So boostet ihr eure Überschriften
Ob Spiegel, Süddeutsche, Focus (oder Pressengers) – jedes größere Nachrichtenportal verwendet nicht nur eine Überschrift, sondern auch eine Über-Überschrift: die sogenannte Dachzeile. Für den User bedeutet das eine willkommene Zusatzinformation und auch optisch wertet es die Nachricht auf. Nur gibt es dieses Feature leider immer noch nicht ab Werk von WordPress. Zum Glück können wir uns das aber ganz leicht selbst basteln!

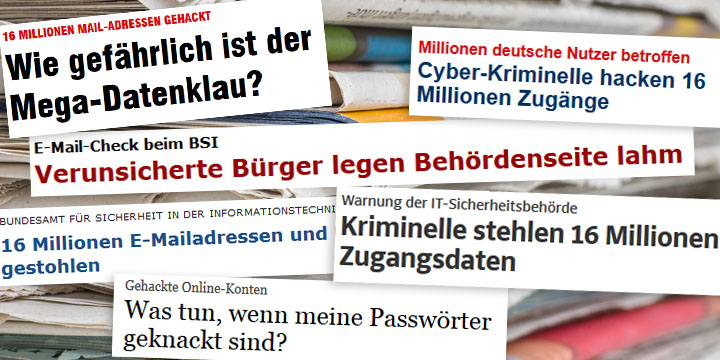
Dachzeilen gehören zum Selbstverständnis einer guten Nachrichtenseite.
Benutzerdefinierte Felder helfen
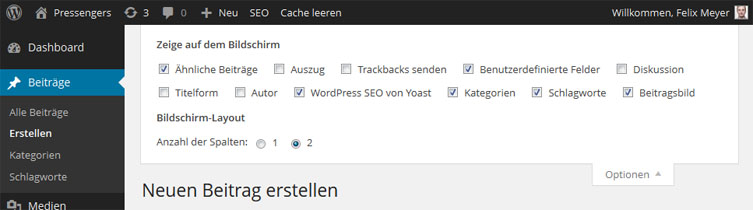
Die Lösung bringen die benutzerdefinierten Felder. Das sind die unscheinbaren Felder, die unter dem Artikel im Bearbeitungsmodus angezeigt werden. Falls nicht, blendet ihr sie mit einem Klick auf Optionen ganz oben rechts ein:

Als Name müsst ihr euch eine Variable überlegen, die ihr dann später im Code abruft („dachzeile“ wäre sinnig). Als Wert hinterlegt ihr dann die gewünschte Überschrift – in diesem Artikel ist das also „Dachzeilen in WordPress“.
Dachzeile im Code platzieren
Dieses Feld können wir jetzt im Code ausspucken lassen. Dafür müsst ihr wieder mal kein PHP können. Ihr müsst einfach nur den folgenden Code an die gewünschten Stelle einfügen. Das ist vermutlich die index.php (bzw. eure Startseite) und die single.php, jeweils direkt über dem <h>-Tag der bisherigen Überschrift (eine schnelle Suche mit Strg+f nach „<h“ hilft).
<?php $dachzeile = get_post_meta($post->ID, 'dachzeile', true);
if($dachzeile != '') { echo '<div class="dachzeile">' . $dachzeile . '</div>'; } ?>
Das bedeutet:
1. Zeile: Das benutzerdefinierte Feld dieses Beitrags heißt ab sofort $dachzeile
2. Zeile: Wenn das Feld Dachzeile nicht leer ist, dann soll ein <div>-Element mit der Dachzeile als Inhalt ausgegeben werden.
Der <div> habe ich die CSS-Klasse „dachzeile“ verpasst, damit wir das Aussehen nach Lust und Laune über das CSS-File anpassen können. Eigentlich ist es sinnvoller echte Überschriften-Tags zu verwenden. Nur der Einfachheit halber arbeite ich in diesem Beispiel mit <div>s.
Auf Nummer sicher gehen
Jetzt ist es leider so, dass der ein oder andere Redakteur keine Lust hat jedes Mal die Dachzeile auszufüllen. Aber manche Beiträge mit, manche ohne – das geht optisch einfach nicht. Daher macht es Sinn einen Fallback einzurichten, sodass jedes Mal, wenn dieses Feld leer ist, stattdessen der Kategoriename verwendet wird. Dafür muss nur eine Zeile eingefügt werden, die sagt „wenn du keine Dachzeile findest, verwende die Kategorie“:
<?php $dachzeile = get_post_meta($post->ID, 'dachzeile', true);
if($dachzeile != '') { echo '<div class="dachzeile">' . $dachzeile . '</div>'; }
else { echo '<div class="dachzeile">'; the_category(' / '); echo '</div>';} ?>
Probleme vermeiden
So eine Dachzeile sieht hübsch aus, kann aber auch Probleme verursachen. Die letzten Posts und verwandten Beiträge werden weiterhin nur den echten Titel anzeigen. Oft wird sie aber so verwendet, dass der Titel ohne sie zusammenhangslos ist. In diesem Fall sollte man sich seine Widgets anpassen, etwa mit selbstgestalteten letzten Posts mit Thumbnails.
Das gleiche Problem kann auftreten, wenn ihr mit Google News arbeitet. Unter Umständen werden eure Beiträge nicht gefunden, wenn das wichtigste Keyword nur in der Dachzeile steht.
Die Umsetzung zieht somit leider doch einen ziemlichen Rattenschwanz nach sich. Die ersten Schritte sind aber ganz leicht und meiner Meinung lohnt sich der Aufwand!
Bild-Hintergrund: Zerbor / Shutterstock.com

Danke für die verständliche Anleitung! Hat alles gut funktioniert. Problem war bei mir nur, dass die index.php in meinem WP-Zoom-Theme irgendwie anders ist. Nach einigem Probieren dann die Erkenntnis, dass die Änderungen gar nicht in der index-php vorgenommen werden können. Dafür gibt es die loop.php. Tipp an alle, die mit entsprechenden Themes arbeiten.
Wäre schon, wenn WordPress Dachzeilen standardmäßig integrieren würde. Aber wird eher nicht passieren. Im angloamerikanischem Raum sind Dachzeilen auf den News-Seiten eher unüblich.