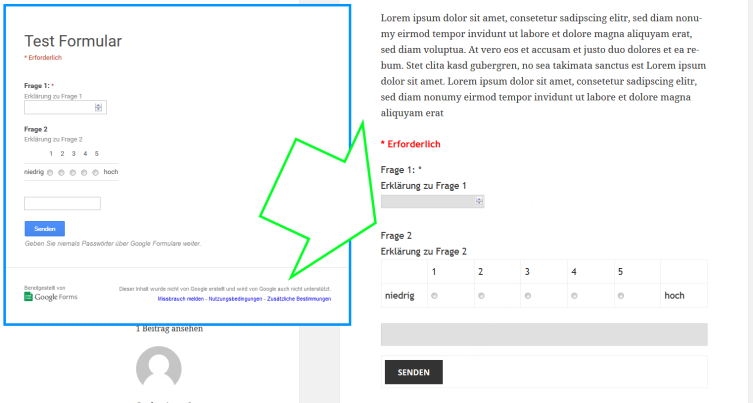
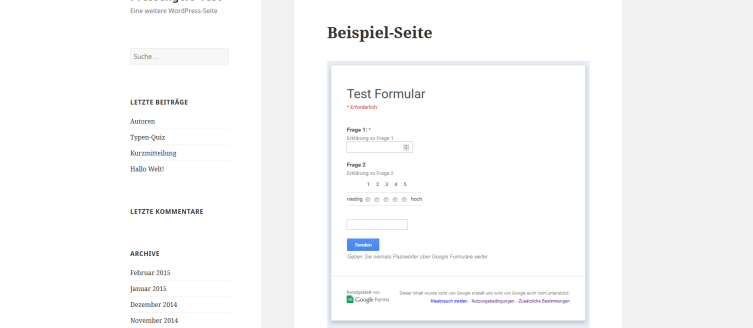
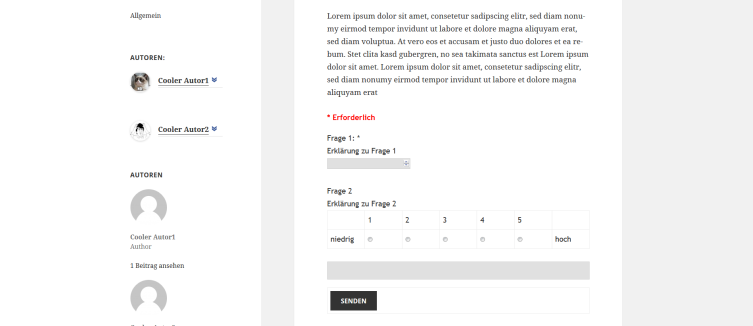
Passt wie angegossen: Nahtloser Übergang zwischen Text und Google-Form in unserem Testbeitrag.
5. Testen
Ob jetzt alles wie geplant funktioniert, testet ihr am besten selbst. Klappt die Weiterleitung auf eure eigene Abschlussseite? Bei unseren Tests war jeweils für 1 bis 2 Sekunden die Google-Abschlussseite sichtbar, bis wir auf die von uns eingestellte Seite weitergeleitet wurden.

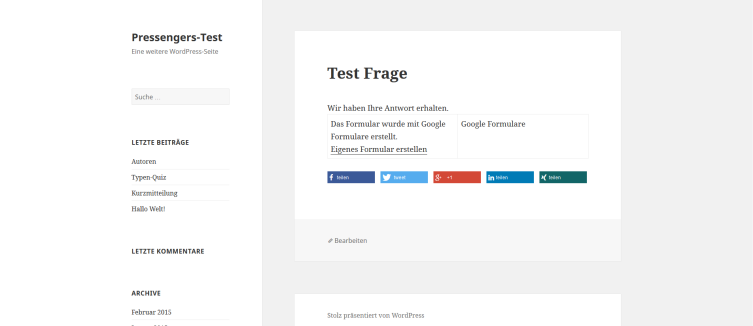
Für wenige Sekunden sichtbar: Die von Google erstellte Abschlussseite.

Unsere eigene Abschlussseite, die ihr als Ziel in Google Analytics definieren könnt.

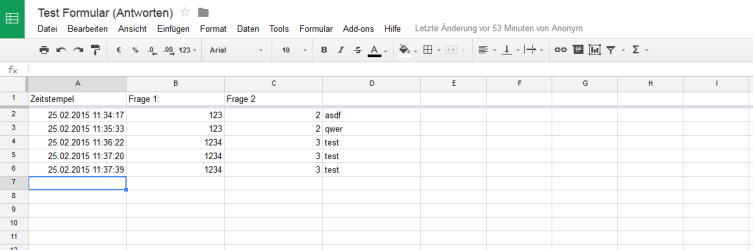
Die Ergebnisse unserer Form werden übersichtlich in der Google-Tabelle gespeichert.
6. Darstellung anpassen
Feinheiten im Umfrage-Layout nehmt ihr in eurer style.css vor. Den Abstand zwischen den einzelnen Fragen erstellt ihr zum Beispiel mit folgendem Code, den ihr einfach an das Ende eurer style.css anfügt oder in ein Custom-CSS-Plugin kopiert.
.ss-q-title {
margin-top: 40px;
}
Fazit: Auch wenn in unserem Test nicht mehr alle Funktionen des Plugins greifen, so ist es dennoch eine gute Möglichkeit, Google-Forms nahtlos in eure WordPress-Seite zu integrieren. Praktisch, denn so bleiben eure User auf eurer Seite und können nach dem Absenden der Form zu einer weiterführenden Seite geleitet werden.

Keine Frage, die Google Forms funktionieren gut und das Sammeln der Antworten in einem Spreadsheet ist essentiell für die Auswertung. Inzwischen gibt es aber mit typeform eine ebenfalls kostenlose Alternative, die meines Erachtens die aktuell die ansprechendsten Online-Formulare bietet. Die Ergebnisse können von typeform aus einfach nach Excel exportiert werden. Ein Beispiel für ein typeform Formular findet Ihr hier: http://skillday.de/anfrage-fuer-gruppenseminare/
Leider funktioniert das alles nicht mehr mit den neuen Google Forms.
Und wie geht das mit dem neuen Google form?