7 Tipps für kürzere Ladezeiten unter WordPress
[Sponsored Post] Spätestens seit Google schnell ladenden Webseiten einen Bonus beim Ranking gibt, spielt das Verkürzen der Ladezeit eine wichtige Rolle für Webseiten. Heute will ich euch 7 Tipps vorstellen, mit denen ihr eure WordPress Seite schneller laden lasst.
Gastbeitrag von Viktor Peters (Mittwald)
Tipp 1: Caching: Das Ergebnis statt die Formel ausliefern
Es ist ein Grundstein der Performanceoptimierung: Caching. Der Gedanke hierbei ist simpel: Statt einem Browser die dynamische Seite zu liefern, und damit den Server bei jedem Aufruf neu rechnen zu lassen, liefert man das Ergebnis.
Ein Plugin wie WP Super Cache übersetzt die dynamischen Seiten in HTML und erlaubt das direkte Darstellen der Seite. Vergleichen lässt sich das mit einer Formel gegenüber dem Ergebnis. Ersteres muss erst nachgerechnet werden, letzteres zeigt direkt die Lösung.

Ein Caching-Plugin wie WP Super Cache hilft bei der Ladezeitoptimierung
WP Super Cache wird von Automattic gepflegt, dem Unternehmen hinter WordPress.com. Das Plugin erlaubt es, das grundlegende Caching zu aktivieren, aber auch viele individuelle Einstellungen zu pflegen. Somit finden Einsteiger und Profis passende Optionen.
Alternativ lohnt sich ein Blick auf W3 Total Cache, wobei ich in Vergangenheit meist zu WP Super Cache gegriffen und die Entscheidung bislang nicht bereut habe.
Tipp 2: Der passende Server
Ich erinnere mich noch gut an meinen ersten Server, den ich vor einigen Jahren gebucht hatte. WordPress lief hier, hatte jedoch Ladezeiten von über 20 Sekunden pro Seite. Mir wurde schnell klar: Das Problem waren nicht fehlende Optimierungen meiner Seite, sondern schlechte Leistungen des Hosters.
Eine wichtige Orientierung bei der Hosterwahl findet man im PHP memory_limit. Als Mindestmaß wird 128 MB empfohlen, bei Mittwald liegt der Wert im kleinsten Paket bei schon 256 MB. Ein Plugin wie WP-Memory-Usage zeigt euch in einer Box im Dashboard an, wie hoch die aktuelle Auslastung ist.
Tipp 3: Die passenden Bildergrößen verwenden
Es passiert immer wieder, dass Bilder in einer zu hohen Größe hochgeladen werden. Dabei ist eine Anpassung der Pixel schon über ein simples Bildbearbeitungsprogramm wie Paint (Windows) oder Vorschau (Mac) möglich. Wie groß das Bild sein muss, könnt ihr recht schnell mit der Chrome-Erweiterung Page Ruler feststellen. Alternativ notiert ihr euch die Standard-Maße eures Blogs auf einem Notizzettel oder einer Textdatei auf dem Desktop.
Neben dem Verringern der Pixel gibt es zusätzliche Möglichkeiten zum Komprimieren von Bildern. Diese sind in manchen Fällen sinnvoll, häufig reicht aber bereits Paint bzw. Vorschau.
Recht beliebt und immer wieder empfohlen wird das Nachladen von Bildern. Hierbei werden Bilder nicht direkt beim Seitenaufruf geladen, sondern erst dann, wenn der Besucher darüber scrollt. Diese Technik mag zwar für schnellere Ladezeiten sorgen, kann aber den Lesefluss stören.
Wenn ein Leser über einen Artikel scrollt und in diesem immer wieder aufflackernde Bilder auftauchen, ist das unangenehm. Für Fotografen und Designer, die besonders große Bilddateien haben, ist diese Technik jedoch sicherlich gerechtfertigt.
Tipp 4: Regelmäßig Plugins deaktivieren und löschen
Man darf ehrlich sein: Es gibt für alles ein WordPress-Plugin. Und wer hat sich nicht schon mal dabei ertappt, für ein simples Problem schnell mal ein Plugin zu installieren, statt nach einer Alternative zu suchen?
Wer die Performance seiner WordPress Seite optimieren will, sollte die Liste mit den Plugins regelmäßig durchgehen und überflüssige Einträge löschen. Manche Funktionen könnten vom Theme-Entwickler direkt angeboten, andere nicht länger benötigt, wieder andere von einem Plugin zusammengefasst werden.

33 installierte Plugins – werden wirklich alle davon gebraucht?
Denkt daran: Mit dem regelmäßigen Plugin-Löschen spart ihr nicht nur Leistung, sondern sorgt für höhere Sicherheit. Denn jedes Plugin birgt gewisse Sicherheitsrisiken und muss regelmäßig aktualisiert werden.
Tipp 5: Themes einem Speed-Test unterziehen
Ein Themewechsel ist eine hervorragende Möglichkeit für Geschwindigkeitsoptimierungen. Denn manche Themes sind performanter als andere. Um die Geschwindigkeit einzelner Themes zu testen, kann man diese installieren, aktivieren und anschließend die Seite über Page Speed Insights von Google unter die Lupe nehmen. Das Tool ermittelt Optimierungsmöglichkeiten und gibt einen Score aus.

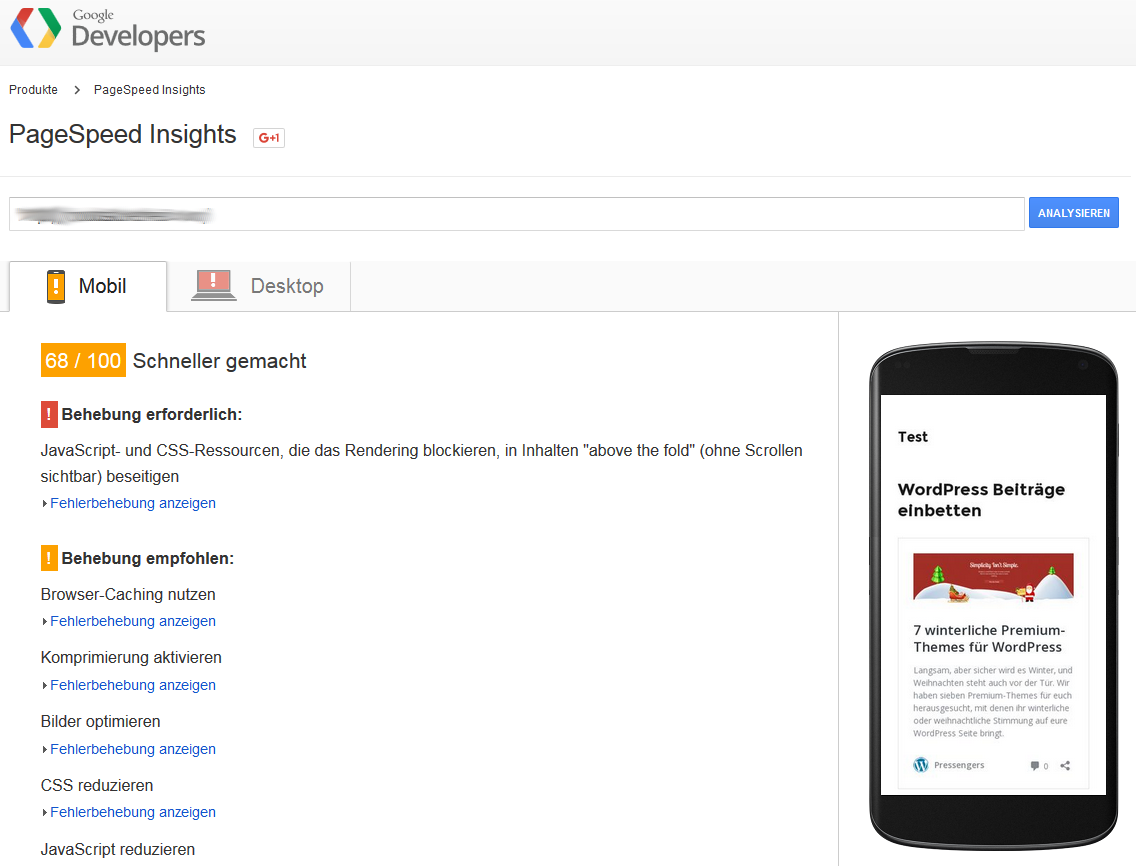
Themes können nach der Installation mit Google PageSpeed Insights getestet werden
Für einen fairen Test sollten Themes mit und ohne Caching-Plugin getestet werden. So kann es sein, dass ein Theme besonders viele praktische Funktionen mit sich bringt, aber ohne Caching wesentlich länger lädt, als das Theme mit wenigen Funktionen. Schneiden beide mit Caching gleich ab, kann auch das Theme mit den vielen praktischen Funktionen gewählt werden.
Tipp 6: Werbung konzentriert einbinden – oder meiden
Besonders Nachrichtenportale suchen immer wieder nach Möglichkeiten, neue Werbeformate einzuführen und damit die Einnahmen zu erhöhen. Das ist auf der einen Seite berechtigt, auf der anderen kann es zum Problem werden. Denn wo animierte Banner und automatisch startende Videos für lange Ladezeiten sorgen, müssen Alternativen her.
Wer daher viel Werbung auf seinen WordPress Seiten hat, sollte darüber nachdenken, diese zu reduzieren oder aber Formate zu nutzen, die die Ladezeit der Seiten nicht zu sehr strapazieren.
Tipp 7: Die Sidebar bewusst füllen
Die Sidebar ist ein Grundelement von WordPress. Da sie in der Regel auf jeder Seite eingeblendet wird, hat sie auch unweigerlich Auswirkungen auf die Geschwindigkeit der Seite. Vermeidet hier das Einbinden von großen Social-Media-Widgets, wie z.B. Facebook oder flickr. Häufig reichen schon einfache Icons aus, die dann auf die jeweiligen Social-Media-Präsenzen verlinken. Hier gilt dann wieder Tipp 3: Die passende Bildergröße verwenden.
Ich hoffe, euch konnten die 7 Tipps für die Geschwindigkeitsoptimierung unter WordPress helfen. Ich freue mich auf eure Kommentare und wünsche fröhliches Bloggen.

Hallo
Und was kannst du für ein Plugin für einen Shop empfehlen? Super Cache hat mir lauter fehler produziert.
Gruss Roger
Hallo Roger,
wir zum Beispiel sind mit WP Rocket sehr zufrieden, ist allerdings kostenpflichtig: http://wp-rocket.me/de/
Ein weiteres nützliches Plugin, das mit WP Rocket und WP Super Cache funktioniert, ist Gonzales – http://www.democraticpost.de/fuer-mehr-speed-das-premium-wordpress-plugin-gonzales-33352/
Hallo Tomasz
Das Plugin habe ich mir gleich gekauft, denn der Ansatz finde ich super.
Vielen Dank.
Hallo Katharina
Vielen Dank, das werde ich mal ausprobieren.
Gruss Roger
Ich kann das Plugin Cache Enabler empfehlen. Es ist einfach und megaschnell. Ich bin sehr zufrieden (https://de.wordpress.org/plugins/cache-enabler/)
Hallo Bernd
Das Plugin werde ich mir mal anschauen.
Vielen Dank.
Cachify kann ich jedem nur ans Herz legen. Ist nicht so überladen und für Anfänger optimal.
Hallo Johannes
Dieses Plugin werde ich mir ebenfalls mal anschauen.
Vielen Dank.
Ich habe jetzt die unnötigen Plugins von meinem Sportblog entfernt und siehe da, die Seiten werden schneller geladen.
Danke für die Tipps… 🙂
Hallo
Wir haben keine unnötigen Plugins in unserem Shop, da dies sicherlich ein sehr wichtiger Punkt für die Schnelligkeit einer Seite darstellt. Aber sicherlich auch interessant für diejenigen, die das Thema allgemein interessiert.
Vielen Dank.
[…] 7 Tipps für kürzere Ladezeiten unter WordPress WP Super Cache wird von Automattic gepflegt, dem Unternehmen hinter WordPress.com. … Manche Funktionen könnten vom Theme-Entwickler direkt angeboten, andere nicht länger benötigt, wieder andere von einem Plugin zusammengefasst werden. Read more on Pressengers […]
[…] 7 Tipps für kürzere Ladezeiten unter WordPress Der Gedanke hierbei ist simpel: Statt einem Browser die dynamische Seite zu liefern, und damit den Server bei jedem Aufruf neu rechnen zu lassen, liefert man das Ergebnis. Ein Plugin wie WP Super Cache übersetzt die dynamischen Seiten in HTML und … Read more on Pressengers […]