Shortcode als Button im WordPress Editor verfügbar machen
Verwendet man eigene Shortcodes auf seiner WordPress Seite, wird die Liste an existierenden Shortcodes schnell unübersichtlich. Wir zeigen euch, wie ihr eure selbst definierten Shortcodes als Buttons oder Dropdown zum WordPress Editor hinzufügen und per Klick in eure Beiträge integrieren könnt.

Eigene Shortcodes als Buttons im WordPress Editor
Wie ihr eigene WordPress Shortcodes erstellen könnt, haben wir euch bereits in diesem Beitrag gezeigt. Jedoch kann auch beim Verwenden eines Shortcodes mal ein Tippfehler passieren, oder ihr erinnert euch gar nicht mehr an die genaue Schreibweise, die ihr verwendet habt.
Besonders wenn ihr viele verschiedene Shortcodes benutzt, die jeweils auch noch Attribute besitzen, verliert ihr schnell den Überblick und müsst den passenden Shortcode erstmal nachschlagen. Diesem Problem könnt ihr Abhilfe schaffen, indem ihr Buttons für eure Shortcodes zum Editor hinzufügt.
Shortcodes mit AddQuicktag zum WordPress Editor hinzufügen
Am einfachsten könnt ihr eure Shortcodes mit dem Plugin AddQuicktag zum Editor hinzufügen.

Mit dem Plugin AddQuicktag könnt ihr den WordPress Editor anpassen
Habt ihr AddQuicktag auf eurer WordPress Seite installiert, könnt ihr unter Einstellungen > AddQuicktag die gewünschten Anpassungen vornehmen.
Shortcode als Button im visuellen und HTML-Editor
Im letzten Tutorial haben wir einen Shortcode erstellt, der Text fett und kursiv druckt. Diesen Shortcode wollen wir jetzt gern als Button im Editor verfügbar machen.
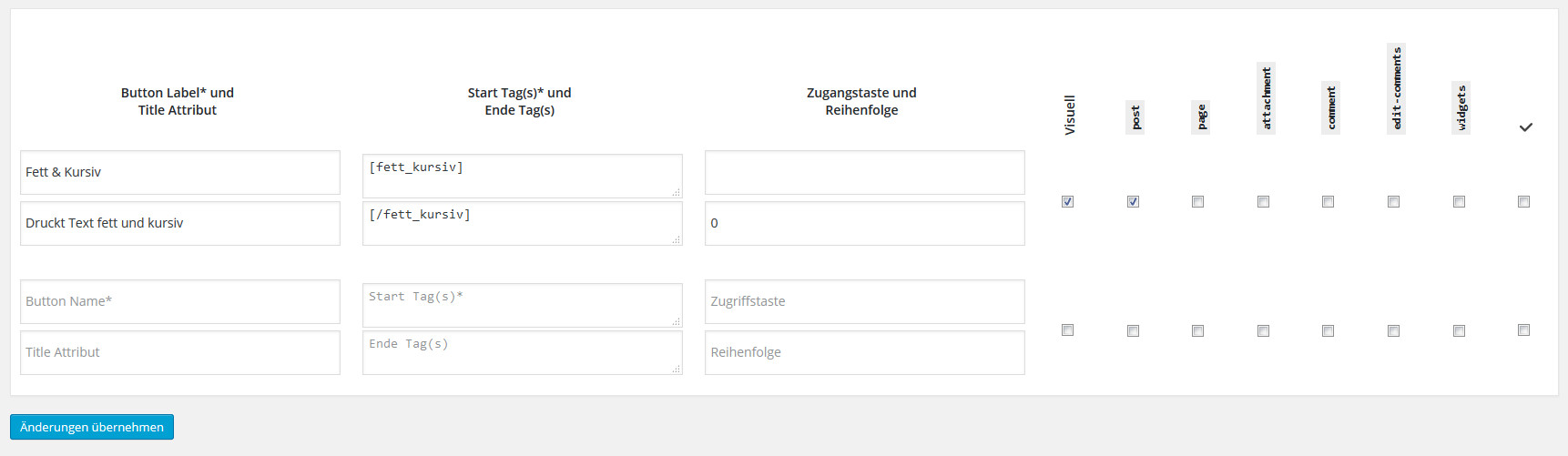
Dazu vergeben wir bei AddQuicktag also einen Namen, Start- und End-Tag, und wenn wir möchten auch noch einen Title, Reihenfolge und Zugriffstaste. Außerdem können wir auswählen, wo der Button erscheinen soll. Wir wollen unseren Button gern bei allen Beiträgen verwenden, und zwar auch im visuellen Editor.

Ein neuer Quicktag wurde erstellt
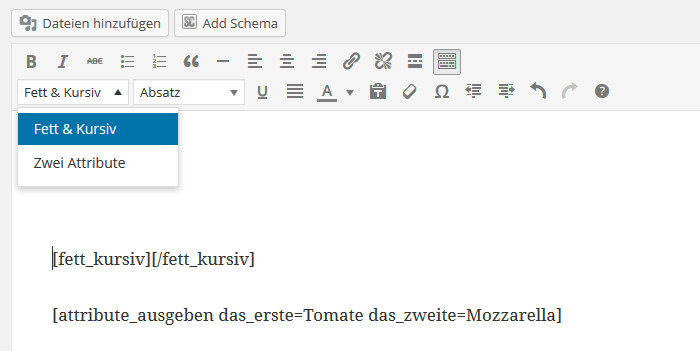
Schauen wir uns direkt mal an, wie wir den Shortcode jetzt im visuellen Editor nutzen können:

Im visuellen Editor können die erstellten Quicktags per Dropdown ausgewählt werden
Im visuellen WordPress Editor fügt AddQuicktag die vom Benutzer festgelegten Buttons als Dropdown hinzu. Wählt der Nutzer eine Option aus, so werden Start- und End-Tag in den Beitrag eingefügt:

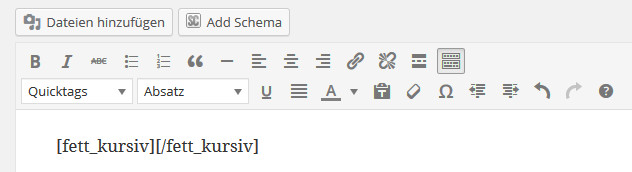
Der umschließende Shortcode wird in den visuellen Editor eingefügt
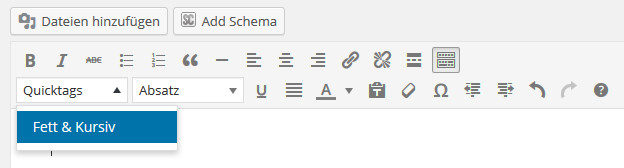
Im Gegensatz dazu können wir im HTML-Editor unseren Shortcode jetzt per Button einfügen:

Im HTML-Editor erscheint ein neuer Button für den Shortcode
Klickt man auf den Button, so wird zunächst nur der Start-Tag in den Beitrag eingefügt. Will der Nutzer den Shortcode dann schließen, klickt er einfach nochmal auf den Button und der End-Tag wird hinzugefügt.
Buttons für Shortcodes mit Attributen
Hat euer Shortcode Attribute, die angegeben werden sollen, könnt ihr diese einfach im Start-Tag hinzufügen. Wir empfehlen euch, nicht nur Attribute ohne Werte à la „Breite=“ anzugeben, sondern am besten direkt einen Standard- oder Beispielwert einzusetzen (z.B. Breite=300). Somit ist für denjenigen, der den Shortcode in seinem Beitrag verwendet, direkt klar, was das Attribut bedeutet und welche möglichen Werte er dort einsetzen kann.

Die Attribute des Shortcodes werden einfach im Start-Tag angegeben
Fazit
Das Plugin AddQuicktag bietet eine sehr einfache Möglichkeit, um beispielsweise selbst erstellte Shortcodes als Buttons im WordPress Editor verfügbar zu machen. Neben dem Erstellen von eigenen Buttons könnt ihr mithilfe des Plugins auch standardmäßig existierende Buttons entfernen, die eigens erstellten Quicktags im JSON-Format exportieren oder andere Quicktags importieren.
Kurz gesagt ist AddQuicktag eine prima Möglichkeit, um den WordPress Editor nach eurem Geschmack anzupassen, ohne eine einzige Zeile Code schreiben zu müssen.
Habt ihr euren WordPress Editor personalisiert?

Coole Sache! Schade nur, dass es wieder ein Plugin ist. Nutze Shortcodes eigentlich gern weil es eben KEIN weiteres nerviges Plugin ist.
[…] Verwendet man eigene Shortcodes auf seiner WordPress Seite, wird die Liste an existierenden Shortcodes schnell unübersichtlich. Wir zeigen euch, wie ihr eure selbst definierten Shortcodes als Buttons oder Dropdown zum WordPress Editor hinzufügen und per Klick in eure Beiträge integrieren könnt.Der Beitrag Shortcode als Button im WordPress Editor verfügbar machen erschien zuerst auf Pressengers. … lesen Sie weiter! […]
Ich wäre auch glücklicher, wenn man es nicht über ein Plugin lösen könnte. Der Artikel ist gut geschrieben Katharina und das Plugin macht sicherlich auch Sinn, wenn man wenige auf der Seite eingebunden hat. Ich habe allerdings schon zu viele auf http://www.el-news.de und möchte davon langsam wieder weg, um die Performance zu optimieren.