Einfache und flexible Modal Fenster für WordPress
Anmeldeformulare, die sich über den Seiteninhalt legen, erfreuen sich immer größerer Beliebtheit – bei Webmastern. Hier stellen wir euch das Plugin „Modal Dialog“ vor, mit welchem ihr solche Pop-Ups erstellt und euren Besuchern anzeigt. Das klappt sowohl für Newsletter-Anmeldeformulare als auch für den Inhalt von anderen Seiten.

Einrichtung
Das kostenfreie Plugin Modal Dialog ist im offiziellen WordPress Verzeichnis verfügbar und hat fast durchgehend gute Bewertungen.
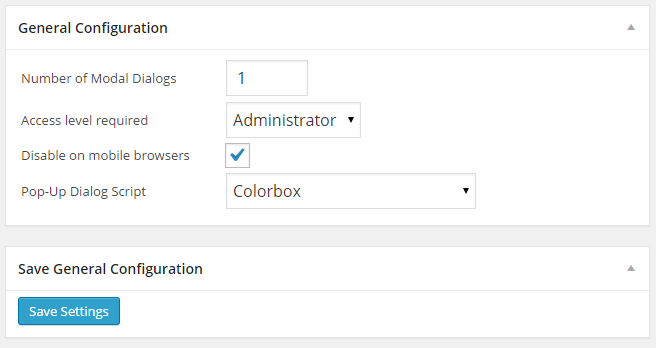
 Nachdem ihr das Plugin wie üblich installiert und aktiviert habt, erstellt ihr euer erstes Modal Pop-Up. Stellt am besten ein, dass das Pop-Up bei mobilen Endgeräten deaktiviert wird. Zusätzlich könnt ihr hier noch einstellen, wer die Dialoge bearbeiten darf.
Nachdem ihr das Plugin wie üblich installiert und aktiviert habt, erstellt ihr euer erstes Modal Pop-Up. Stellt am besten ein, dass das Pop-Up bei mobilen Endgeräten deaktiviert wird. Zusätzlich könnt ihr hier noch einstellen, wer die Dialoge bearbeiten darf.

Jetzt könnt ihr euer erstes Pop-Up anpassen.
Grundeinstellungen
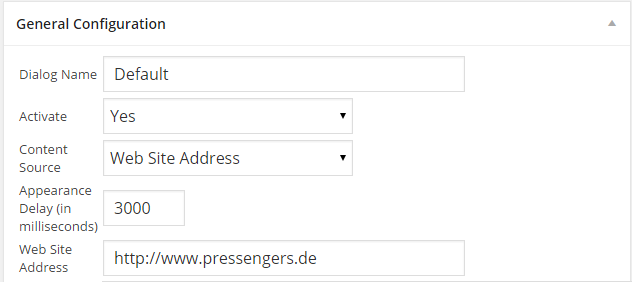
Neben einem Namen und der Einstellung ob das Pop-Up im Moment aktiv ist, legt ihr hier den anzuzeigenden Inhalt fest.
Es gibt zwei Möglichkeiten:
- Den Inhalt einer Internetadresse
- Text oder HTML

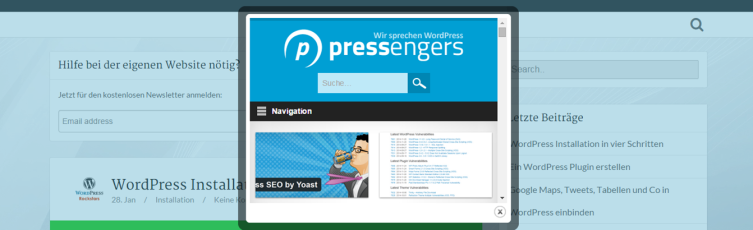
Nachdem ihr definiert habt, wann das Pop-Up erscheinen soll, können wir es bereits testen:

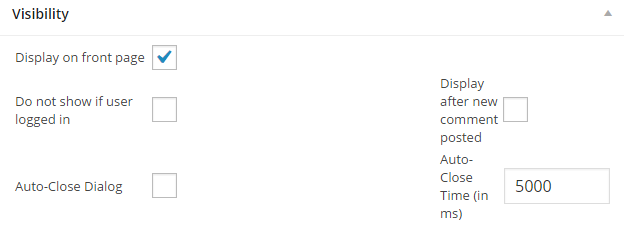
Sichtbarkeit
Das Plugin bietet ausreichend Anpassungsmöglichkeiten und zum Beispiel die Option, das Fenster nach einer gewissen Zeit automatisch wieder zu schließen oder erst anzuzeigen, nachdem jemand ein Kommentar geschrieben hat.

Cookie-Einstellungen
Während des Testens passiert es, dass das Modal Fenster nicht angezeigt wird. Das hat den Grund, dass das Plugin ein Cookie setzt, um wiederkehrenden Besuchern nicht jedes Mal das Pop-Up anzuzeigen. Cookie-Einstellungen lassen sich ebenfalls individuell anpassen. Damit das Testen leichter fällt, ist hier der Button „Delete All Cookies“ praktisch, um die Cookies zu löschen.
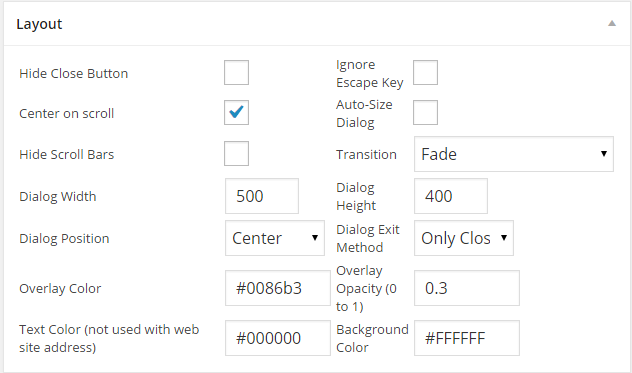
Layout
Typisch für Modal Fenster wird der Hintergrund durch einen fast transparenten Farb Layer überdeckt. Die Transparenz sowie den gewünschten Farbcode könnt ihr an die eigene Seite anpassen. Ebenso empfiehlt es sich das Pop-Up in der Mitte mitscrollen zu lassen und die Breite und Höhe manuell vorzugeben:

Und schon sieht unser Dialog passender aus:

Das Plugin ist einfach zu konfigurieren und lässt sich sehr gut an die eigenen Bedürfnisse anpassen. Egal, ob ihr eine Newsletter-Anmeldung oder wichtige Neuigkeiten einbinden möchtet.
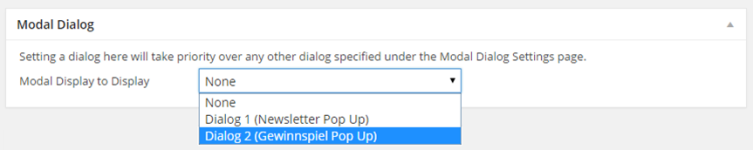
Zielgerichtete Pop-Ups
Für die einzelnen Beiträge können individuelle Modal Fenster festgelegt werden. Dadurch wird das Problem umgangen, dass die Modal Fenster immer den gleichen Text enthalten. Zudem ist das empfehlenswert, wenn ihr standardmäßig keine Pop-Ups anzeigen lassen möchtet. Mit dieser Option ist es sehr einfach, einen Modal Dialog für einen bestimmten Artikel zu erstellen und eure Leser damit noch besser abzuholen.

Fazit: Modal Dialog ist ein hilfreiches Plugin, mit dem ihr individuelle Modal Fenster für eure WordPress-Seite erstellt.

“ erfreuen sich immer größerer Beliebtheit – bei Webmastern“
Das bringt es auf den Punkt. Bei den Besuchern leider genau das Gegenteil. Ich sehe das jetzt immer häufiger bei anderen Kollegen und ich muss sagen, es nervt. Kann schon sein dass dadurch eine höhere Conversion-Rate bei den Formularen vorliegt, aber ein wenig sollte man schon auf den Besucher achten.
Lg
Hallo Tom,
genau meine Meinung! Nervt tierisch.
LGG
Hallo Pressengers,
auch wenn ich das Tool nicht anwende – vielen Dank für den ausführlichen Artikel, wie auch für alle anderenl!!!
LGG
Hallo,
ich bin mit der Konfiguration nach über einer Stunde gescheitert.
Mein Ziel, nur auf der Startseite ein Pup-Up , habe ich nicht erreicht und erfolglos aufgegeben.
Es erfolgte immer eine Anzeige auf allen Seiten.
Schade …..
Frohe Ostern!
Hallo Burkhard,
um ein Modal Fenster nur auf der Startseite anzuzeigen, reichen diese zwei Einstellungen unter dem Punkt „Visibility“:
– Display on front page
– Only show on specific pages and single posts
Wenn diese beiden Punkte angehakt sind, dann wird das Modal Fenster nur auf der Startseite angezeigt.
Wenn es damit immer noch nicht funktioniert:
1. Prüfen, ob die aktuellste Version installiert ist
2. Ein neues Modal Fenster anlegen, damit sichergestellt ist, dass keine alten Einstellungen aktiv sind.
Viele Grüße
Mark
Hallo Mark,
danke für deine Hilfe!
Jetzt hat´s geklappt!
Viele Grüße
Burkhard
Ich finde das auch äußerst nervig und aufdringlich, vor allem dann, wenn es nicht möglich ist, das Fenster zu schließen und man die Inhalte gar nicht betrachten kann, ohne sich anzumelden oder was auch immer zu klicken. Solche Websites besuche ich nur ein mal und nie wieder.
Es würde mich mehr interessieren womit man dieses Fensterchen, was man hier unten rechts sieht („Werde fit in WordPress“), erstellt? Das ist dezent, stört nicht beim lesen und man hat trotzdem die Möglichkeit es zu benutzen, wenn man es möchte.
Hallo Xenia,
wie nutzen dafür das Plugin OptinMonster. Alternativ zu dem Slidein, kann man damit auch die Overlays erstellen.
Mich würde eher ein modales Fenster intressieren, das NUR dann auftaucht wenn man einen bestimmten Schriftzug anklickt. Also kein news popup und auch kein werbe-popup, sondern man klickt zum Beispiel auf Satzung und die Satzung erscheint in einem neuen modalen Fenster. Das scheint mir dieses Plugin nicht zu leisten.