Sticky Navigation Bar für jedes Theme nachrüsten
Das richtige Theme für die eigene WordPress Seite zu finden ist ein langwieriger Prozess. Es soll funktional sein, modern aussehen und einem gefallen. Und darüber hinaus am besten auch noch kostenlos sein. Klar freust du dich, wenn du dann endlich ein Theme für deine Seite gefunden hast und lebst die nächsten Wochen, Monate vielleicht auch Jahre damit. Die Trends und Weiterentwicklungen machen aber auch vor dir nicht Halt und du möchtest irgendwann die Usability steigern. Damit aber nicht gleich das ganze Theme geändert werden muss und sich die Leser am Ende auf der Seite gar nicht mehr auskennen, gibt es ein kleines Plugin, das auch eurem Blog einen Hauch Moderne verleiht und gleichzeitig die Usability steigert – myStickymenu.

Mit myStickymenu geht die Menüleiste nie verloren.
Die immer sichtbare Navigationsleiste
Das Plugin myStickymenu sorgt dafür, dass eure Menüleiste oder der Header immer oben auf der Seite erscheint. Egal, wie weit bereits heruntergescrollt wurde, die Leiste bleibt wie festgepappt am oberen Rand stehen. So erübrigt sich das lästige Hochscrollen, wenn man zu einer anderen Kategorie wechseln will.
Designt wurde das Plugin für das Twenty Thirteen Template, ist aber trotzdem auf allen Themes anwendbar. Denn die Standardeinstellungen sind auch je nach Theme umstellbar. Dazu musst du nur die CSS-Klasse deiner Navigation im Einstellungsmenü für deine Seite anpassen. Außerdem besteht die Möglichkeit, einen Custom CSS Code hinzuzufügen, wodurch das Plugin sehr flexibel und individuell verstellbar wird.
Durch die immer sichtbare Navigationsleiste werden neben der Userfreundlichkeit auch die Pageviews gesteigert.
So geht’s
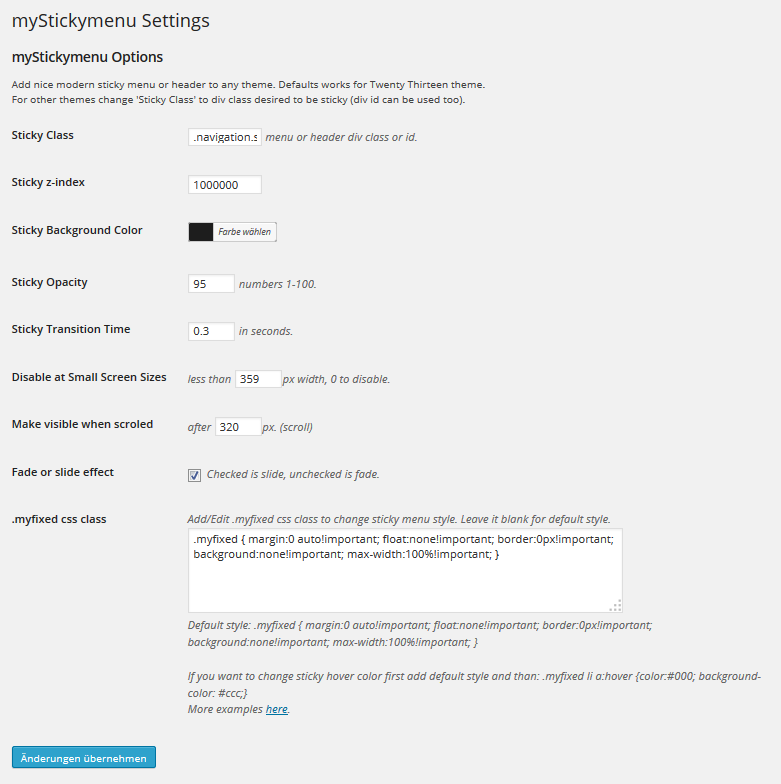
Zunächst wird myStickymenu installiert wie jedes andere Plugin. Dann könnt ihr im Backend unter Einstellungen die myStickymenu Settings auswählen und euch die Navigationsleiste so einstellen, wie ihr sie gerne hättet.

Entscheidet euch zwischen Menüleiste oder Header, stellt Effekte ein und vieles mehr. Und am Ende habt ihr ein sticky Menu!

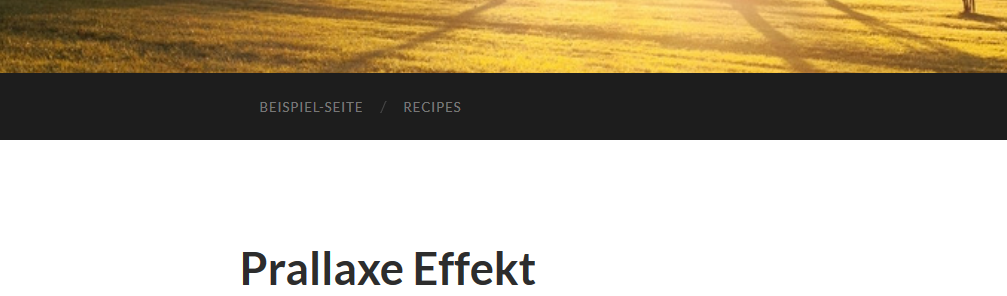
Bei diesem Theme befindet sich die Navigation unter dem Titelbild und verschwindet beim Scrollen aus dem sichtbaren Bereich.

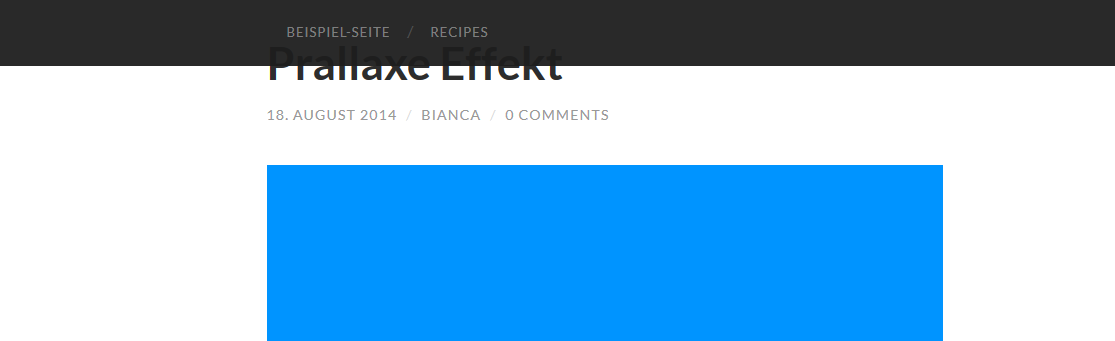
Mit dem Plugin hast du schnell das richtige .div definiert und die Navigationsleiste blendet sich beim Scrollen wieder ein, in diesem Beispiel mit einer Transparenz von 5%.
Fazit: Mit myStickymenu könnt ihr ganz einfach Usability und Pageviews eurer Seite steigern, jedoch ist die immer sichtbare Navigationsleiste auch ein Stück weit Geschmackssache. Nicht jeden spricht ein mitlaufender Header an, der einem manchmal vielleicht zu viel des oberen Seitenrandes verdeckt. Alles in allem ist das Plugin aber sehr empfehlenswert.
Probiert sie doch einfach mal aus, die sticky Navigationsleiste! Wir freuen uns auf eure Kommentare!
Bild 1: Screenshot von wordpress.org/plugins/mystickymenu/

Tausend Dank für den Tipp. Hab schon lange nach so eine Menüleiste gesucht. Danke 🙂
sehr interessant und vielen dank für die empfehlung!
frage:
ist es möglich, sowas direkt in die functions.php einzubauehn (wenn man die gestaltung per css beherrscht), um das system schlank zu halten?
ich bevorzuge es, im zweifel, die funktionen selbst fest zu integrieren, weil das die ladezeiten niedrig hält.
Das Plugin ist gut, aber manchmal „verschwindet“ das Menü. Es kommt drauf an, auf welchen Menüpunkt ich klicke, dann scrollt die Seite an die richtige Stelle, aber das Menü ist plötzlich unsichtbar. Kennt das jemand? Woran kann das liegen?
Ich habe den ganzen lieben langen Tag versucht das Problem für das Theme Twenty Fourteen zu lösen. Leider ohne etwas brauchbares über Google zu finden. Niemand kennt nähmlich all diese Sticky Codes die man eingeben muss um all die unterschiedlichen Themes mit diesem Plugin zu bedienen. Wirklich trauri so etwas.
Sehr gut! Habe nur ein Problem: auch das mobile Theme wird mit „angefasst“ -aber das werde ich dem Plugin schon austreiben. Via https://wordpress.stackexchange.com/questions/188881/proper-usage-of-wp-is-mobile habe ich hoffentlich den entscheidenden Hinweis gefunden.
LG Markus
Antwort an mich selbst: Lesen muss man schon können 😉
„Disable at Small Screen Sizes less than XXX px width, 0 to disable.“
Im Hemingway-Theme, aus welchem ich ein Child-Theme generiert habe und welches auch hier im Blog in den Demo-Bildern zum Einsatz kommt, liegt die Grenze bei 785 Pixeln, die ich einfach als Grenze festlege. Und schon wird das Menü bei „kleinen Bildschirmen“ nicht mehr fixiert.