Die Widget Alternative
Durch Widgets ist es möglich, der Sidebar, dem Footer oder auch dem Inhaltsbereich zusätzliche Anzeigeblöcke hinzuzufügen. Mit den WordPress Buckets habt ihr eine alternative Möglichkeit zur individuellen Positionierung eurer Inhalte.

Inhalt individueller positionieren © leedsn – Shutterstock.com
Funktionsweise der Widgets
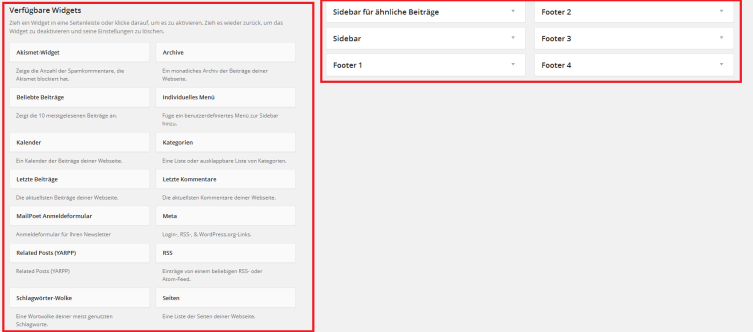
Widgets sind verschiedene Inhaltsblöcke für deine Sidebar, deinen Footer oder auch den Inhaltsbereich. Innerhalb des dazugehörigen Menüs im WordPress Dashboard werden euch alle verfügbaren Widgets angezeigt und ermöglichen eine einfache Konfiguration via Drag-and-Drop in die entsprechenden Bereiche. Ihr benötigt keinerlei Kenntnisse in HTML oder PHP. Die Anzahl und Position der Widget-Bereiche hängt dabei von eurem installierten Theme ab.

Abb.1 – Verwaltung der Widgets
Im Fall von Pressengers sind das zwei Sidebars und ein 4-teiliger Footer.
Die Idee der Buckets
Bei den WordPress Buckets handelt es sich um ein Plugin, das eine individuelle Erstellung von Inhaltsblöcken ermöglicht, die anschließend an beliebiger Position auf der Seite dargestellt werden können. Dies schließt neben dem Inhaltsbereich von Beiträgen und statischen Seiten auch Widgets, andere Buckets und benutzerdefinierte Inhaltstypen mit ein. Schöpfer des Plugins ist der Entwickler Matthew Restorff, der damit eine stabile Alternative zu den Standard WordPress Widgets schaffen wollte. Seine Ziele waren mehr Anpassungsmöglichkeiten für Entwickler sowie eine bessere Bedienbarkeit für die Benutzer
Ihre Funktionsweise
Ein neues Bucket erstellt ihr einfach im eigenen Menu des Plugins. Hierfür nutzt ihr den gleichen Editor, der euch auch für eure Seiten, Posts, etc. zur Verfügung steht. Somit ist auch ein Hinzufügen von Bildern, Links und anderen Elementen möglich.

Abb.2 – Erstellen eines Buckets
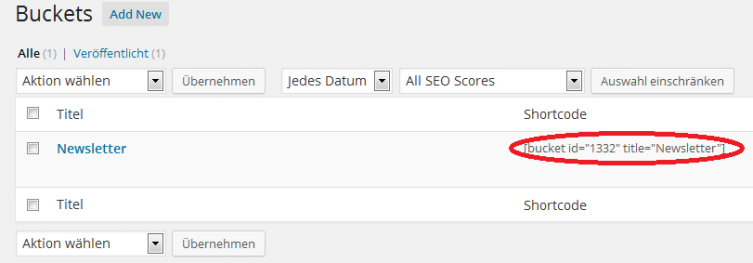
Anschließend werden alle Buckets mit einem dazugehörigen Shortcode in einer Übersicht dargestellt.

Abb.3 – Übersicht eurer Buckets
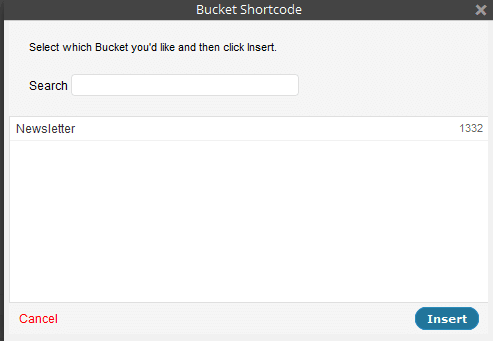
Diese könnt ihr anschließend mit dem Element in der Werkzeugleiste des Editors in Seiten oder Beiträge einfügen oder per Shortcode in jeden beliebigen Bereich, vorausgesetzt dieser unterstütz das Format des Shortcodes.

Abb.4 – Auswählen der Buckets per Shortcode
Verbindung mit dem Advanced Custom Fields Plugin
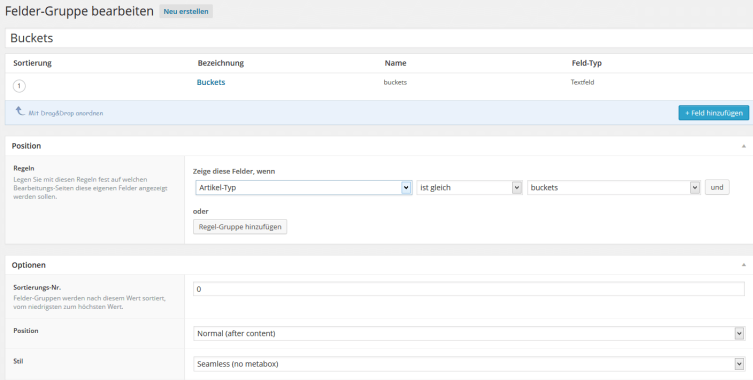
Um das Beste aus dem Plugin herauszuholen, empfiehlt es sich zusätzlich das Plugin „Advanced Custom Fields“ zu installieren. Ausführliche Anleitungen und Erklärungen findet ihr in der Dokumentation des Plugins. Dadurch könnt ihr die erweiterten Funktionalitäten der Buckets nutzen. Es ermöglicht euch spezielle Bucket-Felder zu erstellen sowie Bucket-Areas für eure Sidebar, in denen ihr anschließend eure Buckets darstellen lassen könnt. Die genauere Vorgehensweise und weitere Funktionsmöglichkeiten könnt ihr hier nachlesen.

Abb.5 – Erstellen spezieller Buckets-Felder
Vorteile gegenüber Widgets
- Erstellen der Inhalte mit dem WordPress Editor (HTML/Visuell)
- Hinzufügen von medialen Inhalten
- Inhalte an beliebiger Position darstellen lassen
Erwähnenswert ist noch, dass sie sich zusätzlich zu den Widgets einsetzen lassen und diese in keiner Weise negativ beeinflussen. Wenn euch eure Widgets einfach zu unflexibel sind oder öfters Fehler verursachen, die ihr euch nicht erklären könnt, sind Buckets vielleicht eine lohnenswerte Alternative bzw. Ergänzung zu euren Widgets.
Fazit
Unser persönlicher Eindruck der Buckets ist wirklich gut. Abhängig von eurem Theme und den Widget-Bereichen, die euch zur Verfügung stehen, könnt ihr mit diesem Plugin die Darstellung eurer Inhalte individueller steuern. Da sie die Widgets nicht ersetzen oder in irgendeiner Weise beeinflussen, könnt ihr das Plugin zusätzlich nutzen und nach Belieben mit ihnen kombinieren. Mit der Erstellung eigener Felder und Sidebar-Bereiche könnt ihr schließlich das Maximum aus dem Plugin herausholen.
Was benutzt ihr?

[…] dem die Darstellung der Karte möglich sein soll. Neben normalen Beiträgen und Seiten werden auch Buckets sowie Rezepte des Recipes-Plugins unterstützt, die wir für euch bereits getestet haben. Ob […]
[…] Hier gefunden. Auch hier danke an den Tippgeber. […]