Lesefortschritt in WordPress visualisieren: 7 praktische Plugins
Speziell bei langen Artikeln oder auf mobilen Endgeräten sinnvoll: eine Anzeige des Lesefortschritts. So verlieren eure Nutzer nicht die Orientierung und sind motiviert, euren Text komplett zu lesen. Wir stellen euch sieben Plugins vor, mit denen ihr einen Balken zur Anzeige des Lesefortschritts in eure WordPress Seite einbindet.

Den meisten von euch ist eine solche Fortschrittsanzeige sicher schon begegnet: mithilfe eines Balkens oder auch Kreises wird visualisiert, wie weit ihr auf einer bestimmten Seite schon gescrollt habt. So ist leicht zu erkennen, wie weit ihr beim Lesen eines Artikels schon gekommen seid und wie viel ihr noch vor euch habt.
Gamification: Nutzer durch spielerische Elemente motivieren
Solche Balken, die den Lesefortschritt auf einer Seite anzeigen, sind ein typisches Element von Gamification. Durch den Einsatz von spielerischen Elementen soll die Motivation der Nutzer gesteigert werden.
Im Fall von Statusbalken kann das Voranschreiten der Tätigkeit klar erkannt werden, wodurch die Aufgabe des Nutzers transparent wird. Auf den Lesefortschritt von Artikeln bezogen bedeutet das, dass der Leser klar vor Augen hat, wie viel Text ihn noch erwartet und wie viel er bereits gelesen hat.
Anzeige des Lesefortschritts als Orientierungshilfe
Eine Anzeige des Lesefortschritts hilft dem Nutzer dabei, sich auf der Seite zu orientieren. Die Visualisierung ermöglicht dem Leser, einzuschätzen, wie viel Text er bereits gelesen hat, wie viel noch vor ihm liegt und entsprechend auch wie lange das Fertiglesen des Artikels ungefähr dauern wird. Diese Transparenz motiviert eure Nutzer dazu, die aktuelle Aufgabe – das Lesen eures Textes – vollständig auszuführen.
Lesefortschritt bei langen Texten
Speziell bei langen Artikeln ist es sinnvoll, eine solche Fortschrittsanzeige einzusetzen. Gerade in diesem Fall überlegt der Nutzer vielleicht zwei Mal, ob er den Text zu Ende lesen soll. Anhand eines solchen Balkens kann er den Aufwand dafür abschätzen und seinen Fortschritt ablesen.
Orientierung an Smartphone & Tablet
Für Nutzer, die eure Seite über ein mobiles Endgerät aufrufen, ist eine Anzeige des Scrollfortschritts besonders hilfreich. Speziell bei Geräten mit kleineren Bildschirmen geht die Orientierung auf einer Seite schnell verloren und der Nutzer hat keinen Überblick, wie viel Text er bereits gelesen hat.
WordPress Plugins zur Fortschrittsanzeige
Für WordPress gibt es einige Plugins, mit denen ihr euren Nutzern den Lesefortschritt anzeigen könnt. Wir stellen euch sieben Plugins vor, die eine Fortschrittsanzeige fürs Scrollen in eure WordPress Seite integrieren.
[su_list icon=“icon: wordpress“ icon_color=“#000000″]
- Scroll Progress Bar
- Mobile Reading Progress Bar
- Swifty Bar
- Scroll Progress
- Reading Position Indicator
- Page Scroll Progress Bar
- Reading Progress Bar
[/su_list]
#1: Scroll Progress Bar

Das WordPress Plugin „Scroll Progress Bar“
Das WordPress Plugin Scroll Progress Bar fügt oben auf eurer Seite einen horizontalen Balken hinzu, der den Lesefortschritt anzeigt. Das Plugin bietet außerdem die Funktion des flüssigen Scrollens, um die Leseerfahrung für eure Nutzer weiter zu verbessern.
- Horizontaler Fortschrittsbalken
- Farbe anpassbar
- Auswahl von Post Types zur Anzeige
- Ausschließen einzelner Beiträge
- Flüssiges Scrollen

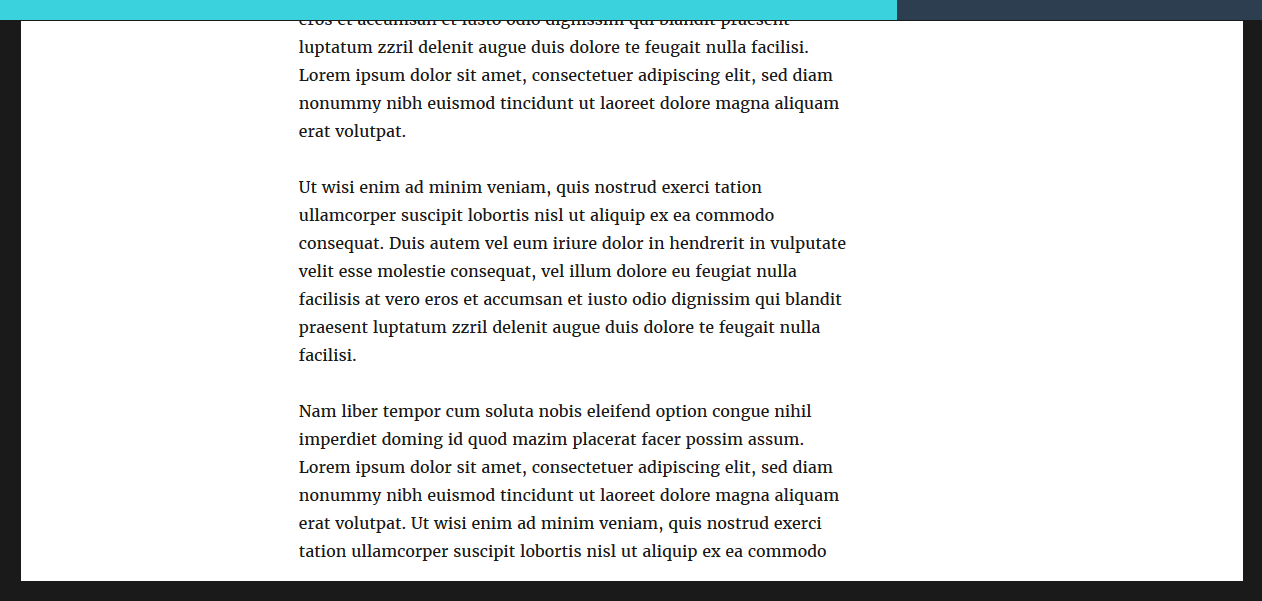
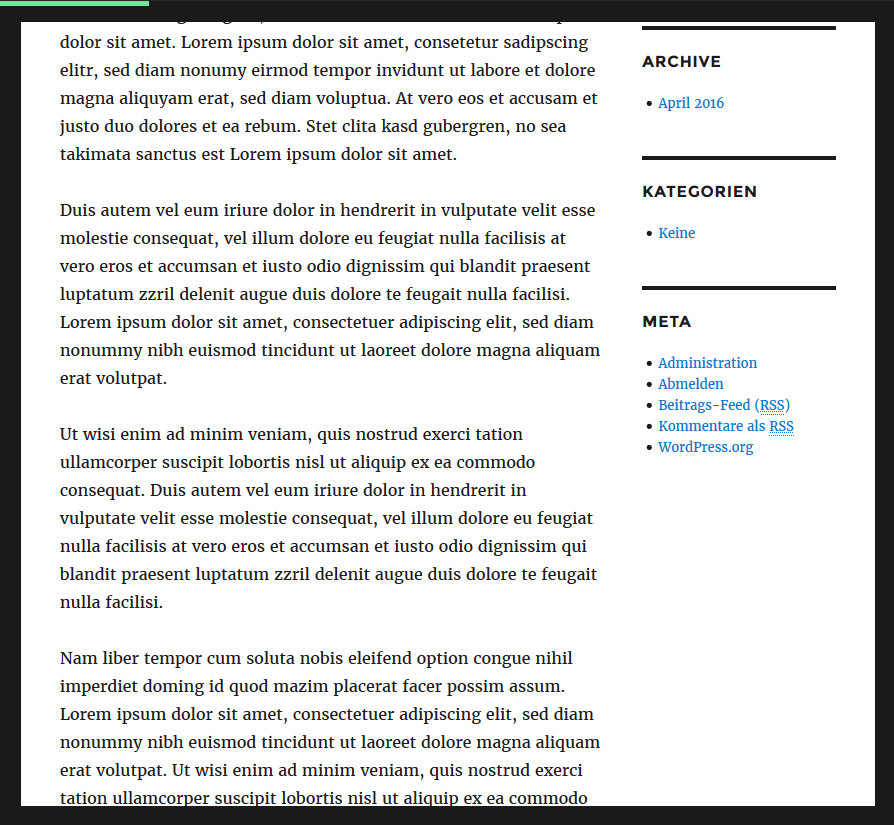
Im oberen Seitenbereich wird der aktuelle Lesefortschritt visualisiert
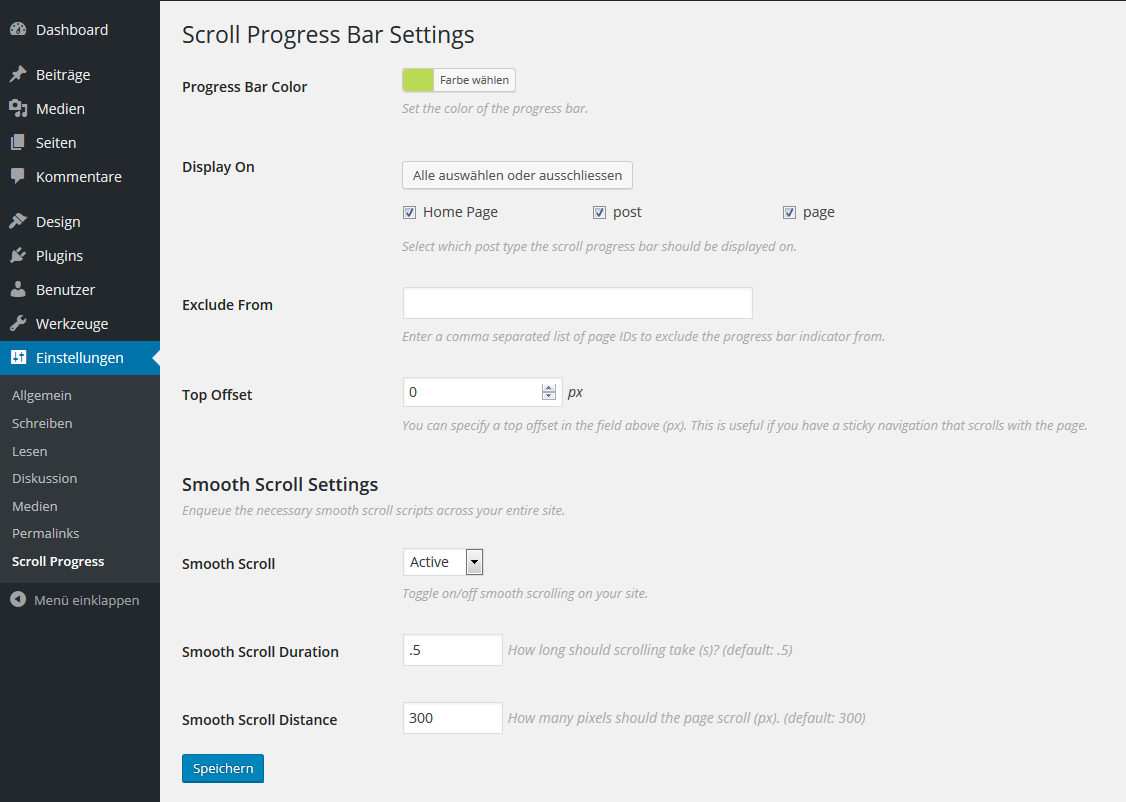
Das simple Plugin lässt sich problemlos installieren. Standardmäßig erscheint der Fortschrittsbalken in einem Grünton auf allen Seiten, außerdem ist das flüssige Scrollen aktiviert. Die Anzeige fügt sich nahtlos ins existierende Layout ein und ist optisch ansprechend gestaltet. Ihr könnt die Farbe des Fortschrittsbalkens anpassen, auswählen, bei welchen Post Types die Anzeige aktiv sein soll sowie einzelne Beiträge ausschließen. Scroll Progress Bar integriert einen schlichten Balken, dessen wichtigste Eigenschaften im Backend angepasst werden können.

Im WordPress Backend können für das Plugin Scroll Progress Bar einige Einstellungen angepasst werden
#2: Mobile Reading Progress Bar

Das WordPress Plugin „Mobile Reading Progress Bar“
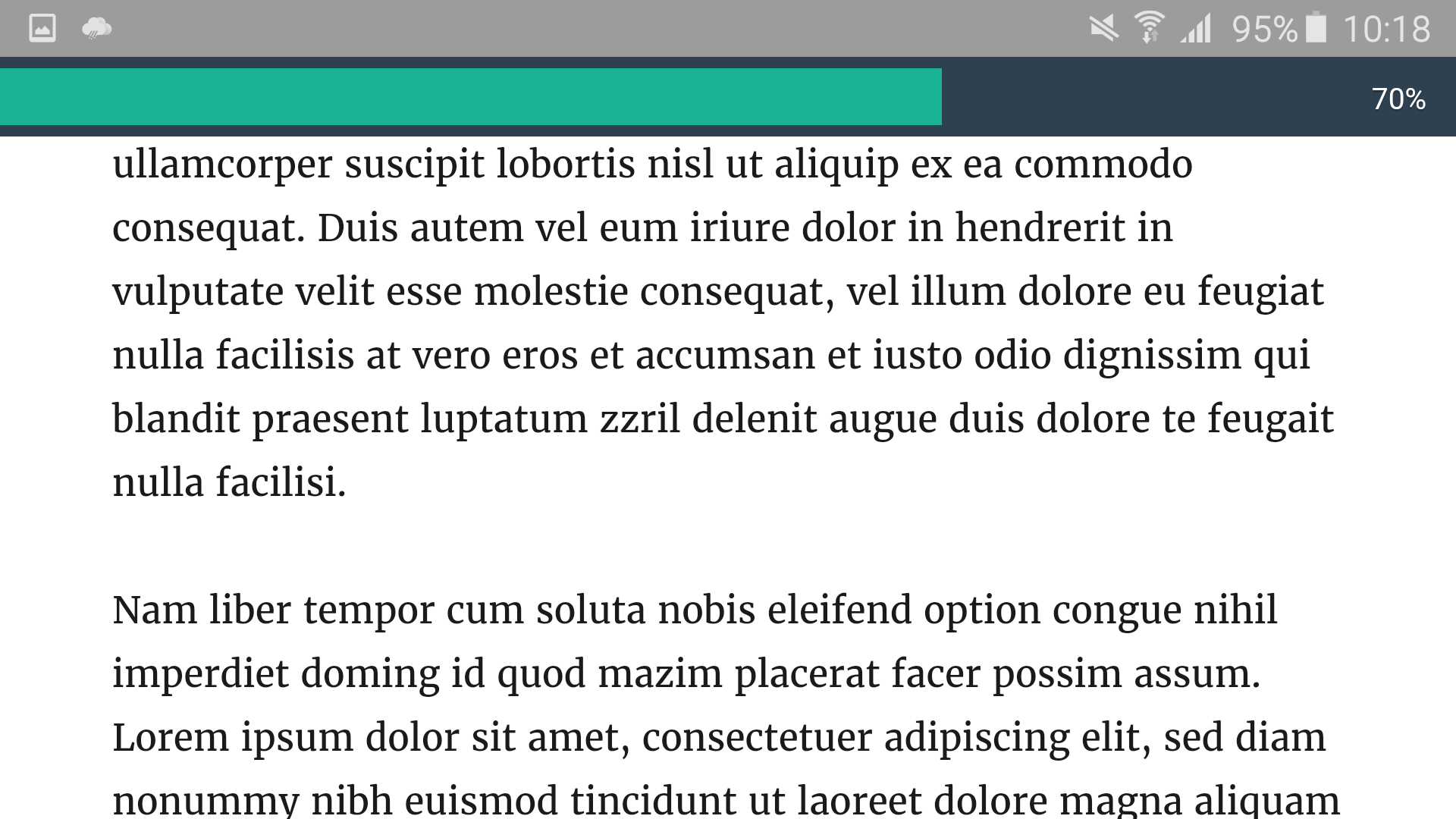
Das WordPress Plugin Mobile Reading Progress Bar integriert eine Anzeige des Lesefortschritts für mobile Endgeräte, an der Desktop-Version ändert sich bei diesem Plugin also nichts. Auf Smartphone und Tablet wird im oberen Bereich eurer WordPress Seite ein horizontaler Fortschrittsbalken angezeigt.

Mobile Reading Progress Bar integriert einen Fortschrittbalken für mobile Endgeräte
Um Einstellungen vornehmen zu können, müsst ihr euch auf errnio.com registrieren. Gefällt euch der Balken so, wie er standardmäßig konfiguriert ist, könnt ihr das Plugin auch ohne Account nutzen.
#3: Swifty Bar

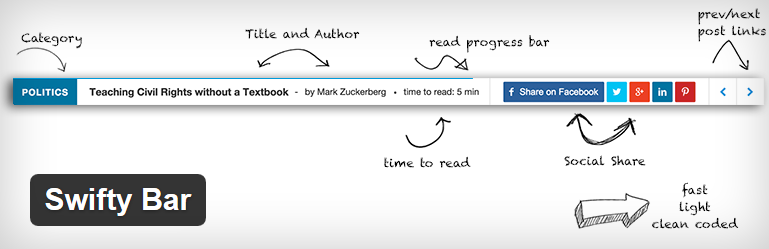
Das WordPress Plugin „Swifty Bar“
Das WordPress Plugin Swifty Bar bindet nicht nur eine Anzeige für den Lesefortschritt in eure WordPress Seite ein, sondern integriert eine fixierte Informationsleiste im unteren Bereich der Seite. Auf dieser werden Daten wie der Beitragstitel und –autor, die Kategorie, Buttons zum Teilen des Beitrags und Aufrufen des nächsten bzw. vorherigen Artikels angezeigt. Außerdem enthält die Leiste einen Balken, der den Lesefortschritt darstellt, sowie eine Anzeige der Zeit, die vermutlich noch zum Lesen benötigt wird.
- Integriert fixierte Infoleiste
- Anzeige von Kategorie, Beitragstitel & Autor
- Social Sharing Buttons
- Zähler für Social Shares
- Buttons für nächsten & vorherigen Beitrag
- Balken für Lesefortschritt
- Anzeige der restlichen Lesedauer
- Anzeige der Kommentaranzahl mit Link zum Kommentarbereich
- Verschiedene Farben & zwei Icon-Varianten
- Unterstützt Custom Post Types

Swifty Bar bindet einen Informationsbalken in den unteren Seitenbereich ein
Swifty Bar ist ein umfangreiches Plugin, das neben dem Lesefortschritt zahlreiche weitere Infos auf einem fixierten Balken im unteren Seitenbereich anzeigt. Im Backend eurer WordPress Seite könnt ihr einzelne Anzeigeoptionen aktivieren bzw. deaktivieren, ein Farbschema wählen, Beitragstypen zur Anzeige auswählen uvm. Die Installation funktioniert problemlos und nach der Auswahl von mindestens einem Beitragstypen erscheint die Informationsleiste auf eurer Seite. Alles in allem ein Plugin, das ohne unnötigen Schnickschnack eine schicke Infoleiste in eure WordPress Seite integriert. Wollt ihr allerdings lediglich den Lesefortschritt anzeigen und keine der weiteren Daten, dann ist ein simpleres Plugin als Swifty Bar absolut ausreichend.

Im WordPress Backend können zahlreiche Einstellungen für Swifty Bar angepasst werden
#4: Scroll Progress
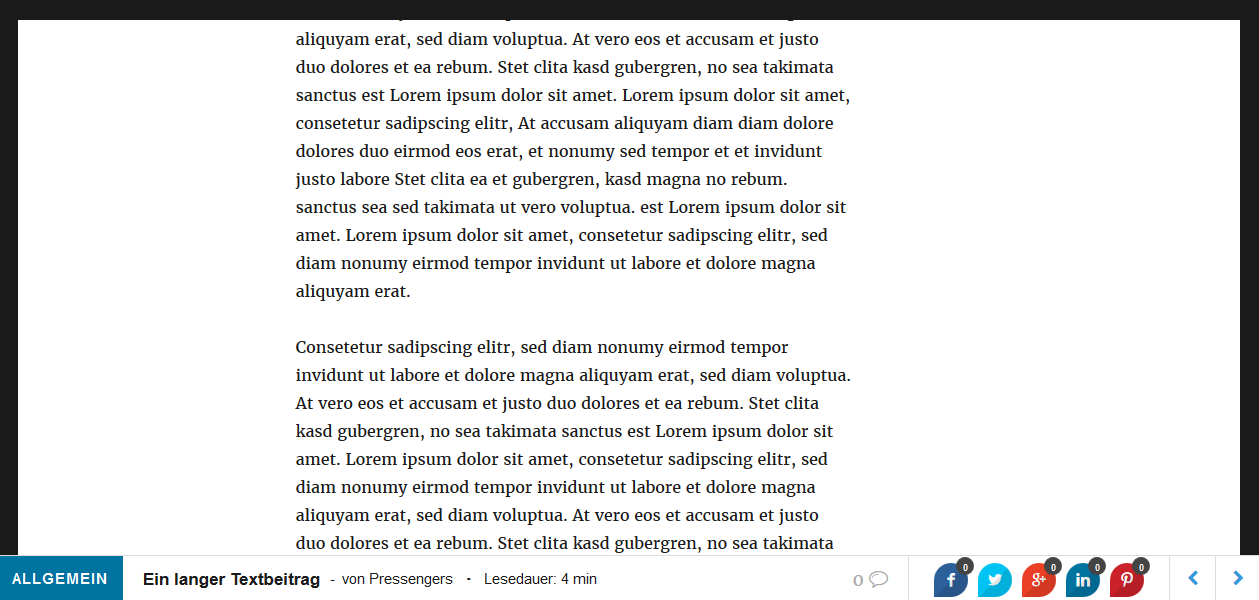
Das WordPress Plugin Scroll Progress bindet einen Fortschrittsbalken im unteren Seitenbereich ein.

Das WordPress Plugin „Scroll Progress“ integriert einen simplen Fortschrittsbalken
Dieses denkbar einfache Plugin zeigt den Scrollfortschritt etappenweise an, der Balken füllt sich also nicht stufenlos. Habt ihr Scroll Progress installiert, erscheint im unteren Bereich eurer WordPress Seite der Fortschrittsbalken. Einstellungen könnt ihr im Backend keine vornehmen, sollte euch das leuchtende Grün also nicht zusagen, müsstet ihr die Farbe per CSS anpassen oder euch ein anderes Plugin aussuchen.
#5: Reading Position Indicator

Das WordPress Plugin „Reading Position Indicator“
Das WordPress Plugin Reading Position Indicator integriert einen Balken zur Anzeige des Lesefortschritts im oberen Seitenbereich.

Der Standardbalken von Reading Position Indicator kann per CSS angepasst werden
Ähnlich simpel wie Scroll Progress bindet Reading Position Indicator einfach nur einen Fortschrittsbalken ein, der sich allerdings stufenlos aktualisiert. Einstellungen könnt ihr im Backend keine vornehmen, allerdings gibt es einen umfangreichen Artikel auf CSS-Tricks über das Anpassen des Reading Position Indicators. Wenn ihr also einen schlichten Fortschrittsbalken in eure WordPress Seite einbinden wollt und diesen gerne per CSS selbst stylt, solltet ihr euch dieses Plugin auf jeden Fall anschauen.
#6: Page Scroll Progress Bar
Das WordPress Plugin Page Scroll Progress Bar bindet einen schlichten Balken zur Anzeige des Scrollfortschritts in eure WordPress Seite ein.
- Horizontaler Fortschrittsbalken
- Farbe, Höhe und Versatz einstellbar
- Verschiedene Animationseffekte
- Einzelne Beiträge ausschließen

Alle wichtigen Eigenschaften des Fortschrittsbalkens können bequem im WordPress Backend angepasst werden
Um Page Scroll Progress Bar zu installieren, müsst ihr euch das ZIP-Archiv von Github downloaden und dann im WordPress Backend hochladen. Im Backend könnt ihr die Vorder- und Hintergrundfarbe, Höhe und Versatz des Balkens festlegen. Außerdem könnt ihr wählen, ob der Fortschrittsbalken oben oder unten auf eurer Seite erscheinen soll, ihr könnt einzelne Beiträge von der Anzeige ausschließen und einen Effekt für die Animation wählen. Ein gelungenes Plugin, das einen schlichten, voll anpassbaren Balken zur Visualisierung des Lesefortschritts in eure WordPress Seite einbindet.
#7: Reading Progress Bar

Das WordPress Premium Plugin „Reading Progress Bar“
Das Premium Plugin Reading Progress Bar integriert einen Balken mit Fortschrittsanzeige beim Lesen, Lesedauer, Beitragstitel uvm. in eure WordPress Seite. Farben, Schrift und Style können ganz einfach im Backend angepasst werden, auch eine CSS-ID kann dort angegeben werden.
- Visualisierung des Lesefortschritts
- Fortschrittsbalken
- Anzeige der Lesedauer
- Anzeige des Beitragstitels
- Farben & Schrift anpassbar
- Verschiedene Styles zur Auswahl
- Angabe einer CSS-ID möglich
- Funktioniert mit Standard- und Custom Post Types
- Kompatibel mit fixiertem Menü
- 18$
Fazit
Um eine Fortschrittsanzeige beim Lesen in WordPress zu integrieren, gibt es einige Plugins zur Auswahl. Alle getesteten Plugins konnten problemlos installiert und konfiguriert werden. Wenn ihr auf der Suche nach einem umfangreichen Plugin seid, das mehr als nur den Lesefortschritt anzeigt, solltet ihr euch Swifty Bar näher anschauen.
Wollt ihr lediglich einen Fortschrittsbalken einbinden und diesen im WordPress Backend selbst konfigurieren, könnten die Plugins Page Scroll Progress Bar und Scroll Progress Bar für euch passend sein.
Sucht ihr ein Plugin, das lediglich die Funktionalität eines Fortschrittsbalkens in WordPress integriert, welchen ihr selbst per CSS anpasst, dann schaut euch Reading Position Indicator an.
Sollen eure Leser lediglich an mobilen Endgeräten den Lesefortschritt visualisiert bekommen, könnte Mobile Reading Progress Bar das richtige Plugin für euch sein.
Verwendet ihr auf eurer WordPress Seite einen Balken zur Anzeige des Lesefortschritts? Welches Plugin benutzt ihr dafür?

Was es nicht alles gibt. Ich habe jetzt für mich entschieden das solch ein Plugin für mich keinen Wert besitzt. Aber über die Ideen muss man schon staunen. Auch habe ich noch nie solch ein Plugin gesehen im Netz. Ohh Gott – ich befürchte weil ich mich vor langen Artikeln drücke. :o)
Ich habe das bei http://www.mobilegeeks.de schon gesehen. Ob man das einsetzen muss, muss jeder für sich selbst entscheiden.
[…] Lesefortschritt in WordPress visualisieren: 7 praktische Plugins Speziell bei langen Artikeln oder auf mobilen Endgeräten sinnvoll: eine Anzeige des Lesefortschritts. So verlieren eure Nutzer nicht die Orientierung und sind motiviert, euren Text komplett zu lesen. Wir stellen euch sieben Plugins vor, mit denen ihr … Read more on Pressengers […]