Der neue Stern am Blogger-Himmel?
Um der stetig steigenden Komplexität von WordPress zu entfliehen, erfand John O’Nolan das Ghost CMS, welches mit wesentlichen Grundfunktionen und einer guten Bedienbarkeit den Fokus auf reine Blogs setzen soll. Aktuell noch in der eingeschränkten Beta-Version verspricht es seinen Nutzern aber einiges an Featuren für die Zukunft.

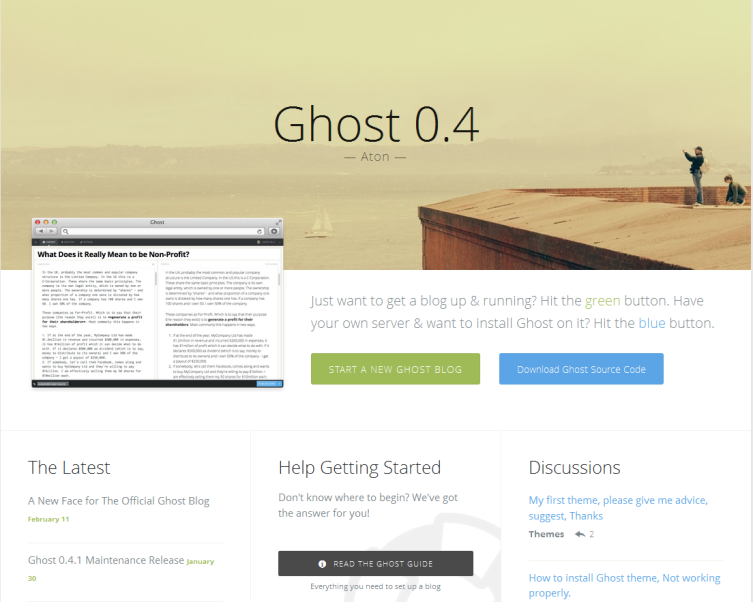
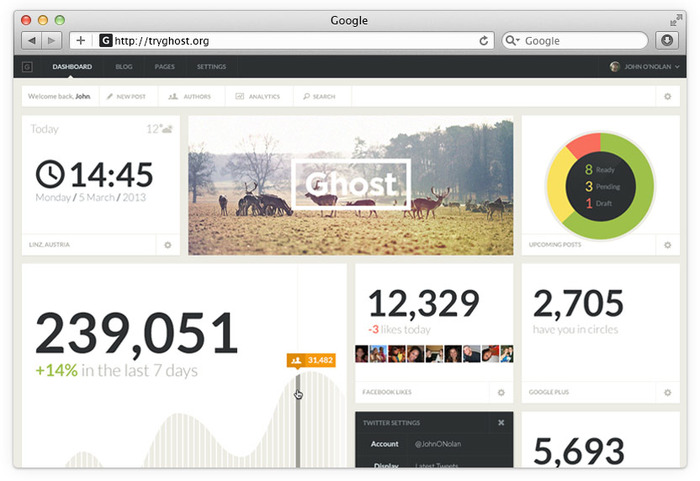
Die aktuelle Version des Ghost CMS – Bildquelle
Die Entstehung einer Idee
Die ständige Weiterentwicklung von WordPress in den letzten Jahren hat aus der anfänglichen reinen Blog-Software ein umfangreiches CMS gemacht. Trotzdem wird es immer noch von einem Großteil der Blogger genutzt und ist beliebter als je zuvor. Diese zunehmende Komplexität von WordPress erkannte auch John O’Nolan, ein ehemaliger WordPress Entwickler. Daraufhin entwickelte er im November 2012 seine Idee einer neuen reinen Blog-Software, die ausreichende Funktionalitäten mit einer guten Benutzerfreundlichkeit verbinden soll. Das neue Projekt hört auf den Namen „Ghost“ und begeisterte schnell eine Vielzahl von Leuten. Mit einer Kickstarter-Kampagne, die im Mai 2013 entstand, erzielte das Projekt Einnahmen von fast 200.000 Pfund. Seit dem Release der ersten Version im Oktober 2013 wurde das Ghost-CMS bereits rund 136.000 Mal heruntergeladen.
Nutzung des Ghost-CMS
Ihr könnt die aktuelle Version 0.4.1 der Ghost-Software herunterladen, um das System auf einem eigenen Server zu nutzen. Dafür benötigt ihr das JavaScript-Framework Node.js. Im offiziellen Installations-Guide findet ihr eine ausführlich beschriebene Anleitung zur Installation und Einrichtung von Ghost auf den gängigen Betriebssystemen Windows, Mac und Linux.
Die andere Möglichkeit ist die direkte Nutzung des Ghost-Servers zur Erstellung eines einfachen Blogs. Ihr müsst euch um nichts weiter kümmern und könnt direkt loslegen.

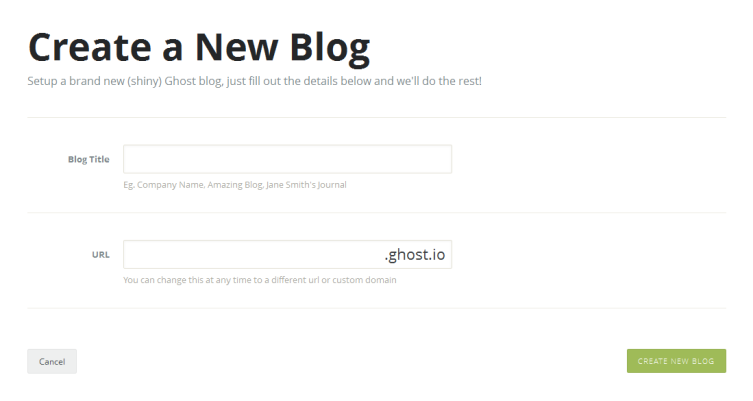
Abb.1 – Erstellen eines neuen Blogs
Blog-URL
Normalerweise sind alle bei Ghost erstellten Blogs nach folgendem URL-Schema aufgebaut: blogname.ghost.io. Ihr könnt allerdings auch eine eigene Subdomain verwenden, wie z.B. www.deinblog.de oder blog.deineseite.de. Hierfür müsst ihr einen CNAME-Eintrag mit dem Ziel eurer Ghost-Blog URL (blogname.ghost.io) bei eurer gewünschten Domain registrieren. Weitere Infos dazu findet ihr hier. Anschließend könnt ihr in eurer Blog-Verwaltung die erstellte, benutzerdefinierte URL hinzufügen.

Abb.2 – Blog-Einstellungen
Allerdings kann es bis zu 72 Stunden dauern, bis euer Ghost-Blog unter der Subdomain erreichbar ist. Zur Überprüfung des Status könnt ihr auf: https://www.whatsmydns.net/#CNAME/deinedomain.com einfach eure URL am Ende einfügen und abfragen.
Ghost Themes
Im gleichen Menu findet ihr auch die Möglichkeit das Standard-Theme von Ghost durch ein anderes zu ersetzen. Im Ghost Marketplace findet ihr bereits eine Reihe von freien sowie kostenpflichtigen Themes unterschiedlicher Entwickler, darunter auch namhaften Unternehmen wie WooThemes und Theme Spectre.

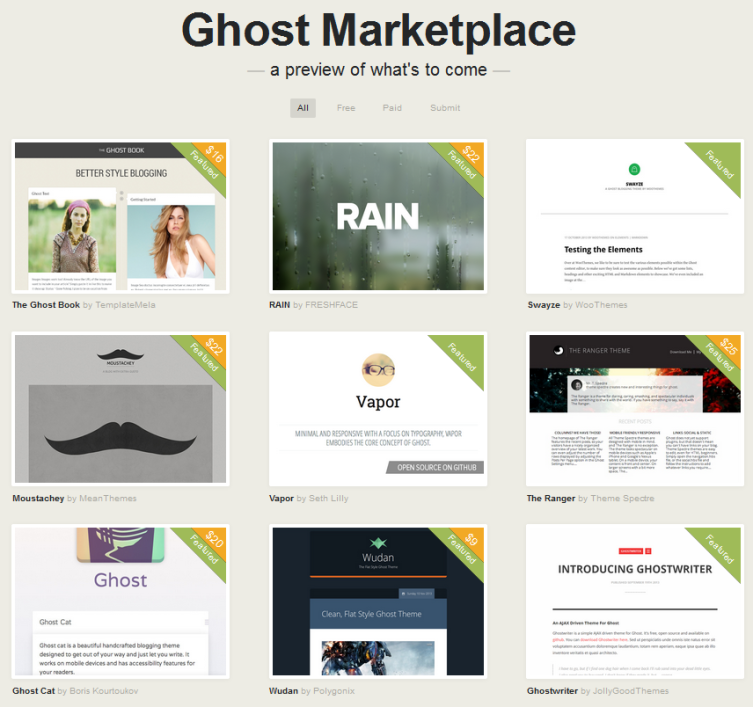
Abb.3 – Marktplatz für Ghost-Themes
Los geht’s!
Über http://blogname.ghost.io/ghost/ erreicht ihr den Adminbereich eures Blogs. Hier findet ihr ein zweigeteiltes Dashboard mit einer Menüleiste im Header der Seite.

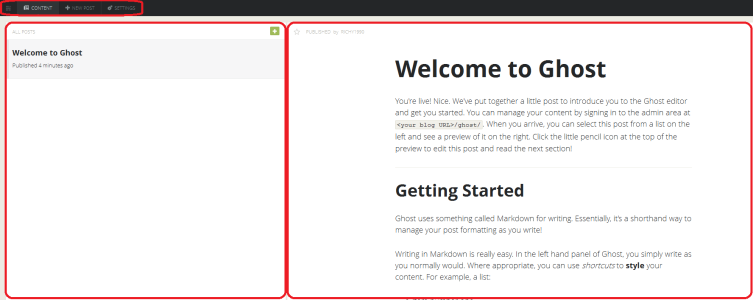
Abb.4 – Admin-Oberfläche
Auf der linken Seite wird eine Übersicht eurer Beiträge angezeigt. Der jeweils ausgewählte Eintrag wird rechts im Vorschaumodus dargestellt. Die Menüleiste im Header besteht aus vier Einträgen. Von links nach rechts könnt ihr von hier aus eure Seite im Frontend erreichen, eine Übersicht eurer Inhalte einsehen, einen neuen Beitrag erstellen sowie allgemeine Einstellungen für euren Blog vornehmen.
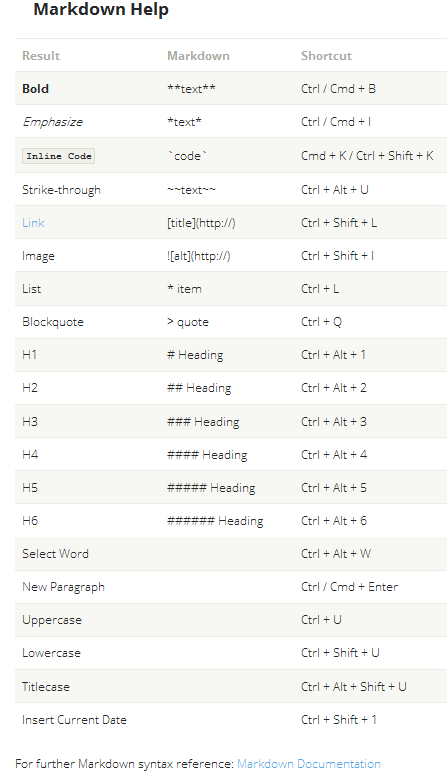
Die Erstellung eines Beitrags ist denkbar einfach gestaltet. Mit Hilfe von Markdowns erstellt und bearbeitet ihr den gesamten Beitrag. Mit Hilfe von Shortcodes könnt ihr diese ebenfalls steuern.

Abb.5 – Markdowns zur Formatierung
Die Erstellung eines Posts erfolgt dabei immer im Splitscreen-Modus. Während ihr auf der linken Seite den Text erstellt und mit Hilfe der Markdowns formatiert, erscheint auf der rechten Seite eine aktuelle Live-Vorschau. Auch das Einfügen eines Bildes ist mit einem Markdown möglich. Nach Erzeugen des Befehls, erscheint in der Vorschau die Möglichkeit zum Hochladen des Bildes (siehe Abb. unten).

Abb.6 – Erstellung eines Posts
Weitere Konfigurationsmöglichkeiten sind die Erstellung von Tags (links unten im Bild) sowie URL- und Datumseinstellungen des Beitrags (rechts unten).
Besonderheiten des Ghost CMS
- Responsive Design von Haus aus
- Erstellung und Bearbeitung über Markdowns
- Zeitgleiche Ansicht von Bearbeitung und Vorschau der Inhalte
- Drag-and-Drop Dashboard mit allen wichtigen Statistiken des Blogs

Abb.7 – Preview des konfigurierbaren Admin-Dashboards – Bildquelle
Da sich das CMS allerdings noch in der Beta-Version befindet, sind noch nicht alle Funktionen in vollem Umfang verfügbar.
Fazit
Als reine Blogging-Software bietet es eine sehr einfache Bedienung, die den Fokus auf das reine Erstellen von Inhalten legt. Die Frage, ob Ghost in Zukunft der Vorreiter für Blogging-Systeme wird, bleibt aber abzuwarten. Die aktuelle Version 0.4.1 ist noch sehr dürftig in Umfang und Funktionalität und lässt das geplante Ausmaß des CMS noch nicht ganz erblicken. Die weitere Entwicklung des CMS lässt noch einiges an Details und Funktionen erhoffen. Trotzdem stellt es unter keinen Umständen eine wirkliche Konkurrenz zu WordPress dar, das auch im reinen Blog-System Bereich nach wie vor die Nr.1 ist. Genau wie WordPress, steht Ghost unter der Open-Source Lizenz und möchte mit einer wachsenden Community das System stetig erweitern. Wir stehen dem CMS bisher eher skeptisch gegenüber, sind aber gespannt auf alles was uns noch erwartet.
Wie seht ihr das?

Hallo,
Ich informiere mich im Moment über CMS um zu sehen, welches für mich am ehesten in Frage kommt. Da bin ich also auch auf dieses Content Management System gestossen. Man hört eher selten davon, aber es scheint tatsächlich eine Überlegung wert zu sein!
Ghost ist kein Content Management System, jedenfalls noch nicht. Meiner Meinung nach soll es das bleiben, was es ist.
Auch ich habe zahlreiche CMS getestet, über Jahre hinweg. Nach 12 Jahren kann ich sagen: MODX REVOLUTION 3.2+
http://modx.com/
Freundliche Grüsse
aus welchem Jahr ist der Artikel?
Hi,
der Artikel ist von 2014.
Viele Grüße,
Katharina