Simple Custom CSS für WordPress
Wenn ihr euer WordPress-Theme individuell anpasst, dann gibt es verschiedene Möglichkeiten. Zum einen könnt ihr direkt das style.css eures Themes bearbeiten, von dem aktuellen Theme ein Child-Theme erstellen und es anpassen, oder ihr nutzt das Plugin Simple Custom CSS – und das bietet einige Vorteile.

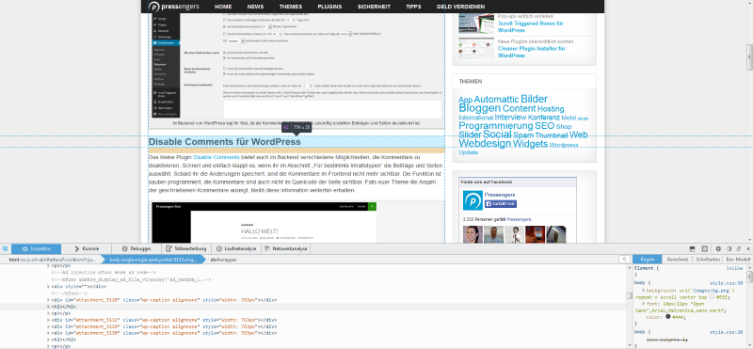
In Firefox und Chrome startet ihr mit der Tastenkombination strg + shift + c den Inspector. Mit dem Tool erkennt ihr sofort die CSS-Klasse oder ID der Elemente auf eurer Seite.
Warum das CSS per Plugin anpassen?
Bei Anpassungen im style.css des aktiven Themes habt ihr das Problem, dass bei einer Theme-Aktualisierung eure Anpassungen verloren gehen und ihr sie erneut vornehmen müsst. Um das zu unterbinden, könnt ihr auf Basis des aktuellen Themes ein Child-Theme erstellen, das auch bei Theme-Aktualisierungen eure Anpassungen beibehält. Dieser Aufwand lohnt sich bei kleinen Anpassungen (wie zum Beispiel die Formatierung der h2-Überschriften) aber nicht. Hier spart ihr euch viel Zeit, wenn ihr euer individuelles CSS mit einem Custom CSS Plugin speichert.

Simple Custom CSS
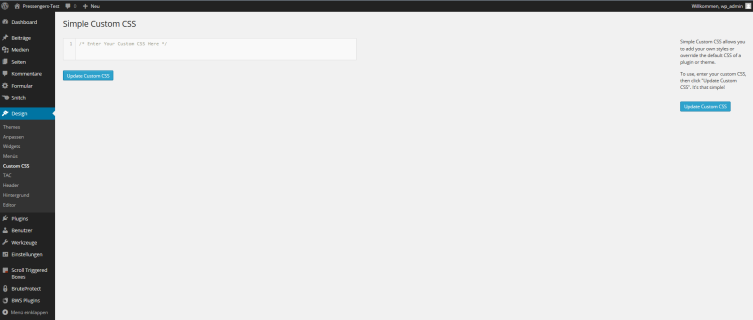
Das 78KB kleine Plugin Simple Custom CSS erweitert euer Backend im Bereich Design um den Eintrag Custom CSS. Dort stehen ein Textfeld und ein Button zum Speichern bereit – mehr braucht es nicht. Hier tragt ihr den neuen CSS-Code ein und nach einem Klick auf „Update Custom CSS“ sind eure Anpassungen gespeichert. Je mehr Code ihr eingebt, desto größer wird das Textfeld, daher bleibt alles übersichtlich. In unserem Beispiel ändern wir nur die Schriftfarbe der h2-Überschrift von schwarz in grau, die Schriftgröße und -art belassen wir bei den Theme-Vorgaben:
.h2 {
color: #bbb;
}
Falls ihr auf eurer WordPress-Seite ein Cache- und Minify-Plugin wie W3 total Cache nutzt, müsst ihr den Cache leeren und neu erstellen lassen, damit die Änderungen für alle Seitenbesucher sichtbar sind.

Das Backend von Simple Custom CSS: Ein Textfeld für euer CSS und ein Button zum Speichern.
CSS lernen
Wenn das euer Interesse an CSS geweckt hat, und ihr die Unterschiede zwischen CSS-Klassen und -Ids lernen möchtet: Einen interaktiven und kurzweiligen CSS-Kurs bietet codecademy.com. Dort könnt ihr neben HTML & CSS auch andere Programmiersprachen kostenlos erlernen.
Fazit: Das Plugin Simple Custom CSS eignet sich für alle, die kleine Änderungen an ihrem WordPress-Theme vornehmen wollen. Damit erspart ihr euch den Aufwand ein Child-Theme zu erstellen und könnt die Theme-Updates einspielen, ohne dabei eure Anpassungen zu verlieren.

Ein sehr gutes Plugin, welches ich auch selbst für meinen Blog nutze.
Toll wäre es gewesen, wenn man in dem Artikel kurz erklärt hätte, wie man die wesentlichen Eigenschaften eines Templates anspricht und formatiert: Überschriften H1-H3, Text, Links, Widgets, Header, Footer usw.
Ansonsten wäre ein Hinweis auf „Firebug“ (Firefox) oder die „Element-untersuchen-Funktion“ (Chrome) um den entsprechenden Quellcode zu finden durchaus auch sinnvoll. Übrigens: Den entsprechenden Tab lädt man durch die Funktion „Strg + F5“ neu, so dass die Seite nicht aus dem Cache geladen wird. Sonst sind die Änderungen nicht sichtbar.
Beste Grüße :))
In der Regel benutze ich ein Child-Theme und deswegen brauche ich so ein Plugin nicht. Aber wie du schon sagst, für kleinere Veränderungen oder wenn man sehr wenig Ahnung hat, ist so ein Plugin perfekt.
[…] Änderungen nehmt ihr nicht in den Dateien des aktiven Themes vor, sondern erstellt dazu entweder ein Child-Theme oder nutzt Plugin-Erweiterungen. So könnt ihr Updates eures Themes durchführen, ohne dass eure Änderungen überschrieben werden. Einige Themes bieten sogar Eingabefelder, in denen ihr euren eigenen CSS-Code einfügen könnt. Andernfalls verwendet ihr dafür ein Plugin wie Simple Custom CSS. […]