Bilder automatisch skalieren mit Imsanity
Es gibt viele Gründe bei der Wahl des Bildmaterials auf die Dateigröße zu achten. Früher waren es die überwiegend langsamen Internetanbindungen der Besucher, heute sind es deren begrenzte Datenvolumina im Mobilfunknetz. Und natürlich spielt die Ladezeit auch für das Ranking einer Website eine wichtige Rolle.

Wer mit Kunden oder Mitarbeitern zu tun hat kennt es vielleicht: Bilder werden oft in Originalgröße hochgeladen, Fotos aus der Spiegelreflexkamera oder dem neuesten Smartphone können dann schnell einige Megabyte an Speicherplatz benötigen. Ehe man sich versieht umfasst der „uploads“ Ordner von WordPress einige Gigabyte, was spätestens beim Anlegen eines Backups störend auffallen dürfte.
Der worst case tritt dann ein, wenn der verantwortliche Autor diese Bilder auch in Originalgröße in seine Artikel einfügt. Dann nämlich werden bei jedem neuen Seitenaufruf all die integrierten Grafiken vom Leser heruntergeladen. Hoch frequentierte Seiten generieren so schnell ein hohes Trafficvolumen, Benutzer die im mobilen Datennetz surfen werden abgeschreckt.
Für die meisten Besucher dürften Bildauflösungen welche über Full HD (1920 * 1080px) hinausgehen zu vernachlässigen sein. Nur ein geringer Anteil verfügt über hochauflösende 5k Retina Displays und dergleichen, abgesehen davon kommen wir spätestens bei mehreren, großformatigen Bildern wieder zum Problem mit der Ladezeit und dem Datenvolumen. Wie verhindert man also, dass Redakteure zu große Grafiken hochladen und einfügen?

Bildauflösung automatisch anpassen mit Imsanity
Glücklicherweise muss kein großer Aufwand betrieben werden, denn diese Arbeit erledigt beispielsweise das WordPress Plugin Imsanity sehr ordentlich. Hiermit lassen sich maximale Abmessungen für Höhe und Breite hochgeladener Bilder festlegen. Besonders hilfreich für Webmaster mit geringem Speicherplatz: Die Originalbilder werden nach dem Upload gelöscht.

Das WordPress Plugin Imsanity ist kostenlos.
[su_button url=“https://de.wordpress.org/plugins/imsanity/“ target=“blank“ background=“#00B23C“ size=“7″ icon=“icon: arrow-circle-down“ rel=“nofollow“]Download[/su_button]
Einfache und schnelle Konfiguration, große Wirkung
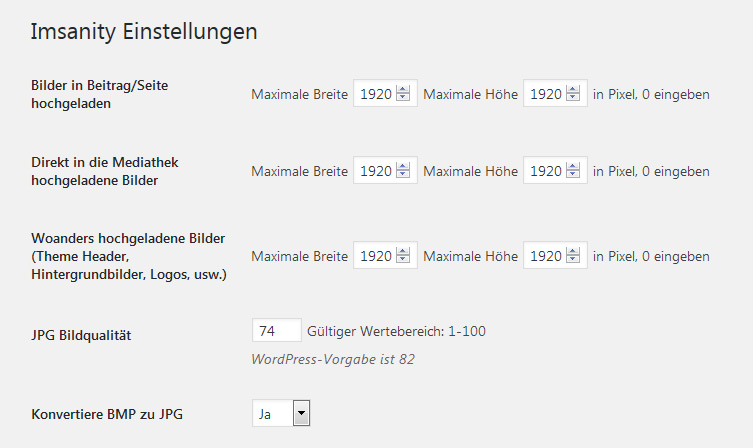
Die Einstellungsseite von Imsanity ist spartanisch angelegt, jedoch sehr wirkungsvoll und ihren Zweck erfüllend: Hier lassen sich die maximalen Abmessungen aller künftigen Bilduploads festlegen. Auch vorhandene Bilddateien können nachträglich an die vorgenommenen Einstellungen angepasst werden.

 Das Plugin unterscheidet dabei drei verschiedene Upload-Bereiche: Beiträge und Seiten, direktes Hochladen in die Mediathek sowie alle anderen Uploadmöglichkeiten des WP-Admins (beispielsweise Theme Header, Logos etc.).
Das Plugin unterscheidet dabei drei verschiedene Upload-Bereiche: Beiträge und Seiten, direktes Hochladen in die Mediathek sowie alle anderen Uploadmöglichkeiten des WP-Admins (beispielsweise Theme Header, Logos etc.).
Für jeden dieser Bereiche lassen sich maximale Breiten- und Längenangaben definieren. Auch das komplette Deaktivieren einzelner Bereiche ist möglich.
Selbst die von WordPress vorgegebene JPEG-Qualität lässt sich konfigurieren, zudem kann das Hochladen von PNGs und BMPs optional verhindert werden, diese würden dann automatisch in das JPG-Format konvertiert.
Vorhandene Bilder korrigieren, Originale vom Server löschen
Um vorhandene Bilder an diese Einstellungen anzupassen, bietet das Plugin zu guter Letzt auch eine Batch-Verarbeitung, bei der zu große Bilder nach Vorgabe regeneriert und deren Originale vom Server gelöscht werden.
In einem Test konnten wir die Datenmenge des „uploads“ Verzeichnisses von über 541 MB auf 350 MB reduzieren. Und in unserem Fall waren gar nicht so viele Bilder in Originalgröße vorhanden. Wer stets Bildmaterial in höchster Auflösung einspielt, wird hiermit ein vielfaches an Platz einsparen können.
Aber Achtung: Vorher sollte unbedingt ein Backup des „uploads“ Ordners angelegt werden.

Super Tipp, vielen Dank. Hab es gleich bei mehreren Kundenprojekten eingebaut.
Hallo! Hört sich Klasse an. Habe das Plug-in installiert und aktiviert. Mit den vorgegebenen Einstellungen. Bei dem Versuch, Bilder mit mehr als 4 MB hochzuladen gibt es trotzdem die Fehlermeldung: Datei zu groß für Upload. Wie kann das sein? Habe ich etwas übersehen? Freue mich auf eure Antwort. Vielen Dank Christiane Plate
Hallo auf meiner homepage werden die bilder des header leider mal ganz mal nicht ganz angezeit je nach grösses de monitors kann die software das ausgeleichen für desktop tablet und smartphone das immer die richtige grösse gezeigt wird danke für die antwort lg dj maikel aus kiel