Themify Flow: Kostenloser Drag & Drop Themebuilder für WordPress
Der Themebuilder Themify Flow ermöglicht es, ohne Programmierkenntnisse eigene WordPress Themes zu erstellen. Wir zeigen euch, was der Themebuilder kann und wie ihr mit Themify Flow individuelle WordPress Themes kreiert.
Ein eigenes WordPress Theme per Drag & Drop erstellen und keine Zeile Code schreiben müssen – klingt zu gut um wahr zu sein? Mit dem Themebuilder Themify Flow könnt ihr genau das tun. Und das sogar kostenlos! Wir zeigen euch, wie ihr mithilfe von Themify Flow individuelle Themes für eure WordPress Seite erstellt.
Überblick: Das kann der Themebuilder Themify Flow
- Layout-Design per Drag&Drop
- Erstellte Themes sind Responsive
- Einfache Nutzung, keine Programmierkenntnisse nötig
- Live-Vorschau für Änderungen
- Style von jedem Element kann im Optionen-Panel angepasst werden
- Google Fonts
- Farbauswahl per Klick
- Eigene Templates können erstellt werden
- Templates können auch für Custom Post Types genutzt werden
- Kostenlos (Open Source Projekt)
- Volle Kontrolle über alle Elemente und Module
Themify Flow installieren
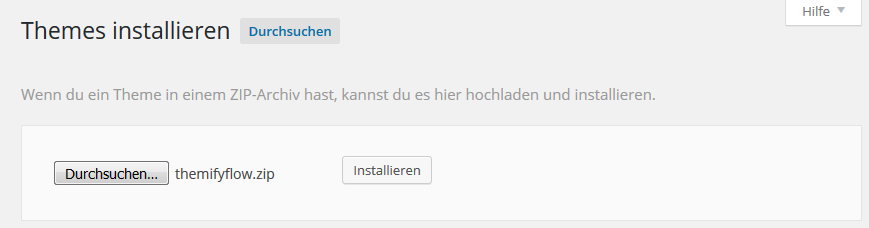
Um Themify Flow zu installieren, ladet ihr euch zunächst das zip von der Themify Flow Homepage herunter. Den Themebuilder könnt ihr dann einfach wie gewohnt im Backend eurer WordPress Seite installieren. Dort navigiert ihr zu Design > Themes > Installieren und wählt dort die Option Theme hochladen .

Im WordPress Backend wird Themify Flow installiert
Dann wählt ihr das heruntergeladene zip-Archiv aus, klickt auf Installieren et voilà – ihr könnt Themify Flow aktivieren und verwenden!
Themify Flow verwenden
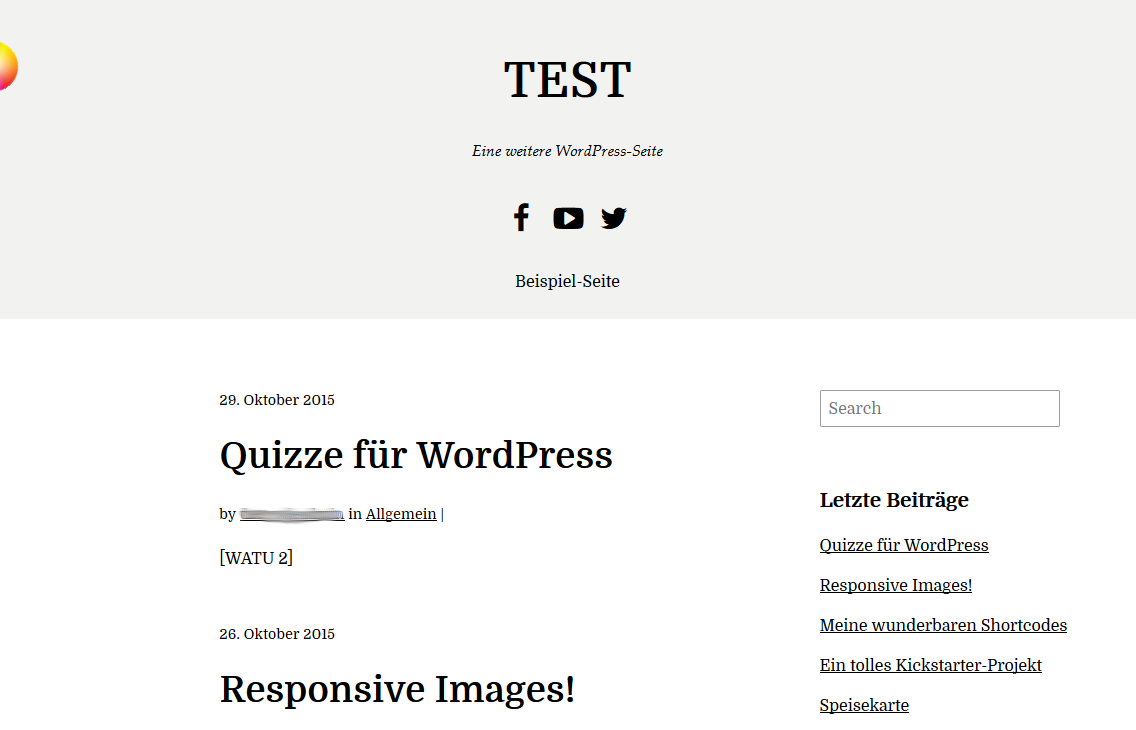
Habt ihr den Themebuilder installiert und aktiviert, erscheint eure WordPress Seite im Standardlayout von Themify Flow.

Das Basislayout von Themify Flow
Mit Themify Flow eigene WordPress Themes erstellen
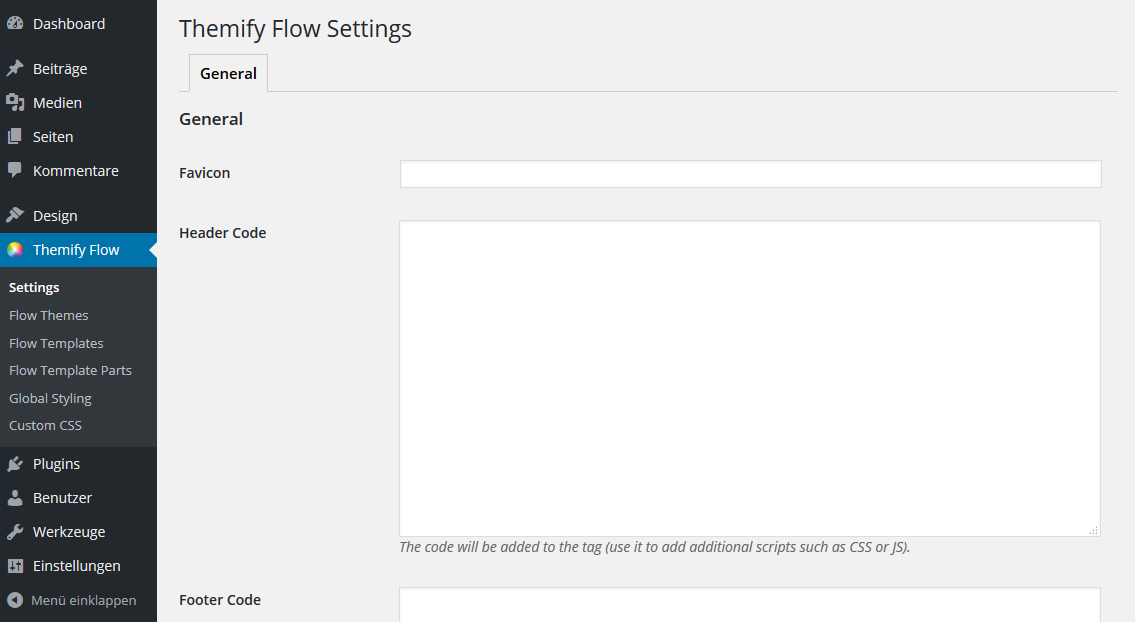
Um das Design eurer Seite anzupassen, könnt ihr diverse Einstellungen vornehmen. Zu diesen Optionen gelangt ihr entweder über das sich drehende Farbrad links oben im Frontend eurer Seite oder über den Eintrag Themify Flow im WordPress Backend.

Die Einstellungen des Themebuilders im WordPress Backend
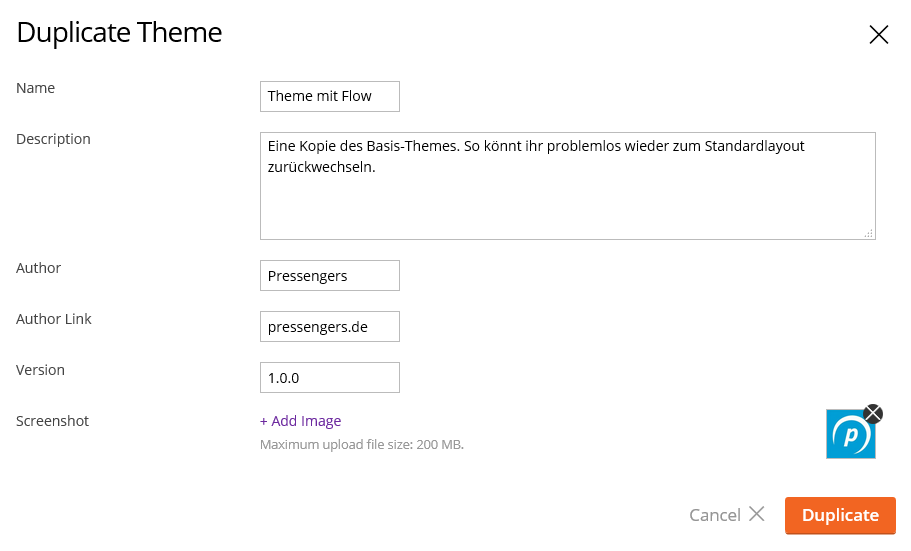
Bevor ihr Veränderungen am Theme vornehmt, ist es ratsam, das Basis-Theme zu duplizieren. So könnt ihr ganz einfach wieder auf das Standardlayout von Themify Flow wechseln. Duplizieren könnt ihr ein Theme unter Themify Flow > Flow Themes .

Themes können dupliziert werden. So gehen keine Einstellungen am ursprünglichen Theme verloren.
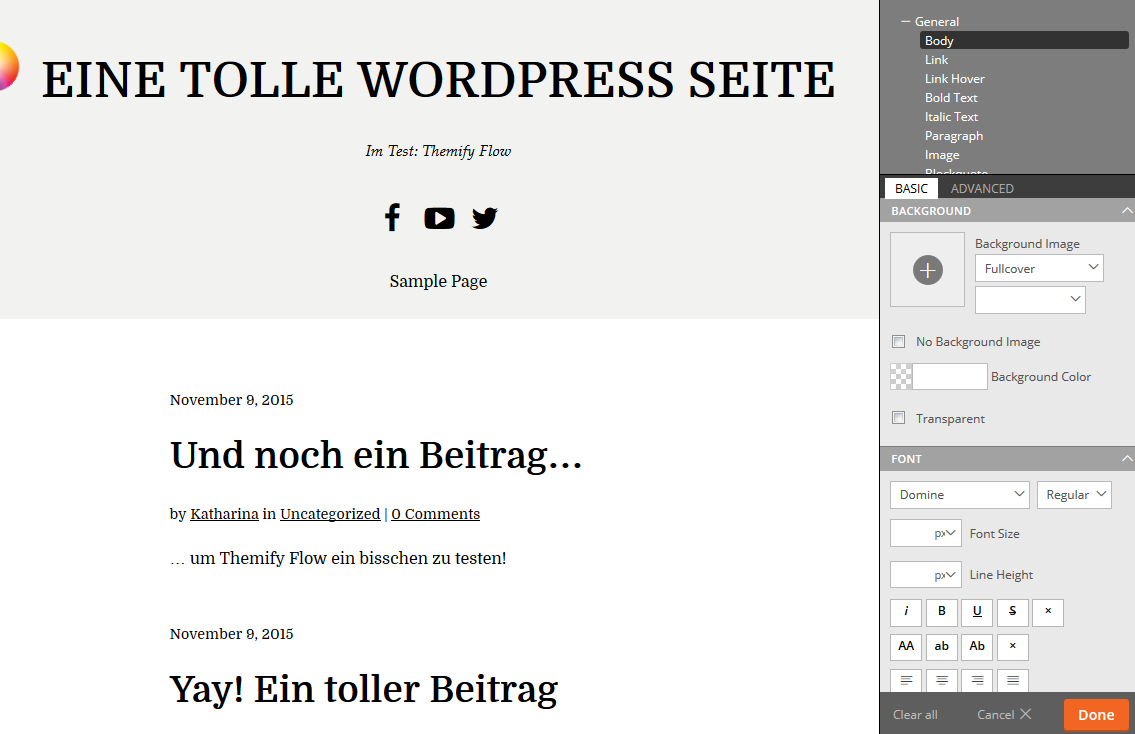
Über die Option Global Settings könnt ihr jetzt zum Beispiel das Globale Layout eurer Seite bearbeiten. Ihr könnt dort Header, Body, Footer usw. bearbeiten, Hintergrundfarben oder -bilder einstellen, die Schriftart verändern, die einzelnen Überschriften (H1-H6) anpassen uvm.

In den Global Settings können Einstellungen wie die Hintergrundfarbe vorgenommen werden
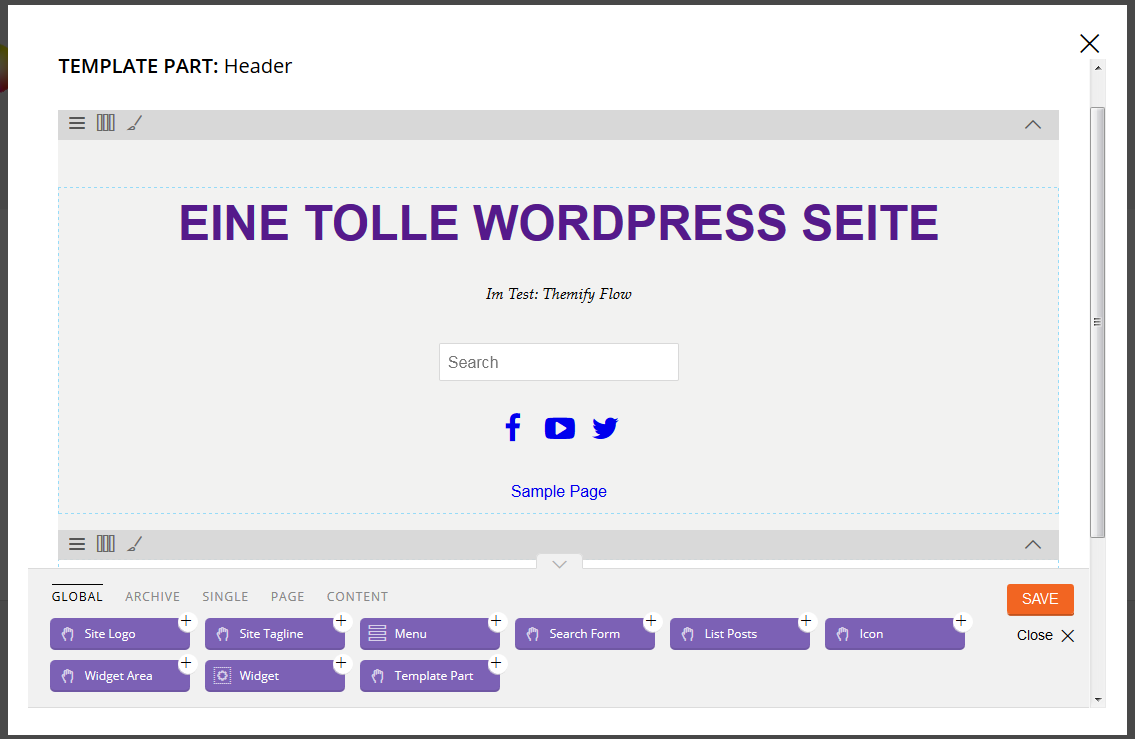
Unter Edit In-use Template habt ihr die Möglichkeit, per Drag & Drop einzelne Templates (z.B. Global, Archive, Category etc.) anzupassen. Ihr könnt neue Elemente wie eine Suchleiste hinzufügen, die vorhandenen Elemente verschieben, verändern und so ein Layout nach eurem Geschmack erstellen.

Per Drag & Drop kann zum Beispiel eine Suchleiste in den Header eingefügt werden
Hier bietet Themify Flow wirklich unzählige Möglichkeiten! Jeder Bereich des Layouts kann angepasst werden, ihr könnt natürlich eigenes CSS hinzufügen und Dinge wie Farben, Schriftarten, Bildgrößen uvm. einfach per Klick auswählen.
Themes auf andere Seiten übertragen
Wirklich nützlich ist außerdem, dass ihr ein erstelltes Themes exportieren und auf einer anderen WordPress Seite importieren könnt. Damit habt ihr die Möglichkeit, auf einer Testseite am Layout zu basteln, verschiedene Designs auszuprobieren und eurem Theme den letzten Feinschliff zu verpassen. Dann exportiert ihr das fertige Theme einfach über Themify Flow > Flow Themes > Export und importiert es auf der gewünschten Seite über Themify Flow > Add via Import .
Fazit
Der Themebuilder Themify Flow ist ein wirklich mächtiges Tool, um eigene Themes für WordPress zu erstellen. Ihr müsst nicht programmieren, sondern könnt per Drag & Drop euer Wunsch-Layout basteln und Änderungen in der Vorschau direkt mitverfolgen. WordPress Themes, die ihr mit Themify Flow erstellt habt, könnt ihr exportieren und auf anderen Seiten importieren.
Wollt ihr euch den Themebuilder einfach mal anschauen, könnt ihr über die Themify Flow Homepage eine Demo-Seite erstellen und das Tool selbst ausprobieren.
Alles in allem ist Themify Flow eine tolle Möglichkeit, ohne Programmierkenntnisse individuelle Themes für WordPress zu erstellen, und das auch noch kostenlos. Unserer Meinung nach auf jeden Fall einen Blick wert!
Nutzt ihr Theme- oder Page Builder für WordPress? Wenn ja, welche(n)?

Ich weiß nicht, was dieser Builder taugt…
Aber der Support von Themify taugt schon mal gar nix. Ich habe mal 79,- Euro investierte (dafür konnte man alle Themes nutzen) und das erste Theme hatte einen fetten Bug in der i-Pad-Darstellung. Das hat mir dann auch der Support bestätigt und sagte „Bitte auf nächstes Update warten“. Das war dann der erste und letzte Versuch mit dem Themify-Sachen, da auch nach 3 Monaten sich noch nichts getan hatte.
Jaja, ich weiß, was will auch schon für 79,- Euro erwarten… aber es gibt Themes, die für 60 Euro Top-Qualität auch im Support liefern.
cd
Hallo Katharina,
dankeschön für den tollen Beitrag. Es ist schon länger her, als ich von diesem ThemeBuilder gehört habe. Bisher wurden bei WebProjekte kostenpflichtige Vorlagen verwendet,. Vorlagen gibt es ja reichlich für WordPress. Der Artikel ist für mich jedenfalls nochmals eine gute Erinnerung diesen selbst zu testen. Oft sind ja auch kostenlose Sachen gut bzw. brauchbar. Sicherlich muss man je nach Projekt abwiegen, welche Software und Vorlage zum Einsatz kommen soll.
Gruß
Ronald
Hi Katharina
Danke ebenfalls vielmal für den Bericht. Von ThemeBuilder habe ich noch nie etwas gehört. Ich gehöre allerdings auch noch nicht sehr lange zu den „WordPressbenutzern“. Ganz sicher werde ich es aber ausprobieren. Ich benutzte eine Zeit lang Artisteer um Templates zu machen für Joomla. Hat denn jemand Erfahrung mit Artisteer und WordPress??? Das würde mich sehr interessieren. Mit Artisteer kann man ja auch relativ einfach eigene Vorlagen erstellen.
Grüsse
Bea
Neuer Link zum Builder: https://themify.me/builder (anstatt https://themifyflow.com/)